예: A가 메시지를 남겼고 B가 A에게 @로 답장을 보냈으므로 B의 답장은 다음과 같습니다.
@A
돈이 얼마나 있나요?
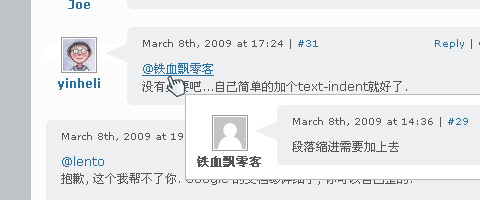
즉, @A에 마우스를 올리면 A의 댓글 내용이 플로팅 영역에 표시됩니다.

구현 단계
여기서는 iNove 테마를 예로 들어 설명하겠습니다.
1. 다음 코드를 commenttips.js로 저장하세요.
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. commenttips.js 파일을 inove/js 디렉터리에 넣습니다.
3. style.css에 다음 스타일 코드를 추가합니다.
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. 테마에서 JavaScript를 호출하는 코드를 추가합니다. template/end.php를 열고 앞에 다음 코드를 추가합니다.
(다른 플러그인이 있거나 jQuery 라이브러리를 직접 추가한 경우 첫 번째 코드 줄을 추가할 필요가 없습니다.)
5. 좋습니다. @ 답글로 페이지를 새로 고치고 페이지가 로드될 때까지 기다린 후 @ 답글 위에 마우스를 올리면 효과가 나타납니다.
왜 페이지에 걸쳐 표시할 수 없나요?
@{username}으로 마우스를 이동하면 해당 댓글이 이 페이지에서 발견되어 댓글 목록에 삽입되고, 해당 댓글이 이 페이지에 없으면 절대 위치에 표시되는 것이 작동 원리이기 때문입니다. 개체를 찾을 수 없습니다. 물론 후속 처리는 없습니다.
페이지 전체에 걸쳐 댓글 정보를 얻는 방법은 무엇인가요?
이 페이지에서 해당 댓글을 찾을 수 없는 경우 AJAX를 사용하여 @댓글 위로 마우스를 이동하면 '로드 중...'을 통해 백그라운드에서 쿼리된 댓글 정보를 해당 페이지에 반환할 수 있습니다. 프롬프트 상자가 표시되며, 작업이 성공하면 찾은 댓글이 댓글 목록 끝에 삽입되고 '로드 중...' 상자에 댓글 내용이 대체됩니다.
즉, 로드된 댓글은 항상 이 페이지에 남게 되며 다시 @댓글 위로 마우스를 이동할 때 다시 로드할 필요가 없습니다.
페이지 간 댓글을 처리하는 방법을 살펴보겠습니다.
현재 페이지에서 @{username}을(를) 통해 해당 댓글을 어떻게 찾을 수 있나요?
1. 각 댓글에는 comment-{commentId}와 같은 구조의 ID가 있습니다. 이는 앵커 포인트를 통해 댓글을 쉽게 찾을 수 있도록 하기 위한 것이며 @댓글 프롬프트를 완성하는 데 필요한 조건이기도 합니다.
2. 각 @{username}은 실제로 댓글을 가리키는 앵커 포인트이며, 자연스럽게 댓글 ID를 얻을 수 있습니다.
그래서 실제로는 매우 간단합니다. 댓글 ID가 _commentId라면 다음 코드를 통해 해당 댓글을 JS에서 찾을 수 있습니다.
document.getElementById(_commentId);
대상 댓글을 찾을 수 있으면 숨겨진 임시 댓글을 만들고 대상 댓글을 내용으로 사용하고 @{username} 첨부 파일에 표시합니다. 대상 댓글을 찾을 수 없으면 ID를 사용하여 찾습니다. 백그라운드에서 해당 댓글 댓글, 페이지 간 처리를 수행합니다.
페이지 전체에서 댓글을 로드하는 방법은 무엇입니까?
크로스 페이지의 핵심은 댓글을 동적으로 로드하고 얻은 댓글을 댓글 목록 끝에 추가하여 이 페이지에서 댓글을 찾을 수 있도록 하는 것입니다. 차이점은 이러한 댓글은 CSS를 통해 처리되며 그렇지 않다는 것입니다. 표시됩니다.
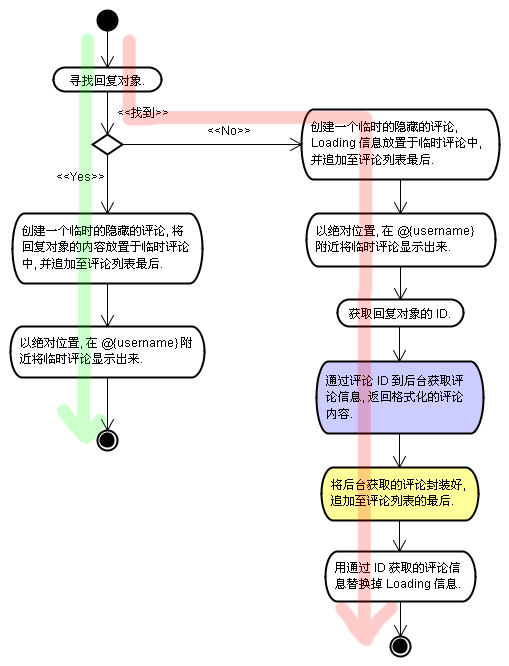
아래 그림을 참조하세요. 댓글이 이 페이지에 없으면 빨간색 경로를 사용하게 됩니다. 현재 페이지에 댓글이 추가되면 프롬프트에서 로드 정보를 바꾸는 작업이 수행됩니다. 사용자가 여기에 마우스를 올리면 @{username}에서 중지하면 해당 댓글이 이미 현재 페이지에 있으므로 다시 로드할 필요가 없습니다. 대신 녹색 경로를 사용하여 직접 불러옵니다. 댓글 프롬프트 상자.

참고: 사진의 파란색 부분은 배경 처리이고, 노란색 부분은 전체 로딩 과정의 초점입니다.
백그라운드에서 댓글을 받고 서식을 지정하는 방법은 무엇인가요?
여기서 댓글 정보의 형식을 지정하는 메소드를 작성하거나 댓글 콜백 메소드(WordPress 2.7 이상에서 댓글 콜백 메소드를 정의할 수 있음)를 사용하여 포맷된 HTML을 가져올 수 있습니다.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
참고: custom_comments는 콜백 함수의 메소드 이름입니다.
자바스크립트 코드
jQuery 기반의 JS 코드는, 다른 JS 프레임을 사용하지 않거나, 처리 아이디어에 따라 직접 수정해 주시기 바라며, 댓글 목록 아래에 코드를 배치하는 것을 권장합니다.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
PHP 코드
이 코드는 PhilNa2 테마에서 가져온 것이므로 function.php에 코드를 추가하는 것이 좋습니다.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');