1. 문제 분석
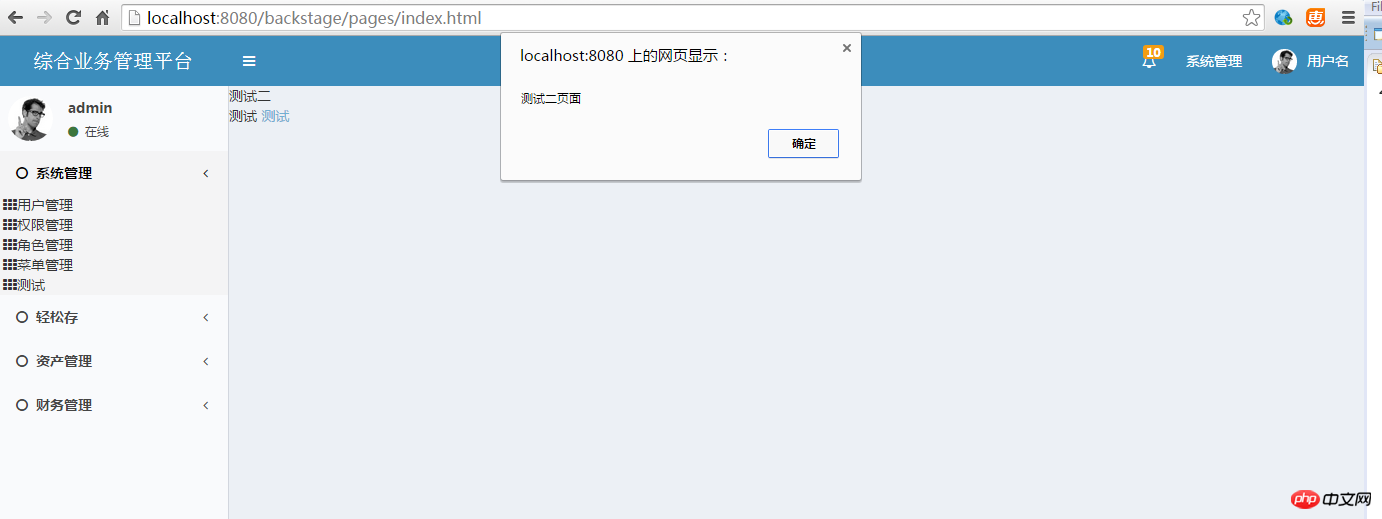
백엔드 시스템의 경우 그림과 같이 누구나 인상을 갖고 레이아웃 구조를 알고 있습니다.

이 레이아웃에서는 헤더, 사이드바, 바닥글을 분리해야 합니다. 중간 부분의 콘텐츠는 동적으로 변경되어야 합니다. 즉, 다양한 메뉴에 따라 다양한 페이지가 배치되지만 전체 레이아웃은 변경되지 않습니다.
이 레이아웃 구조에는 순수 HTML용 콘텐츠의 다양한 부분을 삽입하는 기능이 없습니다. 따라서 우리는 스스로 해결해야 합니다. 이런 종류의 문제를 찾거나 해결하려면 jquery의 우수한 호환성과 폭넓은 사용으로 인해 여기서
jquery의 로드 메서드를 사용하여 이 페이지 레이아웃 프레임워크를 처리합니다.
2. 로드 방법에 대한 자세한 설명
1.定义 $().load(,,);
필수 URL 매개변수는 로드하려는 URL을 지정합니다.
선택적인 data 매개변수는 요청과 함께 전송될 쿼리 문자열 키/값 쌍 세트를 지정합니다.
선택적인 callback 매개변수는 load() 메서드가 완료된 후 실행될 함수의 이름입니다.
2. 예시
URL 매개변수에 jQuery 선택기를 추가할 수도 있습니다.
다음 예에서는 "demo_test.txt" 파일에서 id="p1"인 요소의 콘텐츠를 지정된
요소로 로드합니다.
$("#p1").load("demo_test.txt #p1");선택적 콜백 매개변수는 load( ) 콜백 기능은 메소드 완료 후 허용됩니다. 콜백 함수를 다르게 설정할 수 있습니다
$("#p1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success")
alert("外部内容加载成功!"); if(statusTxt=="error")
alert("Error: "+xhr.status+": "+xhr.statusText);
});3. 레이아웃 프레임워크 로드 사용
1. 문제
인터넷의 많은 사람들이 로드 메서드를 사용하여 동적 페이지를 로드할 때 일반적인 문제에 직면합니다. 로드된 페이지의 JavaScript 코드가 유효하지 않습니다. 이는 로드로 로드된 외부 파일이 스크립트 부분을 삭제하므로 로드된 페이지에서 해당 페이지의 JavaScript를 호출하면 xxx함수가 정의되지 않기 때문입니다. .
2. 해결방법
정적 HTML 코드만 포함된 헤더, 사이드바, 바닥글의 경우 직접 로드를 사용하세요.
중간 콘텐츠의 변경 사항에 해당하는 콘텐츠는 일반적으로 해당 JavaScript 코드를 포함하므로 사용자 정의를 사용하세요. load 메서드(아래 코드)는 jquery.load() 메서드를 사용하여 해당 콘텐츠를 로드하는 동안, load 콜백 메서드를 사용하여 JavaScript 로딩을 처리하고, 로드된 페이지의 JavaScript 코드를
에서는 load()가 실행될 때마다 콘텐츠의 내용을 덮어쓰므로 반복 로딩에 대해 걱정할 필요가 없습니다. 이는 로드된 페이지에서 js 오류 문제를 완벽하게 해결합니다. 구체적인 코드는 다음과 같습니다.
IV. 코드 예시
레이아웃 페이지:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<link rel="stylesheet" href="../resources/bootstrap/css/bootstrap.min.css">
</head>
<body class="hold-transition skin-blue-light sidebar-mini" onload="onload();">
<p class="wrapper">
<p id="header">
</p>
<!-- Left side column. contains the logo and sidebar -->
<p id="sidebar">
</p>
<!-- Content Wrapper. Contains page content -->
<p id="content" class="content-wrapper clearfix">
<!-- Content Header (Page header) -->
</p>
<!-- /.content-wrapper -->
<p id="footer">
</p>
<!-- Add the sidebar's background. This p must be placed
immediately after the control sidebar -->
<p class="control-sidebar-bg"></p>
</p>
<!-- ./wrapper -->
<!-- jQuery 2.2.3 -->
<script src="../resources/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../resources/bootstrap/js/bootstrap.min.js"></script>
<!--左侧菜单-->
<script src="../resources/dist/js/common/global.js"></script>
<script src="../resources/dist/js/menu/menuTemplate.js"></script>
<script src="../resources/dist/js/menu/menu.js"></script>
</body>
<script> //加载页面布局的header,sidebar,footer的内容
$("#header").load("inc/header.html");
$("#sidebar").load("inc/sidebar.html");
$("#footer").load("inc/footer.html");
/*
*加载变换内容,主要url参数为dom对象,并且该dom中的url放在href中,
*调用方式如:<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
*注意:1.该dom对象最好不要用a标签,因为点击a标签会进入href指定的页面
* 2.要加载的内容要用 id="content" 标注,因为load中指明了加载页面中指定的id为content下的内容
* 3.对应页面的JavaScript写在content下 */
function load(url, data){ //alert($(url).attr("href"));
$.ajaxSetup({cache: false });
$("#content").load($(url).attr("href")+ " #content ", data, function(result){ //alert(result);
//将被加载页的JavaScript加载到本页执行
$result = $(result);
$result.find("script").appendTo('#content');
});
}</script>
</html>
로드된 페이지:
<p id="content">
<p>测试二</p>
<span onclick="javascript:load(this);" href="/backstage/website/test.html">测试</span>
<a href="javascript:test();">测试</a>
<script> function test(){
alert("测试二页面");
} </script>
<script> function test2(){
alert("ceshi");
} </script>
</p>효과 스크린샷:

위 내용은 jquery의 로드 메소드를 사용하여 동적 로딩을 설계하고 로드된 페이지에서 JavaScript 실패 문제를 해결합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!