Focus: 부모와 자식 컴포넌트 사이의 통신
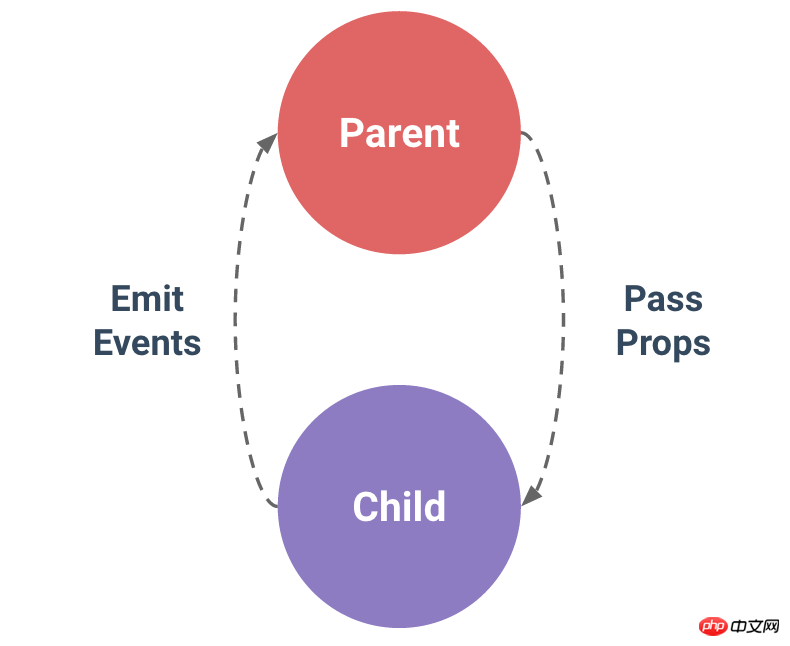
그림을 보고 대화하기:

Props 전달
자식 컴포넌트 자체는 부모 컴포넌트와 격리되어 있으며, 선언된 props 속성을 통해 받습니다. 하위 구성 요소에 표시됩니다.
상위 구성 요소의 데이터가 업데이트되면 하위 구성 요소의 속성도 그에 따라 업데이트됩니다.
이 데이터 흐름은 단방향입니다.
Emit Events
Child 구성 요소는 $.emit(fn)을 사용하여 내부적으로 트리거된 이벤트를 발생시킵니다.
상위 구성 요소가 듣고 있습니까? 상위 구성 요소가 수신 대기해야 하는 경우 v-on을 사용하여 리스너를 바인딩하고 해당 이벤트를 트리거합니다. v-on绑定监听,触发对应事件;
以上为通用语,具体分析
子组件可以接收一个字符串,在子组件内部可以用{{label}}使用
<v-input label="姓名"></v-input>
子组件可以接收动态参数
<input v-model="msg" /><v-profile :message="msg"></v-profile>
子组件接收到数据之后想处理一下不小心改了怎么办?
给prop创建一个副本(建议深拷贝),处理副本,不动prop;
父组件的数据改变后,子组件的prop会自动更新,但是这个prop的副本不会啊?
使用watch监听这个prop,改变时更新副本;
子组件的prop副本改变了想要通知父组件怎么办?
使用watch监听这个副本,改变时向外抛出自己的内部触发的事件;
。。。
其实以上???在2.3有了更好的方法,之前的就是看看。
.sync修饰符
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)我是用了一下然后喜闻乐见的修改成功了,但是打开控制台有报错!!!
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
子组件想要触发父组件可以emit(父组件需要监听才会触发),父组件触发子组件事件呢?
通过在引用的子组件上使用ref属性实现父组件调用子组件的方法以及属性
但是!$refs 只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs 。
使用空的vue实例作为中央事件总线
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})考虑vuex
首先,在父组件中给子组件标签中间放置内容是无效的。然后slot出场。
白话版本:
<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>
一句话解释:主要的内容是写在父组件中的子组件标签中,编译后插入子组件的相应位置
讲真,说到这里我自己都不明白要slot干嘛。
官方讲解入口
官方给了个布局的例子:


<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
通过使用保留的 <component> 元素,动态地绑定到它的 is
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
<br>
$refs는 구성요소가 렌더링을 마친 후에만 채워지며 응답하지 않습니다. 이는 하위 구성 요소에 직접 액세스하기 위한 해결 방법일 뿐입니다. 템플릿이나 계산된 속성에서 $refs를 사용하는 것은 피해야 합니다. > 🎜우선, 상위 컴포넌트에서 하위 컴포넌트 라벨 중간에 콘텐츠를 배치하는 것은 유효하지 않습니다. 그러면 슬롯이 나타납니다. 🎜🎜한국어 버전: 🎜🎜rrreee🎜🎜한 문장 설명: 주요 내용은 상위 컴포넌트의 하위 컴포넌트 태그에 작성되고, 컴파일 후 하위 컴포넌트의 해당 위치에 삽입됩니다🎜🎜솔직히 저는 나 자신도 이해가 안 돼요. 왜 슬롯을 원하시나요? 🎜🎜공식 설명 입구🎜🎜공식에서 레이아웃 예시를 제시했습니다: 🎜🎜



<comComponent> 요소를 사용하고 is 속성에 동적으로 바인딩하고 동적 전환을 통해 여러 구성 요소가 동일한 마운트 지점을 사용할 수 있도록 합니다. 탭과 같은 효과를 만드는 데 매우 적합합니다🎜🎜🎜🎜rrreee🎜在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
위 내용은 vue2.X 구성 요소의 예제 튜토리얼 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!