먼저 CSS를 처음 배우기 시작했을 때부터 이 문제에 직면했는데, 아마도 반년 전쯤이었을 것입니다. 나중에는 할 일이 없어서 테이블을 사용하여 처리하게 되었습니다. 작은 아이콘과 텍스트. 그런데 오늘은 기분 좋게 표준적으로 '악'으로 간주되는 형태를 사용하고 싶지 않았기 때문에 n개월 전의 문제가 다시 나타났습니다.
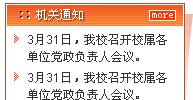
예상 구현 렌더링:

CSS 정의 시작:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
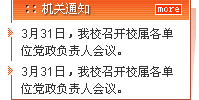
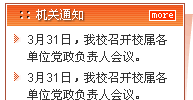
}IE 및 Firefox의 효과:

작은 빨간색 삼각형이 실제로 벽에서 나왔습니다. 한동안 헤매고 다녔지만 아직도 알 수 없습니다. (참고로 작은 아이콘은 원래 세로 방향으로 텍스트가 정렬되지 않았습니다. 나중에 Fireworks를 사용하여 키웠습니다. 이 점은 말할 필요도 없습니다.)
클래식 포럼에 게시하고 싶었지만 너무 번거롭다고 생각해서 관련 포스팅을 여기저기 찾아보세요.
마침내 하나를 찾았고, 그 작은 빨간색 삼각형을 li의 배경 이미지로 사용하도록 영감을 받았습니다.
그래서 우리는 다음과 같은 더 영리하고 목적이 있는 정의 방법을 가지고 있습니다:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
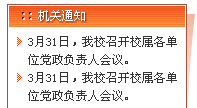
}효과는 다음과 같습니다:

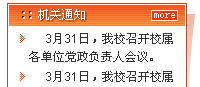
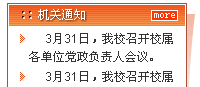
확장: 그런데 아래 그림에 표시된 작은 아이콘을 컴퓨터에서 구현하려면 어떻게 해야 합니까? 텍스트의 바깥쪽 끝?

(1) 처음에는 왼쪽 패딩 공간(padding-left)을 사용하여 배경 이미지를 비우고 싶었습니다. 그래서 #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
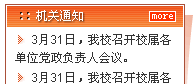
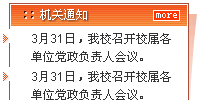
를 재정의했지만 다음과 같이 효과가 예상과 다릅니다.

"3월 31일" 앞에 빈 공간이 두 개 이상 있는 이유는 무엇입니까? 아, 그런데 li 속성은 list-tyle-type:none을 정의하더라도 작은 아이콘의 첫 번째 줄에 문자 크기의 공백을 자동으로 남겨둡니다.
(2) 이 예에서 위 줄을 썼을 때 소스 파일을 원래 모양으로 다시 변경하고 싶어서 li: url(../images/dot.gif) left top no에서 배경을 삭제했습니다. -반복; 이 한 문장을 미리 본 후 IE에서 완벽한 효과가 나타나는 것을 보고 정말 놀랐습니다. 정말 이상한 상황의 조합이었습니다!
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}렌더링:

유일한 단점은 Firefox에서 그다지 운이 좋지 않다는 것입니다.
패딩은 작은 아이콘에 영향을 미치지 않습니다.

죽은 말을 살아있는 말처럼 대하는 태도 박사님, padding-left:12px;를 margin-left:12px;
Preview:
ie: 
firefox: 
아, 이게 사실인가요?
Firefox의 작은 아이콘과 텍스트 간격이 IE보다 약간 더 넓은 점만 제외하면 거의 완벽합니다.
폭죽을 터뜨려 축하해요!
마지막으로 list-style-type:image;:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}위 내용은 목록 스타일 이미지의 아이콘 이미지 정렬 문제에 대한 CSS 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!