focusout() 함수는 일치하는 각 요소의 focusout 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수 있습니다.
포커스아웃 이벤트는 집중력 상실 이벤트입니다. Blur 이벤트와의 차이점은 focusout은 요소의 하위 요소가 포커스를 얻는 시기를 감지할 수 있다는 것입니다. 즉, focusout 이벤트는 버블링을 지원하지만 Blur는 지원하지 않습니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. focusout 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 기능을 실행합니다.
focusout()을 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQuery 1.4에 이 기능이 추가되었습니다.
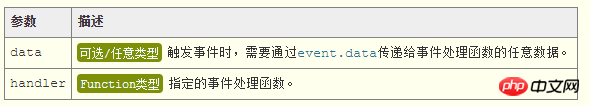
jQueryObject.focusout( [ data ,] handler )
Parameters

jQuery 1.4.3 새로운 지원: focusout()은 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. focusout()은 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
함수 핸들러의 반환 값이 false인 경우 요소의 기본 이벤트 동작을 방지하고 해당 이벤트가 DOM 트리에서 버블링되는 것을 중지한다는 의미입니다. 예를 들어, 링크의 클릭 이벤트 핸들러 기능이 false를 반환하는 경우 해당 링크의 기본 URL 점프 동작을 방지할 수 있습니다.
반환 값
focusout()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
아래 초기 HTML 코드를 참조하세요.
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusout事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusout是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusout事件。
var $ps = $("p");
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusout事件
//$ps.focusout( ); // 调用不带任何参数的focusout()函数,会触发每个匹配元素的focusout事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有p元素的focusout事件绑定处理函数
// 文本框失去焦点时,进行表单验证,并显示相应的提示信息
$("p").focusout( inputMap, function(event){
var map = event.data;
var $focusText = $(this).children(":text");
var inputName = $focusText.attr("name");
var tips = '';
if( !$focusText.val() ){
tips = '[' + map[inputName] + ']不能为空!';
}
$("#msg").html( tips );
} );위 내용은 jQuery.focusout() 함수 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!