"JS가 문자열이 JSON 형식인지 여부를 결정합니다"라는 질문에 대해 인터넷에서 많은 정보를 확인했지만 원하는 답변을 찾지 못했습니다.
그런데 이 게시물 "JS가 문자열이 JSON 형식인지 여부를 판단합니다"를 보고 문득 아주 간단한 아이디어가 떠올랐습니다.
이 방법에 이의가 있으시면 메시지를 남겨주세요.
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if(str.indexOf('{')>-1){return true;
}else{return false;
}
} catch(e) {
console.log(e);return false;
}
}return false;
} 이전 게시물에서 언급했듯이 JSON.parse(str)을 사용하는 것만으로는 문자열이 JSON 형식 문자열인지 완전히 확인할 수 없습니다. 많은 예외: JSON格式的字符串,有许多例外:
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-build_in">JSON.parse( <span class="hljs -string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"> JSON.parse(<span class=" hljs-string">'{}'); <span class="hljs-comment">// {}<span style="font-size: 16px;"></span></span></span></span></span></span></span>
<span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span><span class="hljs-comment"><span class="hljs-build_in"> JSON.parse(<span class="hljs-string">'true' ); "hljs-comment">// true</span></span></span></span></span></span></span></span>
🎜🎜
<span class="hljs -build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"> <span class="hljs -comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 code>🎜🎜🎜🎜🎜🎜<code><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]') <span class="hljs-comment">// [1, 5 , "false"]🎜 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-build_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>🎜🎜🎜🎜🎜🎜 🎜🎜 🎜 🎜🎜 Null, 정의되지 않음. 🎜🎜🎜🎜🎜🎜🎜🎜 그런 다음 이러한 유형의 문자열을 테스트하겠습니다. 🎜 🎜🎜🎜🎜<span style="font-size: 16px;"><span style="color: #0000ff;">function</span><span style="color: #000000;"> isJSON_test(str) {</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">typeof</span> str == 'string'<span style="color: #000000;">) {</span><span style="color: #0000ff;">try</span><span style="color: #000000;"> {</span><span style="color: #0000ff;">var</span> obj=<span style="color: #000000;">JSON.parse(str);
console.log(</span>'转换成功:'+<span style="color: #000000;">obj);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
} </span><span style="color: #0000ff;">catch</span><span style="color: #000000;">(e) {
console.log(</span>'error:'+str+'!!!'+<span style="color: #000000;">e);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">false</span><span style="color: #000000;">;
}
}
console.log(</span>'It is not a string!'<span style="color: #000000;">)
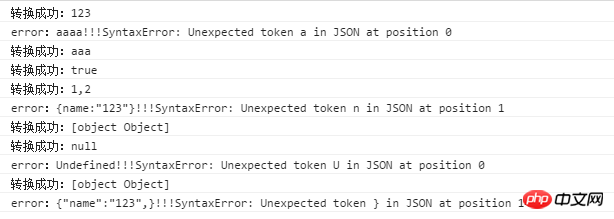
}</span><em> <br></em></span><span style="font-size: 16px;">isJSON_test('123'); //number</span><br><span style="font-size: 16px;">isJSON_test('aaaa'); //string</span><br><span style="font-size: 16px;">isJSON_test('"aaa"');</span><br><span style="font-size: 16px;">isJSON_test('true'); //布尔</span><br><span style="font-size: 16px;">isJSON_test('["1","2"]'); //数组</span><br><span style="font-size: 16px;">isJSON_test('{name:"123"}'); //对象</span><br><span style="font-size: 16px;">isJSON_test('{}'); //空对象</span><br><span style="font-size: 16px;">isJSON_test('null'); //null</span><br><span style="font-size: 16px;">isJSON_test('Undefined'); //Undefined</span><br><span style="font-size: 16px;">isJSON_test('{"name":"123"}'); //json</span><br><span style="font-size: 16px;"><em>isJSON_test('{"name":"123",}'); //不规范的json</em></span>JSON.parse가 성공적으로 변환될 수 있고 문자열에 {가 포함되어 있으면 문자열은 JSON 형식 문자열입니다.

이 방법에 이의가 있으시면 아래에 메시지를 남겨주시면 감사하겠습니다.
위 내용은 js는 문자열이 JSON 형식인지 어떻게 확인합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!