많은 친구들은 JS를 동적으로 로드하기 위해 getScript 메소드를 사용해야 합니다. 이 기사에서는 이 함수의 구현 방법을 자세히 소개합니다
코드 복사
$.getScript(url, callback)
이 메소드는 다음에서 제공됩니다. 동적 js를 로드하는 방법에 대한 jquery 자체입니다. 웹사이트에서 많은 양의 js를 로드해야 하는 경우 특정 기능이 필요할 경우 해당 js를 로드하는 것이 더 나은 방법입니다.
하지만 사용하면서 약간의 불만을 느꼈습니다.

이 기능을 실행해야 할 때마다 이 js를 요청하게 됩니다.
그래서 Jquery 공식 홈페이지 http://api.jquery.com/jQuery.getScript/의 API 설명을 찾았습니다.
사실 이 메소드는 ajax 메소드의 cache를 사용하면 됩니다. httpstatus200을 304로 변경하여 클라이언트 캐시를 사용합니다.
코드는 다음과 같습니다.
$.ajaxSetup({
cache: true
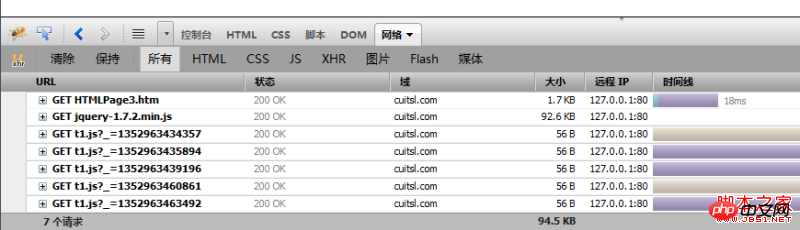
}); 이 함수를 호출할 때마다 다음과 같이 됩니다. 표시:
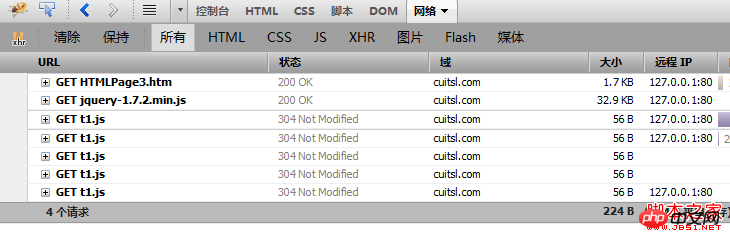
js가 호출될 때마다 "?_=13126578"과 같은 다음 매개 변수가 사라지고 상태는 Not Modified입니다.  하지만 저는 이 기능을 사용할 때마다 서버가 더 이상 전체 js 파일을 반환할 필요가 없지만 여전히 매번 서버에 요청해야 하기 때문에 항상 불편함을 느낍니다. 그래서 이 블로그의 제목이 탄생했습니다.
하지만 저는 이 기능을 사용할 때마다 서버가 더 이상 전체 js 파일을 반환할 필요가 없지만 여전히 매번 서버에 요청해야 하기 때문에 항상 불편함을 느낍니다. 그래서 이 블로그의 제목이 탄생했습니다.
코드는 다음과 같습니다.
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/
javascript
"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//
循环
script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个
对象
字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>코드는 다음과 같습니다.
function AlertMe() {
}
이 시점에서 전체 변환이 완료됩니다. 이 기능을 사용하면 초기화 중에만 서버에 js 요청을 하고 로딩이 완료된 후에는 됩니다. 완료되면 서버를 다시 요청하지 않으며 304
상태 코드
저는 js초보입니다. 가볍게 두드려주세요 O(∩_∩)O~
위 내용은 jquery getScript 동적 로딩 JS 메소드 개선에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!