이 글에서는 주로 CSS의 그라디언트 관련 정보를 소개하고, 주로 CSS3의 선형 그라디언트와 방사형 그라디언트에 대한 지식을 공유하며, 그라디언트 사용에 대한 또 다른 각도를 예제 코드를 통해 자세히 소개합니다. 친구들은
서문
을 참조할 수 있습니다. 이 문서는 주로 CSS3의 선형 그라데이션 및 방사형 그라데이션에 대한 관련 지식을 공유하고 그라데이션 사용에 대한 또 다른 관점을 제공합니다. 관심 있는 친구 여러분, 자세한 소개를 살펴보겠습니다.
1. 선형 그래디언트
여기서 기본 구문을 먼저 살펴보고 다음 예를 살펴보세요.
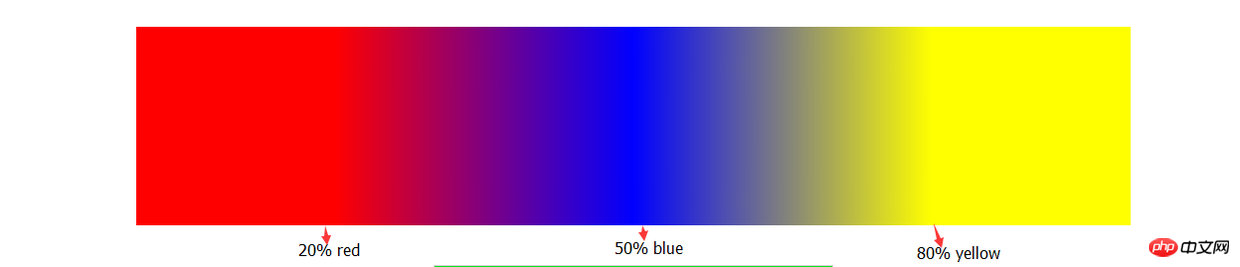
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

분명히 이 그림을 통해 이러한 매개 변수 설정의 역할을 대략적으로 이해하게 될 것입니다. 설명하기 위해 어떤 단어도 사용하지 않았지만. (그래서 정의를 이해할 수 없을 때는 연습을 해야 합니다.)
다음으로 해야 할 일이 있습니다. 색상 분리 지점이 겹칩니다.
width: 300px;
height: 200px;
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);
네, 위의 그라디언트 코드가 만들어낸 효과입니다. 기존의 그라디언트에 대한 인상을 깨는 것 같지 않나요?
다음으로 선형 그라데이션을 사용하여 다음과 같은 멋진 효과를 얻습니다.

그라데이션에 대한 이해를 넘어섰다고 생각하시나요? 이 배경을 구현하는 아이디어에 대해 이야기하겠습니다. 이것은 규칙적인 패턴입니다. 우리는 당신이 그것을 찾았다고 믿습니다.
사용해야 할 지식 포인트:
배경은 쉼표로 구분된 여러 선형 그라디언트 선언을 지원합니다.
여러 선형 그라디언트를 선언하면 먼저 선언된 것이 사용자에게 더 가깝습니다. (여기서는 일반적으로 투명하게 덮는 문제를 고려해야 합니다.)
아직 배경의 약어를 익히지 못했지만 작동하지 않습니다. size
및 width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
HTML 요소
를 사용하지 않고도 배경색에 애니메이션을 적용하여 원하는 효과를 얻을 수 있습니다. 예:
/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
} 2. 방사형 그래디언트
2. 방사형 그래디언트
기본적으로 방사형 그래디언트는 중심점에서 바깥쪽으로 확산된다는 점을 제외하면 선형 그래디언트와 유사합니다. 그래서 여기서는 자세히 다루지 않겠습니다.
더 이상 고민하지 말고 먼저 동심원을 그려 봅시다:
border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px); 하하, 최근 쿠폰이 다양하니 그라데이션에 대한 지식을 활용하여 쿠폰을 만들어 보겠습니다. 

width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;위 내용은 다른 각도에서 그라데이션을 보면의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!