CSS의 display속성 목록 항목의 list-style-type을 표시할 수 없습니다
<!--以下是XML文档-->
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
]>
<student>
<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>
</student>
/*以下是CSS文档*/
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}사각형의 실행 상자를 표시할 수 없는 이유는 무엇인가요?
이외에도 disc,decimal,lower-roman,upper-roman,lower-alPha,upper-alPha를 시도해 보았는데, 어떤 외부 브라우저나 XMLWriter 내부의 브라우저에 관계없이 표시 효과는 그림과 같습니다. Circle을 시도한 후에야 브라우저는 XMLWriter에서 이를 볼 수 있으며, 다른 모니터에서도 아래와 같이 표시됩니다.

list-style-position 설정 방법: inside
이런 글을 어떻게 쓰는지 모르겠지만 저라면 이렇게 쓰겠습니다
<?xml version="1.0" encoding="GB2312"?>
<?xml-stylesheet type="text/css" href="student.css"?>
<!DOCTYPE student[
<!ELEMENT student (stu)*>
<!ELEMENT stu (name,sex,height)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT sex (#PCDATA)>
<!ELEMENT height (#PCDATA)>
<style>
student
{
display:list-item;
list-style-type:square;
font-size:24pt;
}
</style>
<student>
<!--<stu ID="a110">
<name>A</name>
<sex>male</sex>
<height>175</height>
</stu>
<stu ID="a111">
<name>B</name>
<sex>male</sex>
<height>172</height>
</stu>-->
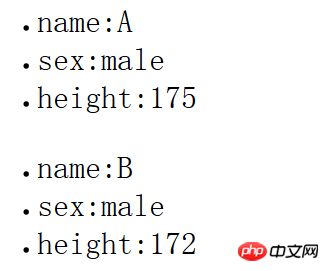
<ul id="a110">
<li>name:A</li>
<li>sex:male</li>
<li>height:175</li>
</ul>
<ul id="a111">
<li>name:B</li>
<li>sex:male</li>
<li>height:172</li>
</ul>
</student>
위 내용은 CSS 표시속성 list-item의 list-style-type을 표시할 수 없는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!