우리는 table기본값에 테두리를 추가하는 것이 아래와 같다는 것을 알고 있습니다.

이전 섹션에서 테이블 테두리를 병합하는 방법(테이블 테두리 제거)을 설명했습니다. 간격)). 그러나 실제 개발에서는 테이블 테두리의 간격을 설정해야 할 수도 있습니다.
CSS에서는 border-spacing 속성을 사용하여 테이블 테두리 간격을 정의합니다.
구문:
border-spacing: 픽셀 값;
설명:
이 속성은 셀 테두리 사이의 거리를 지정합니다. 픽셀 값을 하나만 지정한 경우 이 값은 가로 및 세로 간격에 적용됩니다. 두 개의 길이 값을 지정하면 첫 번째 값은 가로 간격에 적용되고 두 번째 값은 세로 간격에 적용됩니다.
CSS의 초기 단계에서는 모든 것이 픽셀을 단위로 사용합니다. CSS Advanced에서는 다른 CSS 단위에 대해 자세히 설명합니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
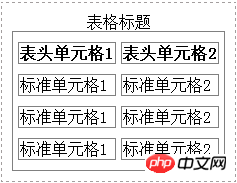
</html>브라우저의 미리보기 효과는 다음과 같습니다.

분석:
"border-spacing:5px 10px"은 셀 사이의 가로 간격을 5px로 정의하고 세로 간격을 10px로 정의합니다.
border-spacing 속성은 이전 강의에서 배운 border-collapse 속성과 동일합니다. 테이블 요소에서만 설정하면 적용됩니다. th 및 td 요소에서는 설정할 필요가 없습니다. , 이로 인해 코드 중복이 발생합니다.
위 내용은 css: border-spacing 속성(테이블 테두리 간격) 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!