우선 크롤러에 대해 간단히 이해해 봅시다. 웹사이트를 요청하고 필요한 데이터를 추출하는 과정입니다. 어떻게 오르는지, 어떻게 오르는지에 대해서는 나중에 배우는 내용이 될 것이므로 당장은 들어갈 필요가 없다. 우리 프로그램을 통해 우리를 대신하여 서버에 요청을 보낸 다음 대량의 데이터를 일괄적으로 다운로드할 수 있습니다.
요청 시작: URL을 통해 서버에 요청을 시작하며 요청에는 추가 헤더 정보가 포함될 수 있습니다.
응답 내용 가져오기: 서버가 정상적으로 응답하면 응답을 받게 됩니다. 응답은 HTML, Json 문자열 또는 바이너리 데이터(동영상, 사진)를 포함할 수 있는 웹페이지의 내용입니다. 기다리다.
내용 구문 분석: HTML 코드인 경우 웹 페이지 구문 분석기를 사용하여 구문 분석할 수 있습니다. Json 데이터인 경우 구문 분석을 위해 Json 개체로 변환할 수 있습니다. 추가 처리를 위해 파일에 저장됩니다.
데이터 저장: 로컬 파일이나 데이터베이스(MySQL, Redis, Mongodb 등)에 저장할 수 있습니다. 당 브라우저를 통해 서버에 요청을 보낼 때 어떤 정보가 요청에 포함되어 있습니까? Chrome의 개발자 도구를 통해 설명할 수 있습니다(사용 방법을 모르는 경우 이 문서의 참고 사항을 읽어보세요).
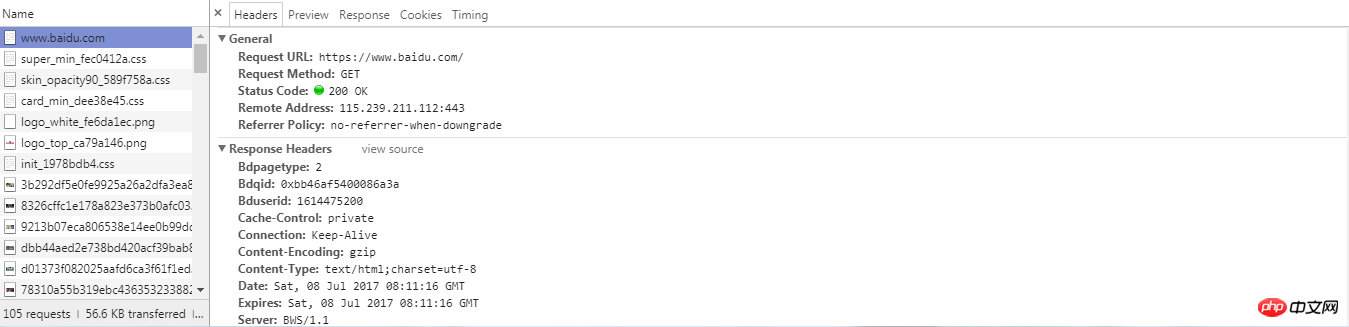
url URL(Uniform Resource Locator): URL, 사진, 비디오 등은 모두 URL을 사용하여 정의할 수 있습니다. 웹 페이지를 요청할 때 네트워크 태그를 볼 수 있습니다. 첫 번째 것은 일반적으로 문서입니다. 즉, 이 문서는 외부 이미지, CSS, js 등으로 렌더링되지 않는 HTML 코드입니다. 이 문서 아래에서는 일련의 jpg, js 등을 참조하세요. 이는 html 코드를 기반으로 브라우저에서 계속해서 시작하는 요청이며, 요청 주소는 html 문서에 있는 이미지, js 등의 URL 주소입니다
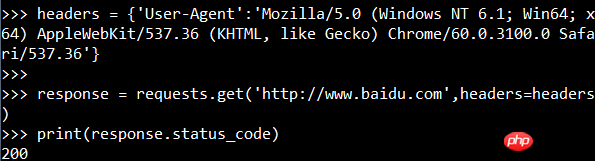
요청 헤더: 이 요청의 요청 유형, 쿠키 정보, 브라우저 유형 등을 포함한 요청 헤더입니다. 이 요청 헤더는 웹페이지를 크롤링할 때 여전히 유용합니다. 서버는 요청 헤더를 구문 분석하여 정보를 검토하여 요청이 합법적인 요청인지 확인합니다. 그래서 브라우저를 위장하는 프로그램을 통해 요청할 때 요청 헤더 정보를 설정할 수 있습니다.
요청 본문: 게시물 요청은 제출을 위해 사용자 정보를 양식 데이터로 패키지합니다. 따라서 가져오기 요청과 비교하여 게시물 요청의 헤더 태그 내용에는 양식과 같은 더 많은 정보 패킷이 포함됩니다. 데이터. get 요청은 단순히 일반 검색 캐리지 리턴으로 이해될 수 있으며 정보는 ? 간격으로 URL 끝에 추가됩니다.
IV. 응답에는 어떤 내용이 포함되나요?
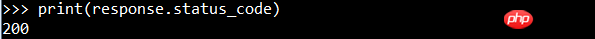
응답 상태: 헤더의 일반을 통해 상태 코드를 확인할 수 있습니다. 200은 성공을 나타내고, 301은 점프, 404는 웹페이지를 찾을 수 없음, 502는 서버 오류 등을 나타냅니다.
응답 본문: 요청의 목적은 HTML 코드, Json 및 바이너리 데이터를 포함한 응답 본문을 가져오는 것입니다.
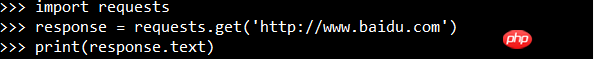
Python의 요청 라이브러리를 통해 웹페이지 요청 만들기:

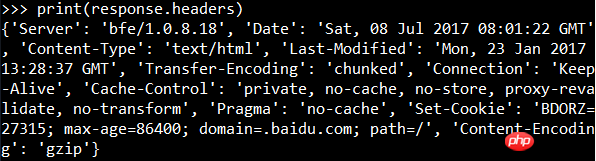
출력 결과는 아직 렌더링되지 않은 웹 페이지 코드입니다. 즉, 요청 본문 내용입니다. 응답 헤더 정보를 볼 수 있습니다:

상태 코드 보기:

요청 정보에 요청 헤더를 추가할 수도 있습니다:

사진 찍기 (Baidu 로고):

Selenium webdriver 사용

print(driver.page_source)를 입력하면 이번에는 코드는 그 이후의 코드를 렌더링하는 것입니다.
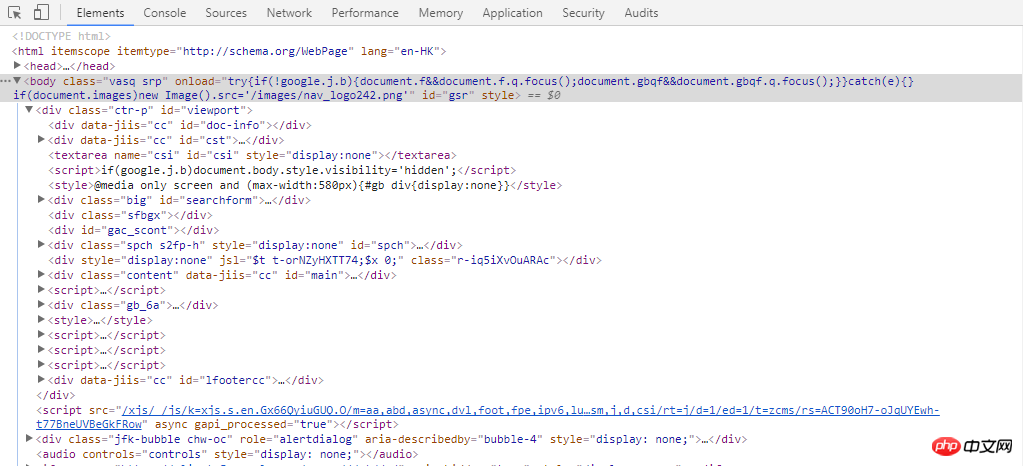
F12를 사용하여 개발자 도구

Elements 태그는 요소 뒤의 HTML 코드를 표시합니다.
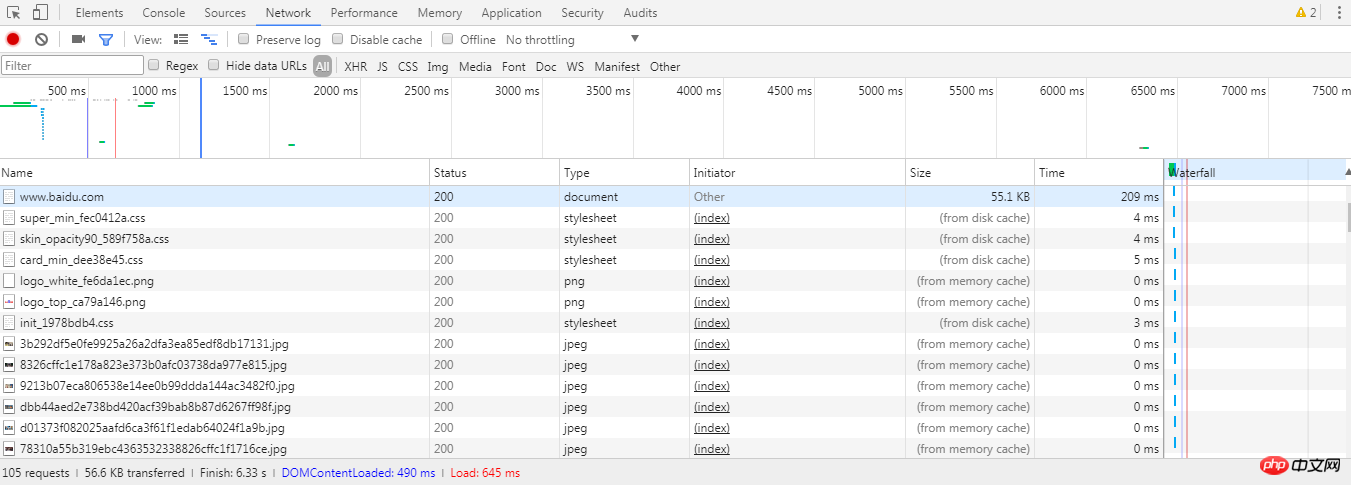
네트워크 태그

네트워크 태그 아래에는 브라우저에서 요청한 데이터가 있습니다. 클릭하면 위에서 언급한 요청 헤더, 응답 헤더 등의 자세한 정보를 볼 수 있습니다.

위 내용은 크롤러란 무엇입니까? 크롤러의 기본 프로세스는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!