텍스트 입력 페이지에 TextInput을 추가하고 관련 자리 표시자 텍스트 및 스타일을 설정하세요.
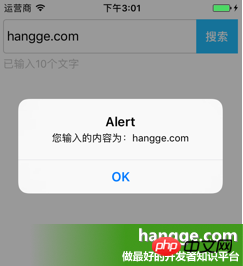
입력 상자의 텍스트가 변경되면 아래 Text 구성 요소가 입력 텍스트의 길이를 실시간으로 계산하여 표시합니다.
입력창 오른쪽의 '검색' 버튼을 클릭하면 입력창 내용이 팝업됩니다.



|
1
2
3
4
5
6
7
8 9
10
11
12
13
14
15
16
17
18
19
20 21
22
23
24
25 26
27
28
29
30
31
32
33
34
35
36
37 38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
5 4
55
56
57
58 59
60
61
62
63
64
65
66
67
68
69
70 71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90 91
92
93
94
95
96
97
98
99
|
'react'에서 React, { Component } 가져오기<code class="js plain">;import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) {
super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input}가져오기 { AppRegistry,🎜 스타일시트,🎜 < code class="js plain">텍스트,🎜 보기, 🎜 TextInput,🎜} from 'react-native';< /code>🎜<div class="line number9 index8 alt2"> 🎜<div class="line number10 index9 alt1"><code class="js comments">//输入框组件🎜클래스 검색 확장 구성 요소 {🎜 //构造函数🎜 constructor(props) {🎜 super< code class="js plain">(props);🎜 this.state = {text: ''}; 🎜 }🎜 🎜 //组件渲染🎜 render() {🎜 반환 (🎜 <보기 스타일={styles.flex}>🎜 <스타일 보기={[styles.flexDirection, styles.inputHeight]}>🎜 <보기 스타일={styles.flex}>🎜 <TextInput🎜 style={styles.input}🎜 returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App);
|
위 내용은 TextInput 구성 요소에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!