jQuery는 JS 애플리케이션을 신속하게 개발하고 어느 정도 JavaScript 코드 작성 습관을 바꾸는 데 도움이 되는 매우 우수한 경량 JS 프레임워크입니다.
더 이상 고민하지 않고 먼저 몇 가지 간단한 메서드를 살펴보겠습니다. 이러한 메서드는 모두 편의를 위해 jQuery.ajax()를 캡슐화하는 메서드입니다. jQuery.ajax()를 사용해야 합니다(이에 대해서는 나중에 설명합니다).
1.load( url, [data], [callback] ): 원격 HTML 파일 코드를 로드하고 DOM에 삽입합니다. .
url (String): 요청된 HTML 페이지의 URL 주소입니다.
data (Map): (선택적 매개변수) 서버로 전송되는 키/값 데이터입니다.
callback (Callback): (선택적 매개변수) 요청이 완료되면 콜백 함수 ( 성공할 필요는 없음 ).
이 메서드는 기본적으로 GET 메서드를 사용합니다. [data] 매개 변수에 데이터가 전달되면 자동으로 POST 메서드로 변환됩니다. jQuery 1.2에서는 로드된 HTML 문서를 필터링하기 위한 선택기를 지정할 수 있으며 필터링된 HTML 코드만 DOM에 삽입됩니다. 구문은 "url #some > 선택기"입니다.
이 방법을 사용하면 양식과 같은 일부 HTML 파일을 쉽게 동적으로 로드할 수 있습니다.
샘플 코드:
$(".ajax.load").load("http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html .post", function (responseText, textStatus, XMLHttpRequest){ this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0]
//alert(responseText);//请求返回的内容
//alert(textStatus);//请求状态:success,error
//alert(XMLHttpRequest);//XMLHttpRequest对象});결과가 여기에 표시됩니다.
참고: URL에 절대 경로를 작성하면 FF에서 오류가 발생하는 이유를 모르겠습니다. 알고 계시다면 알려주세요. 아래의 get() 및 post() 예제는 절대 경로를 사용하므로 FF에서는 오류가 발생하고 반환된 결과가 표시되지 않습니다. get() 및 post() 예제는 모두 도메인 간 호출이므로 업로드한 후에 결과를 얻을 수 있는 방법이 없어 실행 버튼을 제거했습니다.
2. jQuery.get( url, [data], [callback] ): 비동기 요청을 하려면 GET 메서드를 사용하세요.
매개변수:
url (문자열): 보내기 요청한 URL 주소입니다.
data (Map): (선택) 서버로 보낼 데이터를 키/값 쌍으로 표현하여 요청 URL에 QueryString으로 추가합니다.
callback (함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
복잡한 $.ajax를 대체하는 간단한 GET 요청 기능입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 샘플 코드:
$.get("", {Action:"",Name:""}, (data, textStatus){
;
(data);
});요청을 보내려면 클릭하세요.
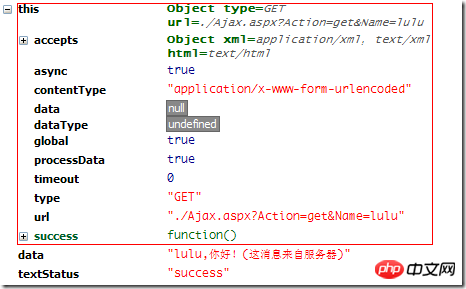
jQuery.get() 콜백 함수의 this는 Ajax 요청의 옵션 구성 정보를 가리킵니다.

3. ( url, [data], [callback], [type] ): POST 메서드를 사용하여 비동기 요청
매개변수:
url (String): 요청을 보낼 URL 주소
data ( Map): (선택) 서버로 보낼 데이터로, 키/값 쌍의 형태로 표현됩니다.
callback (함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 이 메소드가 호출됨).
type(문자열): (선택 사항) 공식적인 설명은 다음과 같습니다. 전송할 데이터 유형입니다. 실제로는 클라이언트가 요청한 타입이어야 합니다(JSON, XML 등)
복잡한 $.ajax를 대체하는 간단한 POST 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 샘플 코드:
Ajax.aspx:
Response.ContentType = "application/json";
Response.Write("{result: '" + Request["Name"] + ",你好!(这消息来自服务器)'}");jQuery Code:
$.post("Ajax.aspx", { Action: "post", Name: "lulu" }, function (data, textStatus){ // data 可以是 xmlDoc, jsonObj, html, text, 等等.
//this; // 这个Ajax请求的选项配置信息,请参考jQuery.get()说到的this
alert(data.result);
}, "json");제출하려면 클릭하세요.
여기에서 요청 형식은 "json"으로 설정됩니다.

요청 형식을 "json"으로 설정하는 경우 , 현재 Response에서 반환된 ContentType을 Response.ContentType = "application/json"으로 설정하지 않은 경우 반환된 데이터를 캡처할 수 없습니다.
alert(data.result); Accept 헤더가 "json"으로 설정되어 있으므로 여기에 반환된 데이터는 객체이며, 이를 객체로 변환하기 위해 eval()을 사용할 필요가 없습니다.
4. jQuery.getScript( url, [callback] ): GET 메소드를 통해 JavaScript 파일을 로드하고 실행하도록 요청합니다.
Parameters
url (String): 로드할 JS 파일의 주소입니다.
callback (함수): (선택) 성공적인 로딩 후 콜백 함수입니다.
jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript 加入脚本,请加入延时函数。
这个方法可以用在例如当只有编辑器focus()的时候才去加载编辑器需要的JS文件.下面看一些示例代码:
加载并执行 test.js。
jQuery 代码:
$.getScript("test.js");
加载并执行 AjaxEvent.js ,成功后显示信息。
jQuery 代码:
$.getScript("AjaxEvent.js", function(){ alert("AjaxEvent.js 加载完成并执行完成.你再点击上面的Get或Post按钮看看有什么不同?");
});加载完后请重新点击一下上面的 Load 请求看看有什么不同。
jQuery Ajax 事件
Ajax请求会产生若干不同的事件,我们可以订阅这些事件并在其中处理我们的逻辑。在jQuery这里有两种Ajax事件:局部事件 和 全局事件。
局部事件就是在每次的Ajax请求时在方法内定义的,例如:
$.ajax({
beforeSend: function(){ // Handle the beforeSend event
},
complete: function(){ // Handle the complete event
} // ...
});全局事件是每次的Ajax请求都会触发的,它会向DOM中的所有元素广播,在上面 getScript() 示例中加载的脚本就是全局Ajax事件。全局事件可以如下定义:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide();
});或者:
$("#loading").ajaxStart(function(){
$(this).show();
});我们可以在特定的请求将全局事件禁用,只要设置下 global 选项就可以了:
$.ajax({
url: "test.html",
global: false,// 禁用全局Ajax事件.
// ...
});下面是jQuery官方给出的完整的Ajax事件列表:
ajaxStart (Global Event)
This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.
beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.)
ajaxSend (Global Event)
This global event is also triggered before the request is run.
success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data).
ajaxSuccess (Global Event)
This event is also only called if the request was successful.
error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request).
ajaxError (Global Event)
This global event behaves the same as the local error event.
complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests.
ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.
具体的全局事件请参考API文档。
好了,下面开始说jQuery里面功能最强的Ajax请求方法 $.ajax();
jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
这个是jQuery 的底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。
注意: 如果你指定了 dataType 选项,请确保服务器返回正确的 MIME 信息,(如 xml 返回 "text/xml")。错误的 MIME 类型可能导致不可预知的错误。见 Specifying the Data Type for AJAX Requests 。
当设置 datatype 类型为 'script' 的时候,所有的远程(不在同一个域中)POST请求都回转换为GET方式。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。详细参数选项见下。
jQuery 1.2 中,您可以跨域加载 JSON 数据,使用时需将数据类型设置为 JSONP。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 "jsonp" 时,jQuery 将自动调用回调函数。(这个我不是很懂)
参数列表:
| 参数名 | 类型 | 描述 |
| url | String | (默认: 当前页地址) 发送请求的地址。 |
| type | String | (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout | Number | 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async | Boolean | (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend | Function | 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。function (XMLHttpRequest) { this; // the options for this ajax request}로그인 후 복사 |
| cache | Boolean | (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete | Function | 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。function (XMLHttpRequest, textStatus) { this; // the options for this ajax request}로그인 후 복사 |
| contentType | String | (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data | Object, String |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType | String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。function (XMLHttpRequest, textStatus, errorThrown) { // 通常情况下textStatus和errorThown只有其中一个有值
this; // the options for this ajax request}로그인 후 복사 |
| global | Boolean | (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified | Boolean | (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData | Boolean | (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success | Function | 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态function (data, textStatus) { // data could be xmlDoc, jsonObj, html, text, etc...
this; // the options for this ajax request}로그인 후 복사 |
这里有几个Ajax事件参数:beforeSend ,success ,complete ,error 。我们可以定义这些事件来很好的处理我们的每一次的Ajax请求。注意一下,这些Ajax事件里面的 this 都是指向Ajax请求的选项信息的(请参考说 get() 方法时的this的图片)。
请认真阅读上面的参数列表,如果你要用jQuery来进行Ajax开发,那么这些参数你都必需熟知的。
$.ajax({
type: "get",
url: "http://www.cnblogs.com/rss",
beforeSend: function(XMLHttpRequest){ //ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("这里将显示首页文章列表。
其他
jQuery.ajaxSetup( options ) : 设置全局 AJAX 默认选项。
设置 AJAX 请求默认地址为 "/xmlhttp/",禁止触发全局 AJAX 事件,用 POST 代替默认 GET 方法。其后的 AJAX 请求不再设置任何选项参数。
jQuery 代码:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
serialize() 与 serializeArray()
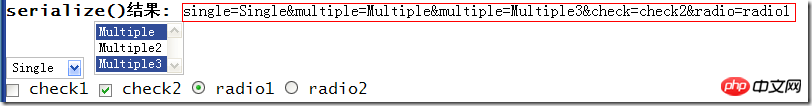
serialize() : 序列表表格内容为字符串。
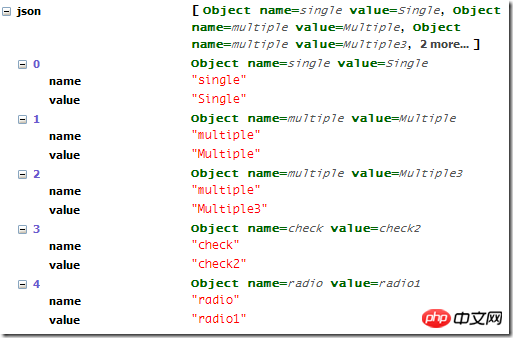
serializeArray() : 序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据。
示例:
HTML代码:
<p><b>Results: </b> </p>

serializeArray() 结果为:

一些资源
一个jQuery的Ajax Form表单插件:http://www.malsup.com/jquery/form/
一个专门生成Loading图片的站点:http://ajaxload.info/ 大家觉得那些Loading比较炫的可以在这里跟帖晒一下,方便大家取用,嘎嘎
위 내용은 jQuery Ajax 전체 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!