예제를 살펴보겠습니다
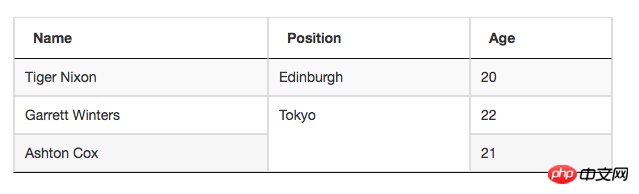
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
설명: rowspan/colspan과 같은 특수 효과를 얻으려면 CreateCell 콜백 함수를 사용해야 합니다. 이 함수는 column.render 구성에서 구성할 수 있습니다. column.render 구성에서 이 예제는 columnDefs 구성을 사용하여 구현됩니다. 구체적인 원칙은 셀을 생성할 때 행 범위 값을 렌더링하는 방법을 제어할지 여부를 백그라운드에서 정의해야 한다는 것입니다. 이를 위해서는 이 값을 제공하는 방법을 찾는 백그라운드가 필요합니다.
배경은 rowspan에 대한 아이디어를 제공합니다.
그룹화해야 하는 속성에 대한 Map
위 내용은 DataTables의 rowspan 구현 아이디어 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!