하위 요소 상자에 수직 여백 margin-top을 지정하면 상위 요소 상자도 margin-top 값이 낮아집니다. 이 문제가 발생한 친구는 이 문서를 참조하여 예상치 못한 이득을 얻을 수 있습니다. 해킹 :
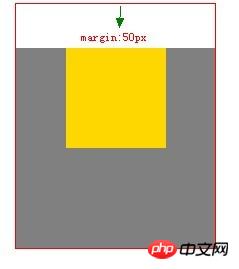
상위 요소의 상자에는 하위 요소 상자가 포함되어 있습니다. 하위 요소 상자에 수직 margin-top이 지정되면 상위 요소 상자도 margin-top 값으로 내려가지만 하위 요소의 여백은 낮아집니다. 상위 요소는 변경되지 않습니다. 
html 코드:
코드는 다음과 같습니다.
css 스타일:
코드는 다음과 같습니다: .box1{height:200px;width:200px;Background:gray;} .box2{height:100px;width:100px; background: gold;margin-top: 50px;}
해결책: 1. 상위 요소의 높이를 수정하고
padding-top 스타일 시뮬레이션을 추가합니다(padding-top: 1px; 일반적으로 사용됨) 2.
overflow: 상위 요소에 숨겨짐 ; 스타일이면 충분함(완벽함) 3. 상위 요소 또는 하위 요소에 대해 부동소수점 선언(float: 왼쪽; 사용 가능)
4. 상위 요소에 테두리 추가(테두리: 1px 솔리드 투명 가능) )
5. 상위 요소 또는 하위 요소 선언 추가
절대 위치 지정
위 내용은 상위 요소와 하위 요소 사이의 여백 상단 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!