css position 매우 고전적인 기본 튜토리얼로 누구나 수집할 수 있도록 권장됩니다.
모든 요소의 기본 위치 지정은 위치:정적입니다. 이는 요소가 위치를 지정하지 않고 문서에서 있어야 할 위치에 나타남을 의미합니다.
일반적으로 이전에 설정된 위치를 덮어쓰려는 경우가 아니면 position:CSS 위치 사용법 세부 요약을 지정할 필요가 없습니다.
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
position:CSS 위치 사용법 세부 요약를 설정한 경우 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용하여 문서에 표시되어야 하는 위치를 기준으로 요소를 이동할 수 있습니다. [이는 요소가 실제로 문서의 원래 위치를 차지하고 있지만 문서의 원래 위치를 기준으로 시각적으로 이동되었음을 의미합니다.]
#p-1 {
position:CSS 위치 사용법 세부 요약;
top:20px;
left:-40px;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
} 4. position:CSS 위치 사용법 세부 요약 + position:CSS 위치 사용법 세부 요약
4. position:CSS 위치 사용법 세부 요약 + position:CSS 위치 사용법 세부 요약
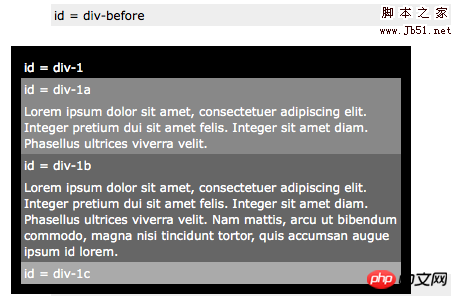
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
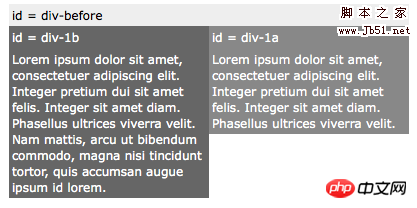
} 5. 2열
5. 2열
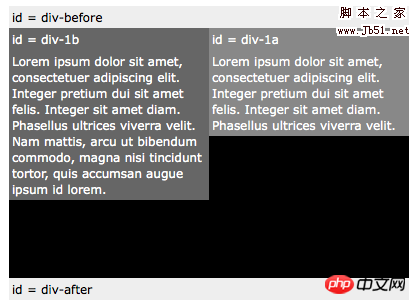
#p-1 {
position:CSS 위치 사용법 세부 요약;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 위치 사용법 세부 요약;
top:0;
left:0;
width:200px;
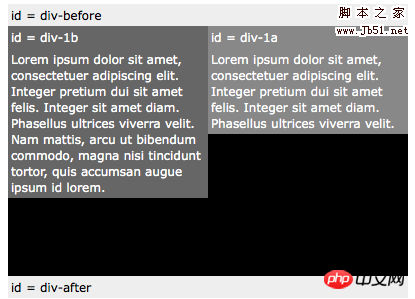
} 6. 두 열의 절대 위치 지정 및 고정 높이
6. 두 열의 절대 위치 지정 및 고정 높이
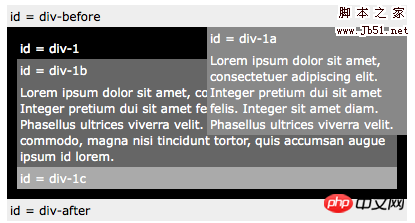
#p-1 {
position:CSS 위치 사용법 세부 요약;
height:250px;
}
#p-1a {
position:CSS 위치 사용법 세부 요약;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 위치 사용법 세부 요약;
top:0;
left:0;
width:200px;
} 7. Floating
7. Floating
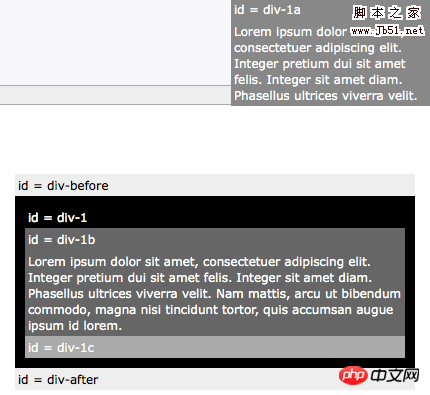
요소를 둘러싸는 텍스트와 함께 왼쪽/오른쪽으로 이동하도록 요소를 띄울 수 있습니다. 이는 주로 이미지에 사용되지만 여기서는 복잡한 레이아웃 작업에 사용합니다(이것이 우리가 가지고 있는 유일한 도구이기 때문입니다).
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:200px;
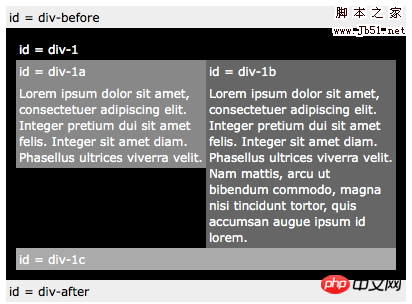
} 8. 부동 열
8. 부동 열
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:150px;
}
#p-1b {
CSS 위치 사용법 세부 요약:left;
width:150px;
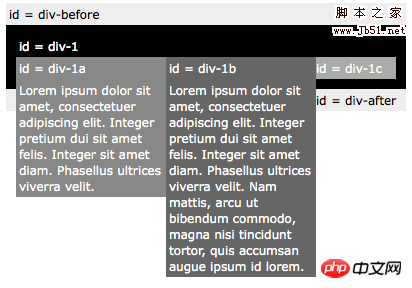
} 9.
9.
#p-1a {
CSS 위치 사용법 세부 요약:left;
width:190px;
}
#p-1b {
CSS 위치 사용법 세부 요약:left;
width:190px;
}
#p-1c {
clear:both;
} Tangbantomato 님: 저는 항상
Tangbantomato 님: 저는 항상
위 내용은 CSS 위치 사용법 세부 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!