1. 배경
일상 업무에서는 백엔드와 인터페이스 형식을 합의한 후, 새로운 json 파일을 직접 생성하고, 데이터 배치를 수동으로 시뮬레이션하고, ajax 호출을 수행합니다.
하지만 백엔드에서 제공하는 인터페이스가 동일한 도메인 이름에 속하지 않는 경우 일반 ajax 호출을 jsonp 형식으로 변경해야 합니다.
2. 기능 소개
그래서 node.js를 사용하면 일상적인 개발을 위한 간단한 http 서비스를 만들 수 있겠다는 생각이 들었습니다. jsonp/json 호출을 각각 제공합니다.
이번에도 처음 접하는 노드라 노드 설치부터 웹스톰 구성 환경, 노드 모듈 소개까지 자세하게 기록하겠습니다.
코드는 github에 업로드되었습니다. 주소:
노드 공식 홈페이지에서 해당 플랫폼에 맞는 설치 패키지를 다운로드하세요. Windows에 설치할 때 모든 구성 요소.
설치가 완료된 후 cmd 명령을 열고 node -v를 입력하면 다음 프롬프트가 나타나면 설치가 성공한 것입니다.
C:\Users\IEUser>node -v v6.10.0
이는 내 노드 버전이 6.10.0임을 의미합니다.
1. 파일->설정을 통해 구성 창을 열고 Node.js 및 NPM 옵션을 찾습니다

2. 설정 node.js 소스, 경로는 노드 설치 디렉터리 node_modulesnpm, 구성을 클릭하세요. 3. 정상적으로 사용이 가능한지 확인해주세요. " ①오른쪽 상단의 구성 편집을 클릭하세요.
 이름과 자바스크립트 파일
이름과 자바스크립트 파일
④ 오른쪽 상단의 작은 삼각형을 클릭하여 프로그램을 시작하면 콘솔에 hello 출력을 볼 수 있습니다.
IV. 코드 소개
 0. 전반적인 아이디어
0. 전반적인 아이디어
1) 사용자의 요청이 jsonp인지 json인지에 따라 로컬에서 일부 json 파일을 수동으로 생성합니다. request 해당 코드를 출력하는 데 사용되는 json 파일입니다.逻 2) 코드 관련 로직:
 ① 사용자의 매개변수가 완전한지 확인합니다. , 코드 구조
① 사용자의 매개변수가 완전한지 확인합니다. , 코드 구조
> | ——getjson. 해당 json 파일은 js 폴더에 저장됩니다. getjson.js는 노드 서비스의 시작 파일입니다.
2、涉及到的node模块有:
HTTP 提供HTTP服务器与客户端,可以搭建一个http服务,捕获和响应请求等。
URL 用于 URL 处理与解析
querystring 用于解析与格式化 URL 查询字符串
fs 用于操作文件
Path 用于处理文件与目录的路径
3、新建一个起始文件 getjson.js,引用这些模块。
var http = require('http');var url=require('url');var querystring = require('querystring');var fs=require('fs');var path=require('path');
4、使用http.createServer方法,启动一个http服务,并且监听3000端口。这个端口号随意,只要别跟其他端口冲突。
http.createServer(function(request, response){}).listen(3000);
5、其他代码就不多作解释了,大家一看就懂。getjson.js完整代码如下:


1 /** 2 * node.js的入口文件. 3 * 必须的参数:file - 文件名称; callback - jsonp形式调用 4 * 返回jsonp形式 5 */ 6 var http = require('http'); 7 var url=require('url'); 8 var querystring = require('querystring'); 9 var fs=require('fs');10 var path=require('path');11 12 function writeMsg(response,msg){13 response.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8;'});14 response.write(msg);15 response.end();16 }17 18 19 http.createServer(function(request, response){20 //获取url的query21 var arg = url.parse(request.url).query;22 //转换为json形式23 var arg_json = querystring.parse(arg);24 //输出的内容25 var content = '';26 var filepath = arg_json.file;27 var callback =arg_json.callback;28 29 if(filepath){30 //file -- 本地的json文件路径31 filepath = path.resolve('./json/'+filepath);32 //判断文件是否存在33 if(!fs.existsSync(filepath)){34 content='error:文件不存在';35 writeMsg(response,content);36 }else{37 fs.readFile(filepath,'utf-8',function(err,data){38 if(err){39 console.log(err);40 content='error:文件读取失败';41 writeMsg(response,content);42 }else{43 //读取成功44 if(callback){45 //callback -- jsonp形式46 response.writeHead(200, {'Content-Type': 'application/javascript;charset=utf-8;'});47 content = callback+'('+data+');';48 response.write(content);49 response.end();50 return false;51 }52 else{53 //callback -- jsonp形式54 response.writeHead(200, {'Content-Type': 'text/json;charset=utf-8;'});55 response.write(data);56 response.end();57 return false;58 }59 }60 });61 }62 }else{63 content='error:参数错误';64 writeMsg(response,content);65 }66 67 68 }).listen(3000);
使用方式可以分为两种:
1、在webstorm中运行
直接点击右上角的小三角,就可以运行此服务。
点击控制台左侧的红色正方形,可以关闭服务。

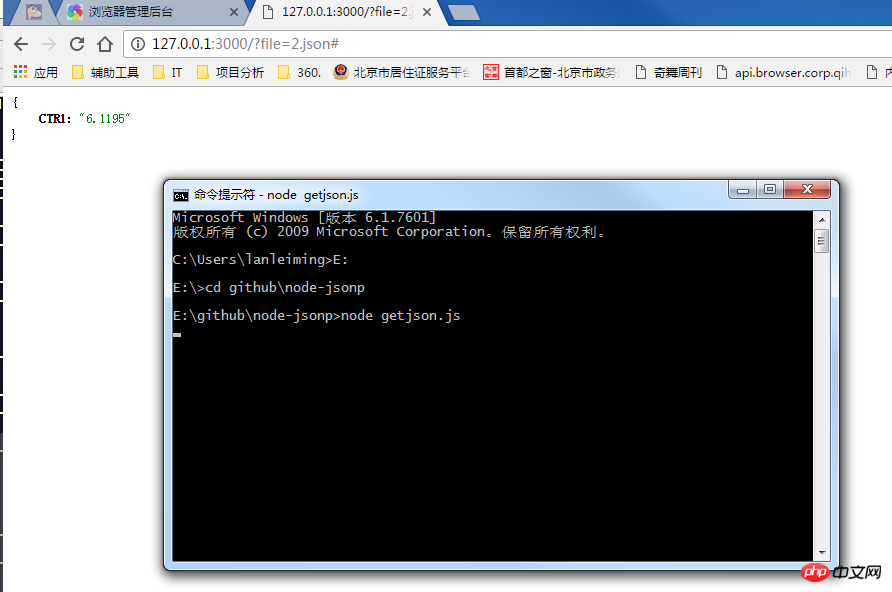
2、在cmd命令中运行
先定位到getjson.js文件所在的目录,使用命令: node getjson.js 就可以运行此服务。
按住 ctrl+c,就可以退出服务。

3、测试下自己的服务
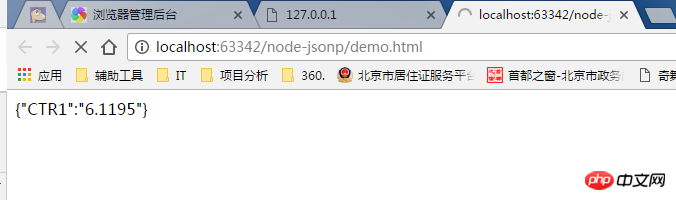
新建一个demo.html页面,引用jquery文件,调用下自己的服务。
<!DOCTYPE html><html><head><title></title></head><body><script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js?1.1.11"></script><script>$(function(){
$.post('http://127.0.0.1:3000/?file=2.json',function(ret) {
document.write(JSON.stringify(ret));
},'jsonp');
});</script></body></html>

如果不想用 localhost 或者127.0.0.1 来访问的话,可以在 hosts 中映射下即可。
用记事本打开C:\Windows\System32\drivers\etc\hosts文件,新增一行。
127.0.0.1 www.getjson.com
我把本地的请求,映射到www.getjson.com这个域名下了,当然你也可以改成任意你想要的域名。
然后就可以在浏览器中输入::3000/?file=2.json 来访问你的服务了。
阮一峰的node教程
node.js相关的api
浅试webstorm配置node.js开发环境
node.js遍历文件生产文件列表
위 내용은 js의 노드에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!