prev() function은 요소 세트의 이전 형제 요소를 일치시키는 데 사용됩니다. 이전 형제 요소만 선택되고 해당 하위 요소는 무시됩니다.
prev() 함수를 사용하면 선택기로 필터링할 수 있습니다. 예를 들어 prev('p')는 이전 요소가 일치하는 요소의 형제인 p 요소를 선택하는 데 사용됩니다.
구체적인 예제 코드:
<html>
<head>
<title>
prev() example
</title>
<style type="text/css">
p,p{
width:110px;
height:40px;
margin:2px 8px 2px 8px;
float : left;
border:1px blue solid;
}
</style>
<script type="text/javascript" src="../jquery-1.11.1.min.js">
</script>
</head>
<body>
<h1>jquery prev() example</h1>
<p>
this is p 1
<p>p 1 child</p>
</p>
<p>this is paragraph 1</p>
<p>
this is p 2
<p>p 2 child</p>
</p>
<p id="start"> this is p 3
<p>p 3 child</p>
</p>
<br/><br/><br/>
<br/><br/>
<button id="prevButton1">prev()</button>
<button id="prevButton2">prev("p")</button>
<button id="prevButton3">prev("p")</button>
<button id="reset">Reset</button>
<script type="text/javascript">
var $currElement=$("#start");
$currElement.css("background","red");
$("#prevButton1").click(function(){
if(!$currElement.prev().length){
alert("no element found");
return false;
}
$currElement=$currElement.prev();
$("p,p").css("background","");
$currElement.css("background","red");
});
$("#prevButton2").click(function(){
if(!$currElement.prev("p").length){
alert("no element found");
return false;
}
$currElement=$currElement.prev("p")
$("p,p").css("background","");
$currElement.css("background","red")
});
$("#prevButton3").click(function(){
if(!$currElement.prev('p').length){
alert("no element found");
return false;
}
$currElement=$currElement.prev('p');
$("p,p").css("background","");
$currElement.css("background","red");
});
$("#reset").click(function () {
location.reload();
});
</script>
</body>
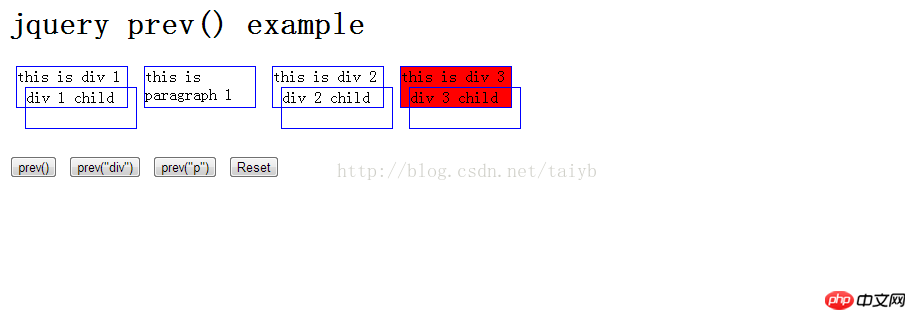
</html>효과:

위 내용은 jquery 이전 함수 예제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!