우리는 Meituan 테이크아웃 판매자를 위한 nw.js 쉘 하위 프로젝트를 진행하고 있기 때문에 쉘에서 localStorage를 사용하는 데이터가 지속될 수 있는지 확인해야 합니다.
nw가 저장될 수 있다는 것을 알았습니다. 애플리케이션을 삭제하고 다시 작성하고 패키징하더라도 저장할 수 있으므로 이 요구 사항은 해결되지만 여전히 어디에 저장되어 있는지 알아야 합니다. 그렇지 않으면 어떤 상황에서 명확하지 않습니다. 데이터가 손실됩니다.
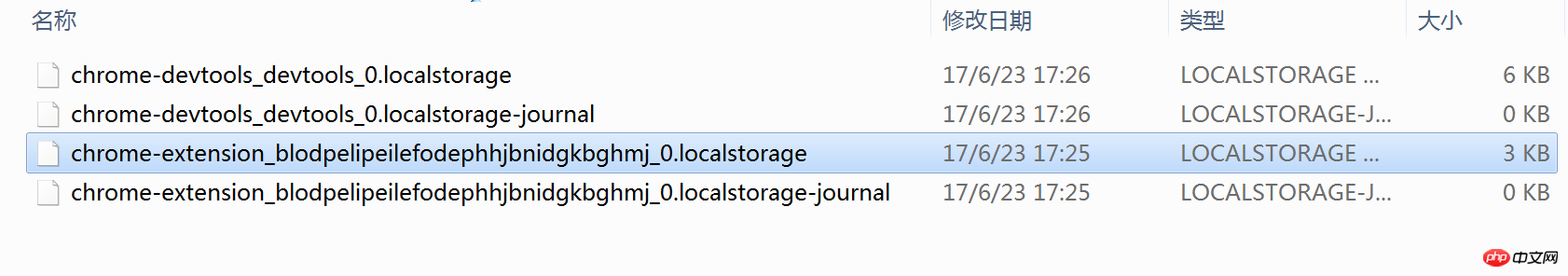
nw.js로 패키지된 애플리케이션의 localStorage 저장 디렉터리는 다음과 같습니다.
**C:Users[사용자 이름]AppDataLocal[nw 애플리케이션 이름]User DataDefaultLocal Storagechrome-extension_[임의의 문자]_0.localstorage**
예를 들어 내 컴퓨터의 위치는 다음과 같습니다.
C:UsersxxcanghaiAppDataLocalwaimai_e_client_nwUser DataDefaultLocal Storagechrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

이 localStorage 파일은 Bin입니다. ary 파일은 텍스트 편집기를 사용하여 직접 열 수는 없지만 열 수는 있습니다. 바이너리 파일을 통해 열림 뷰어 액세스.
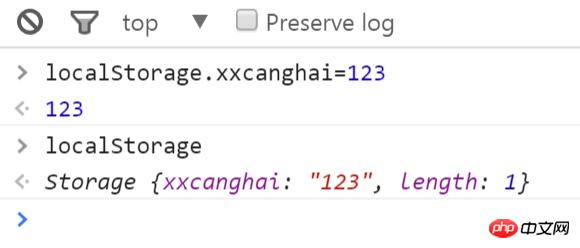
예를 들어 nw 애플리케이션에서 localStorage 값을 설정했습니다: xxcanghai 123xxcanghai 123 

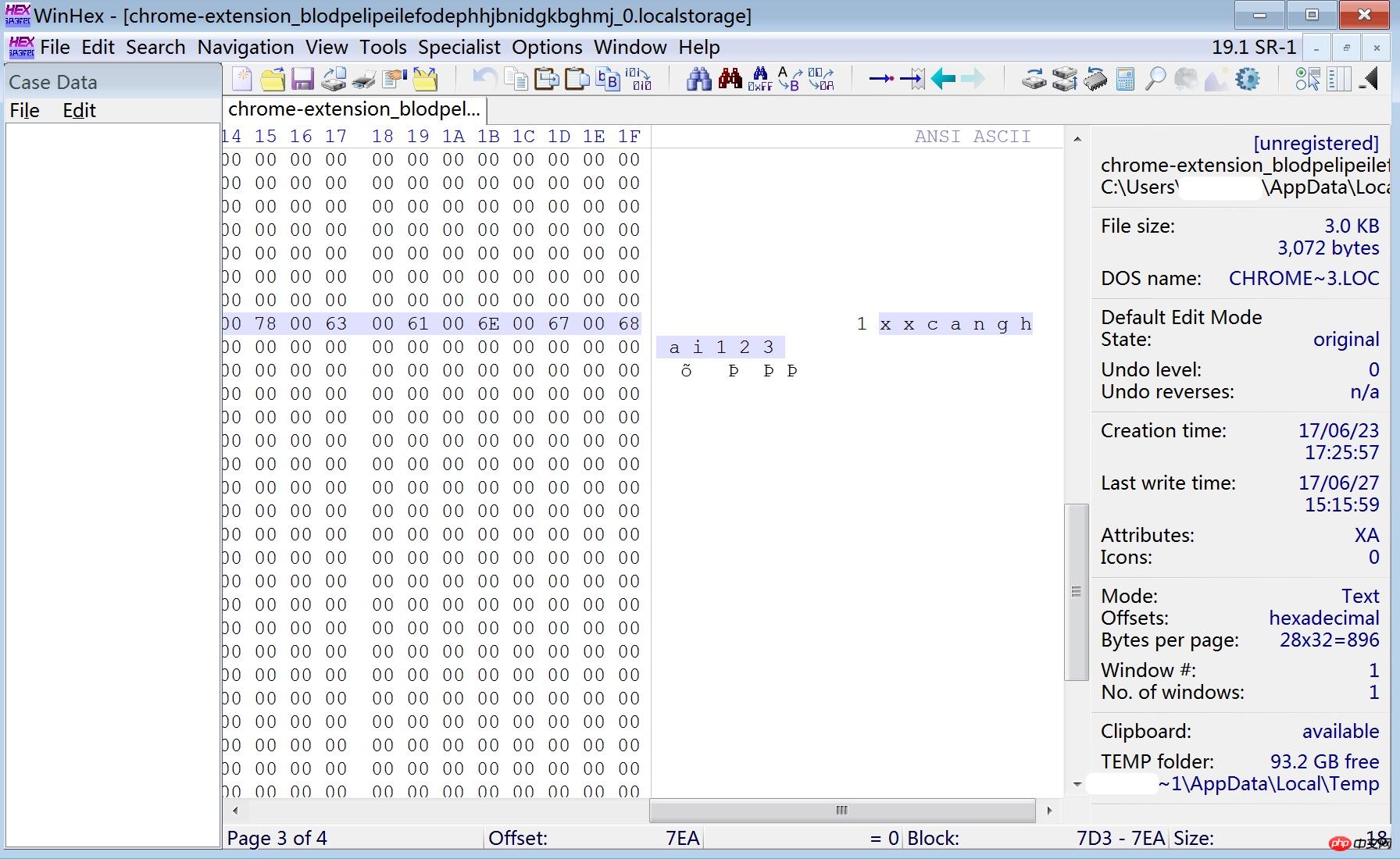
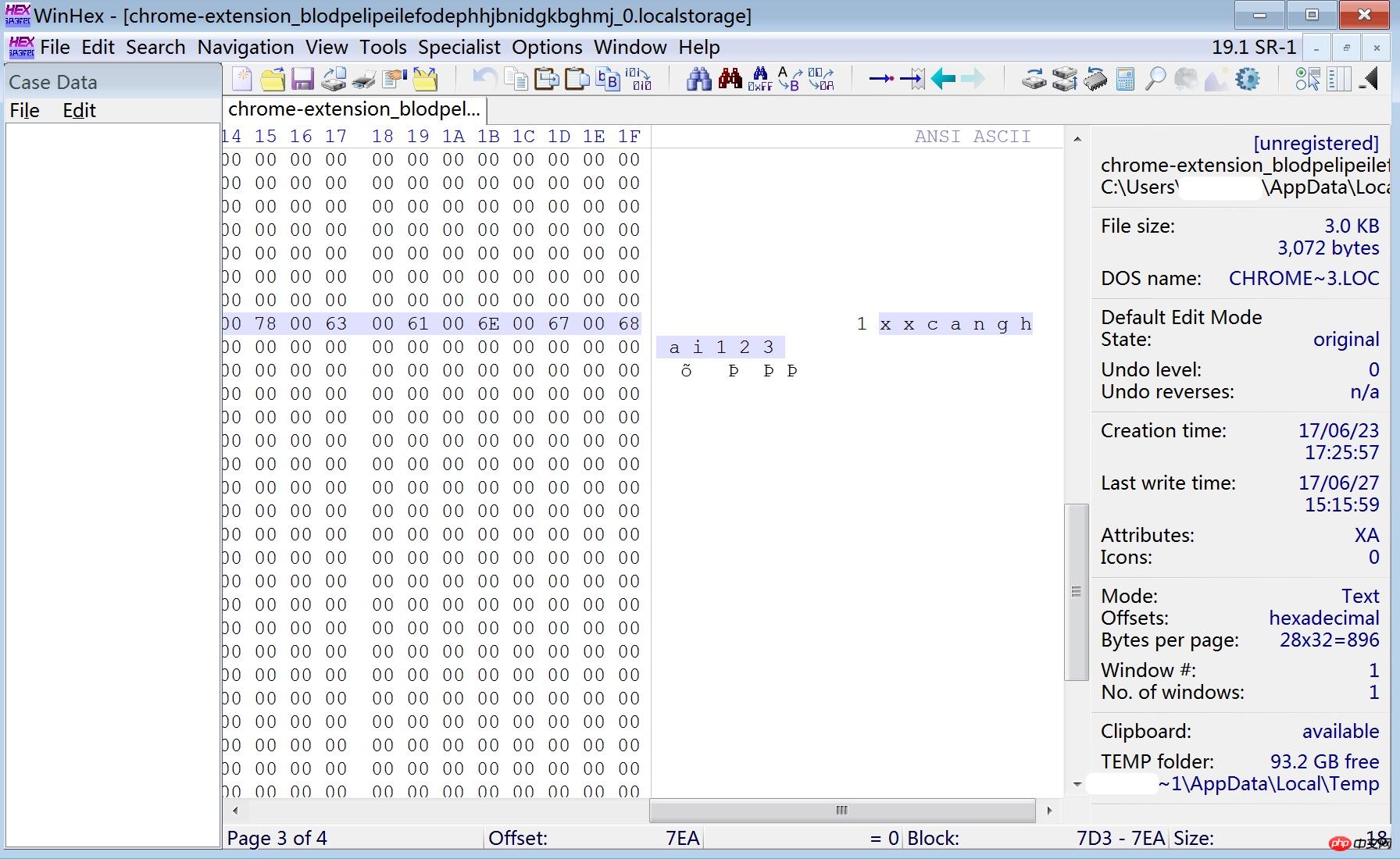
然后用十六进制编辑器 WinHex打开 chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 文件,就可以查看到里面的储存的xxcanghai和123
Firefox将localstorage文件:webappsstore.sqlite 행
행
그런 다음 16진수 편집기 WinHex를 사용하여 chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 파일을 열면 저장된 xxcanghai 및 를 볼 수 있습니다. >123
webappsstore.sqlite를 프로필 폴더 🎜🎜Firefox(Windows XP): 🎜🎜C :문서 및 설정위 내용은 nw.js의 localStorage의 물리적 저장소 인스턴스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!