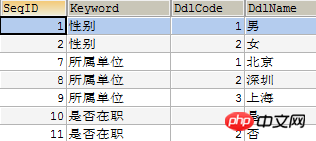
요구 사항: 드롭다운 옵션 상자를 클릭하고 데이터 유형을 선택하면 이 유형에 속하는 모든 데이터 항목의 이름이 자동으로 양식에 표시됩니다. 즉, 데이터베이스의 동일한 키워드에 해당하는 모든 고유 ddlName이 표시됩니다.




<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>

function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}submitActionWithForm 메소드가 정의되어 있습니다 pub.js에서.
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
} xmlreq = new XMLHttp 요청() 은 Ajax 연산의 핵심 객체
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}= (req.readyState == 4 (req.status == 200"HTTP error: "+
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
} 6에서 메서드를 재정의합니다. ee
6에서 메서드를 재정의합니다. ee /**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
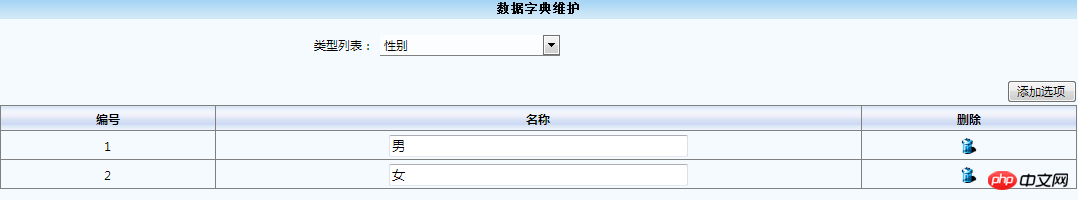
Effect display:
위 내용은 DOM 객체의 Ajax 적용 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!