margin-right는 실제로 작동하지만 기본값이 표준 스트림인 경우 효과가 표시되지 않습니다. 표준 스트림에서 벗어나면 어떻게 되나요? 이 생각이 나서 바로 CSS 파일에 float:right; 을 추가했는데, 테스트 중에 margin-right의 효과를 볼 수 있었습니다. 오늘 그룹에서 누군가 CSS에서 margin-right의 비효율성에 대해 질문을 제기했습니다. CSS 코드와 HTML 코드는 다음과 같습니다.
코드는 다음과 같습니다.
.style1{ width:400px; height:440px; background-color :red; border:5px solid silver; margin-top :20%; margin-right:30%; }
코드는 다음과 같습니다.
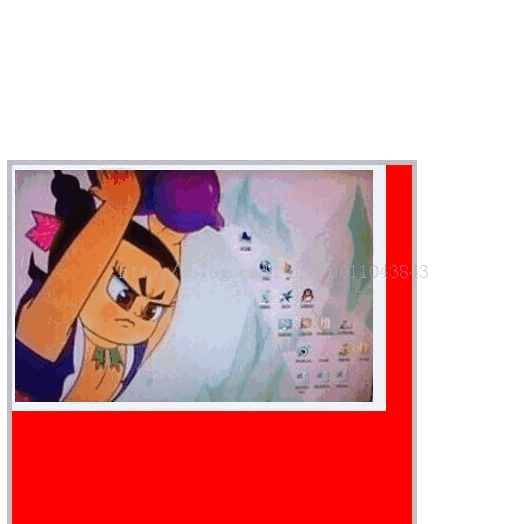
그의 코드를 복사해서 그림으로 변경해 보았는데 정말 잘 되더군요. 작동하지 않습니다.
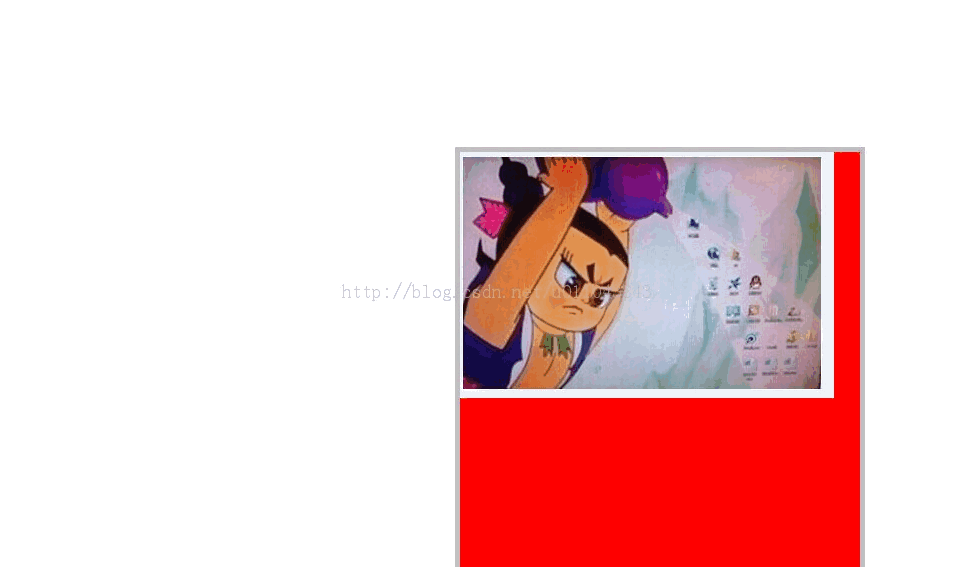
그 상의가 효과를 가릴 수도 있겠죠? 아니면 순서와 관련이 있습니까? 이것은 나중에 잘못된 생각임이 입증되었습니다. w3school의 모호한 오른쪽 여백 메모리와 결합: 브라우저는 기본적으로 왼쪽 정렬됩니다. 영감을 받은 후 margin-right는 실제로 작동하지만 기본값이 표준 흐름일 때는 효과가 표시되지 않습니다. 표준 스트림에서 벗어나면 어떻게 되나요? 이것을 생각하면서 즉시 CSS 파일에 float:right;를 추가했고 테스트 중에 margin-right의 효과를 볼 수 있었습니다.
float:left를 사용해도 작동하지 않으며 기본값과 거의 동일합니다.
PS: 오른쪽 속성이 유효하지 않은 이유에 대해: 오른쪽 속성은위치가 절대적일 때만 유효하고 기본 위치 값은 정적이므로 오른쪽 속성은 유효하지 않습니다. 올바른 속성을 사용할 수 없다면 올바른 속성을 사용하지 않는 것이 좋습니다.
위 내용은 CSS에서 margin-right의 비효율성에 대한 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!