Props 및 state
우리는 두 가지 종류의 데이터를 사용하여 구성 요소를 제어합니다. props와 state.props는 상위 구성 요소에 지정되며 일단 지정되면 지정된 구성 요소의 수명 주기 동안 변경되지 않습니다. 변경해야 하는 데이터의 경우 상태를 사용해야 합니다.
일반적으로 말하면 생성자에서 상태를 초기화해야 합니다(주석: 이것은 ES6 작성 방식이며 많은 초기 ES5 예제에서는 상태를 초기화하기 위해 getInitialState 메서드를 사용했습니다. 이 메서드는 점차적으로 제거될 예정입니다). 수정 시 호출되는 setState 메소드입니다.
즉, UI를 새로 고치는 것은 setState 메소드를 호출하여 구성 요소의 상태를 변경하는 것입니다.
너비 단위 및 픽셀 밀도
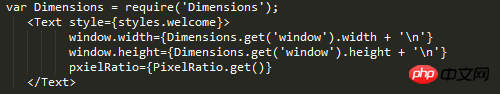
리액트의 너비는 백분율을 지원하지 않습니다. 너비를 설정할 때 {width: 10} 단위를 가져올 필요가 없습니다. 그러면 10으로 표시되는 구체적인 너비는 무엇입니까?
공식 웹사이트의 문서가 불완전한 것인지 아니면 제가 눈이 먼 것인지 모르겠습니다. 어쨌든 찾을 수 없었습니다. 그런 다음 실험을 통해 직접 찾아보세요.

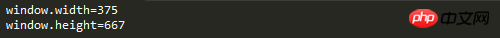
iPhone6의 기본 시뮬레이터 사용 결과는 다음과 같습니다.

우리는 iPhone을 알고 있습니다. 시리즈의 크기는 다음과 같습니다.
iPhone 6의 너비는 375pt로 위의 375에 해당합니다. .react의 단위가 pt임을 알 수 있다. 그렇다면 실제 픽셀 크기를 얻는 방법은 무엇입니까? 이는 고해상도 이미지에 매우 중요합니다. 이미지 크기가 100*100픽셀인 경우 너비를 100*100으로 설정합니다. 그러면 iPhone의 크기가 흐릿해집니다. 이때 필요한 이미지 크기는 100 * pixelRatio 크기여야 합니다.
react는 PixelRatio

flexlayout
Default width
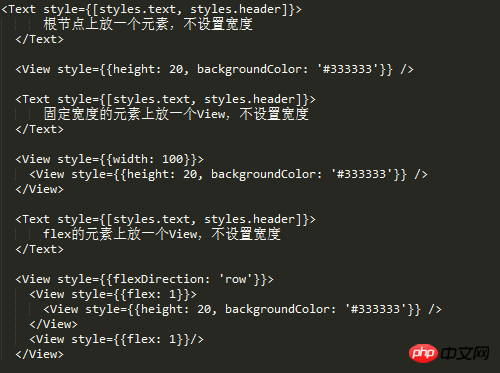
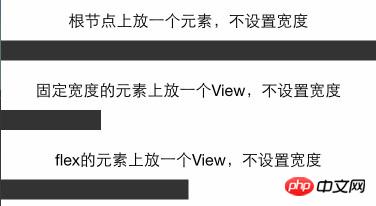
div가 너비를 설정하지 않으면 너비의 100%를 차지한다는 것을 알고 있습니다. 기본적으로 이 문제를 100% 확인하려면 세 가지 실험을 수행하십시오.
루트 노드 위의 보기에서는 너비를 설정하지 마세요
고정 너비 요소에 보기를 설정하고 너비를 설정하지 마세요
Flex 요소 Width에 뷰를 배치하고 너비를 설정하지 마세요.


결과적으로 flex 요소가 너비를 설정하지 않으면 flex 요소가 너비의 100%를 차지한다는 것을 알 수 있습니다. 상위 컨테이너.
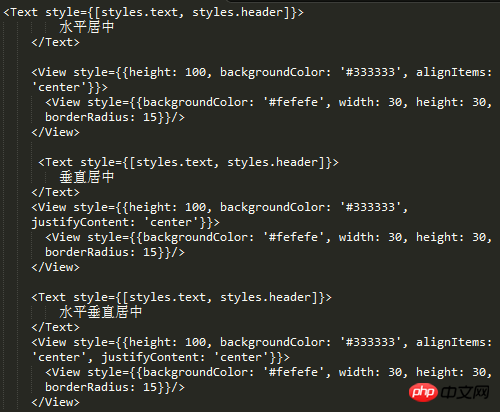
가로 및 세로 가운데 맞추기
Css에서 텍스트나 이미지를 가로 및 세로로 가운데에 맞추는 작업은 물론 CSS에서 flexbox를 사용한 적이 있다면 alignItems 및 justifyContent를 사용하는 방법을 알고 있을 것입니다. 실험을 해보자

그리드 레이아웃
그리드 레이아웃 실험, 그리드 레이아웃은 일상적인 개발 요구의 대부분을 충족할 수 있습니다. 그리드 레이아웃 사양이 충족되면 React의 플렉스 레이아웃이 일반적인 개발 요구 사항을 충족할 수 있음을 증명할 수 있습니다. 중간 플렉스 레이아웃
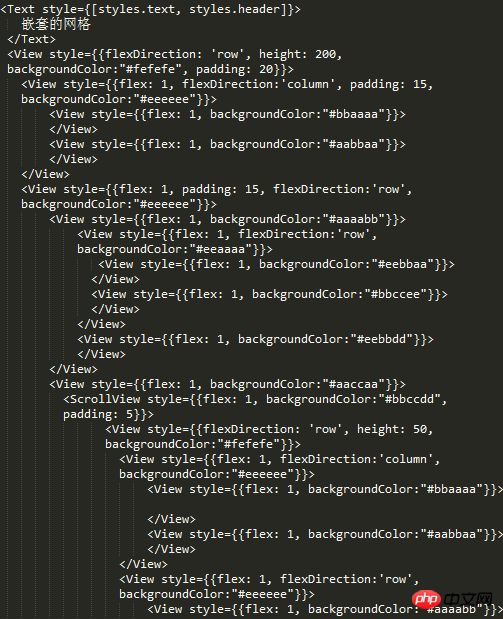
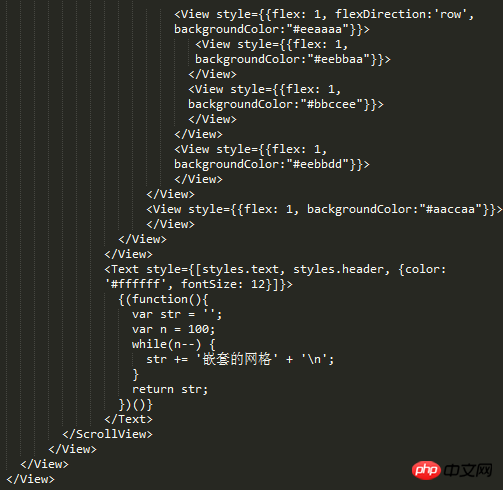
Nested Grids
보통 그리드는 레이어되지 않고, 레이아웃 컨테이너는 레이어 안에 레이어링되므로 실제 세계의 그리드 레이아웃을 검증해야 합니다


다행히 망하지는 않았습니다 위 그림에서 중첩 관계가 충분히 복잡하다는 것을 알 수 있습니다. (ScrollView도 추가한 다음 전체 구조를 중첩했습니다.) 다중 레이어 레이아웃을 중첩하는 데 문제가 없습니다.
이미지 레이아웃
먼저 이미지에 StretchMode가 있는지 알아야 합니다. Image.resizeMode를 통해
에 액세스하여 어떤 모드인지 알아보세요.

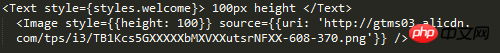
이 모드를 사용해 보세요.

100px 높이를 사용하면 사진이 높이 100과 전체 화면 너비에 적응되고 배경이 중앙에 맞춰 늘어나지 않도록 적응되었지만 잘린 부분이 표지인 것을 볼 수 있습니다.

이미지를 완전히 수용할 수 있는 모드 컨테이너를 포함하고, 이미지는 너비와 높이에 적응합니다.

표지 모드는 100픽셀 높이 모드와 동일합니다.

stretch 모드 이미지가 화면에 맞게 늘어납니다


무작위로 실험한 후 높이가 상위 컨테이너로 설정되면 이미지 플렉스도 커버 모드와 동일하다는 것을 발견했습니다.
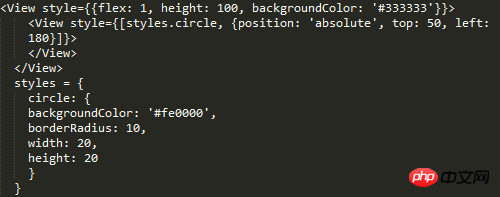
절대 위치 지정 및 상대 위치 지정

과 CSS 표준의 차이점은 요소 컨테이너에서 위치를 설정할 필요가 없다는 것입니다: 'absolute|relative'.


마진 맞추기가 쉽다고 보시면 됩니다. (나도 마진이 협력하지 못할까봐 걱정되서 테스트해봤다:-:)
padding과 margin
우리는 CSS에서 인라인 요소와 블록 요소를 구별하는 방법을 알고 있다. 아주 작은 CSS 하위 집합. 그런 다음 인라인 요소와 인라인이 아닌 요소에 패딩과 여백을 사용하여 실험해 보겠습니다.
패딩

View에서 패딩 설정은 문제 없이 원활하게 진행되었습니다. 하지만 인라인 요소에 패딩을 설정하면 위의 오류가 나타납니다. paddingTop과 paddingBottom이 marginBottom에 압착됩니다. 논리적으로 말하면 텍스트는 채워져서는 안 됩니다. 하지만 그런 문제는 존재하므로 이 문제를 표시하면 됩니다.
margin

인라인 요소의 경우 margin-left 및 margin-right를 설정하는 것이 효과적이지만 위의 결과에서 볼 수 있듯이 위쪽과 아래쪽은 적용되지 않습니다. , 실제로 효과적입니다. 그래서 이제 Text 요소는 패딩으로 설정할 수 없는 블록으로 이해해야 한다고 생각합니다.
잊지 마세요. 공식 문서에서 Text에 대해 뭐라고 말하는지 살펴보겠습니다

즉, Text 요소가 Text 안에 있으면 인라인으로 간주될 수 있습니다. 차단하다.
다음은 텍스트 관련 레이아웃을 구체적으로 연구합니다
텍스트 요소
우선 텍스트 요소에 대해 어떤 기능을 원하거나 확인하고 싶은지 고려해야 합니다.
텍스트를 사용할 수 있나요? 자동으로 포장되나요?
오버플로 타원?
스팬 및 기타 태그와 유사하게 텍스트의 일부에 스타일을 설정할 수 있습니까?
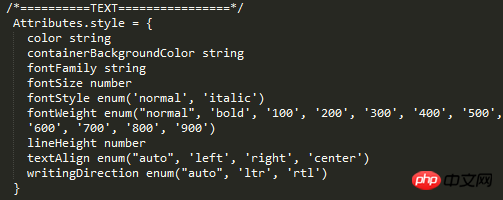
먼저 텍스트에서 어떤 스타일 속성을 지원하는지 확인하세요.

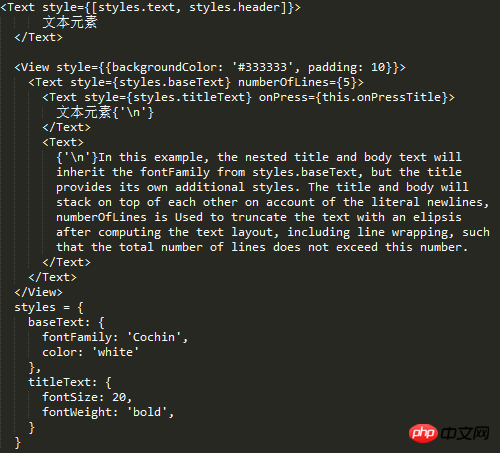
실험 1, 2, 3

결과로 보면 1, 2, 3이 검증되었습니다. 그런데 문제를 찾으셨는지 모르겠습니다. 왜 하단에 공간이 많고 높이 설정이 없나요? numberOfLines={5} 코드 줄을 제거했더니 효과는 다음과 같습니다.
사실 공백은 텍스트로 열리지만 텍스트는 numberOfLines={5}로 가로채는데 나머지는 공간은 아직 남아있습니다. 나는 이것이 버그라고 생각한다.
실제로 공식 문서에서는 긴 텍스트의 Text 요소, 즉 하위 Text에 numberOfLines={5} 문장이 배치되어 있습니다. 실제 결과는 적용되지 않는다는 것입니다. 이것은 또 다른 버그일 것입니다.
텍스트 요소의 하위 텍스트 요소의 구체적인 구현은 무엇입니까? 이 제품에는 버그가 많을 것 같습니다

뒤에서 다음으로 변환될 예정입니다. 다음 정보
 를 포함하는 플랫
를 포함하는 플랫
NSAttributedString입니다. 그러면 하위 Text 요소에 있는 numberOfLines={5} 버그를 설명할 수 있습니다.
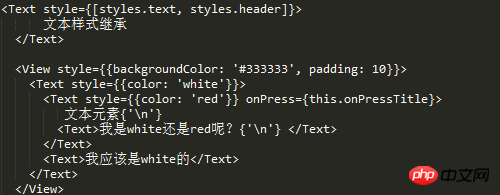
Text 스타일 상속
사실 React-native에는 스타일 상속이라는 것이 없지만 Text 요소 내부의 Text 요소에 대해 위의 예를 보면 상속이 있음을 알 수 있습니다. 상속이 있기 때문에 문제가 발생합니다!
물려받은 가장 바깥쪽 Text의 값인가요, 아니면 아버지의 Text 값인가요?

아버지 텍스트로부터 직접 물려받은 것으로 밝혀졌습니다.
Summary
dimension을 사용하여 너비와 높이를 얻을 수 있고 PixelRatio를 사용하여 백분율을 사용하려면 수동으로 계산할 수 있습니다. 화면 너비를 가져오는 중입니다.
Flex 기반 레이아웃
뷰 기본 너비는 100%입니다.
가로 센터링에는 alignItems를 사용하고, 세로 센터링에는 justifyContent를 사용하세요.
flex를 기반으로 기존 그리드 시스템 요구사항을 실현할 수 있습니다. 네트워크 그리드는 버그 없이 다양한 방식으로 중첩될 수 있습니다
이미지 레이아웃
Contain, Cover, Stretch를 포함한 Image.resizeMode를 통해 이미지 레이아웃 적용
기본 모드는 설정되지 않습니다. 커버 모드와 같습니다
contain 모드는 너비와 높이에 맞춰 높이 값만 지정합니다
커버는 컨테이너를 채우지만
늘어져 컨테이너를 채우는 것을 가로채고 늘어납니다
positioning
positioning 상위 요소를 기준으로 상위 요소는 위치를 설정할 필요가 없습니다. Text 요소에 패딩을 설정하면 버그가 발생합니다. 모든 패딩은 marginBottom이 됩니다
텍스트 요소는 서로 중첩될 수 있으며 스타일 상속 관계가 있습니다
numberOfLines 외부 텍스트 요소의 끝에 배치해야 하며 텍스트가 가로채더라도 여전히 공간을 차지합니다
위 내용은 RN 레이아웃 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!