
Dreamweavse cs3의 통합 Spry 기능에 대한 심층적인 연구를 통해 Dreamweavse cs3 시각적 작업을 통해 XML 데이터를 HTML 페이지에 쉽게 표시하는 등 Spry프레임워크의 일부 기능 모듈을 이해하고 마스터합니다.
물론 HTML 페이지에 XML 데이터를 삽입하고 표시하는 방법을 생각하면 일반적으로 즉시 떠오르는 것은 Data Island입니다. 예:
[모두 선택하려면 Ctrl+A 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.]
물론 XSLT를 사용하여 페이지에 XML을 표시할 수도 있지만, 이제 Dreamweaver CS3를 사용하여 Spry 기능을 통합할 수 있으며 동시에 XML 데이터 순서를 변경하고 예약된 데이터 업데이트를 수행하고 새로 고침 없는 표시 등을 수행할 수 있습니다. - 표준 Spry AJAX 애플리케이션.
1. XML 데이터 파일: site.xml
|
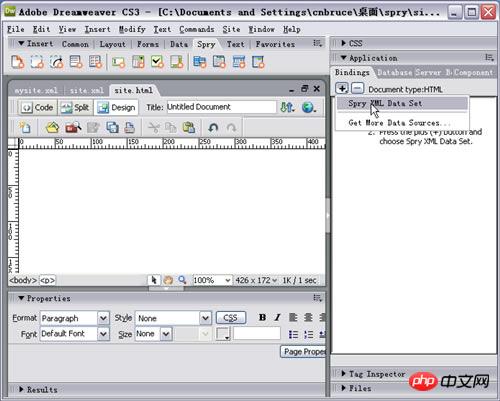
~ + :// www.164.cc 2, Dreamweaver CS3 "Spry XML Date Set" 3에 추가됨. 그런 다음 "스키마 가져오기"를 클릭하여 XML 노드 표시를 추출합니다. "행 요소"에서 노드를 선택하여 자동으로 가져옵니다. (참고: 다른 XPath를 선택할 때 최종적으로 표시할 수 있는 정보는 다음과 같습니다. 다름), "정렬" 열에서 분류 정렬을 위한 참조 노드를 선택합니다(예: 시간의 내림차순 또는 오름차순 선택). "옵션"에서 XML 데이터의 자동 업데이트를 설정하고 새로 고침 메커니즘 없이 표시할 수 있습니다. | 4. XML 데이터 바인딩이 완료되면 HTML 페이지에 XML 데이터(
일반적으로 시작하기 쉽습니다. [코드]보기
로 돌아가서 모든 작업을 Spry 프레임워크로 살펴보는 것도 매우 간단합니다. 
그러나 현재 문제와 고려 사항은 다음과 같습니다.
1. 중국어 XML 노드의 데이터 소스를 제대로 지원할 수 없습니다. 2. HTML에 표시되는 XML 하이퍼링크를 열 수 없습니다. 3. 해결됨, 이는 RSSaggregation
과 유사한 기능입니다.
위 내용은 Spry를 사용하여 XML 데이터를 HTML 페이지에 쉽게 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!