toggle() 함수는 일치하는 모든 요소를 전환하는 데 사용됩니다. 또한 요소 전환에 전환 애니메이션 효과를 지정할 수도 있습니다.
소위 "스위치"는 요소가 현재 표시되어 있으면 숨기고, 요소가 현재 숨겨져 있으면 표시(표시)하도록 하는 것을 의미합니다.
여기서 소개하는 토글() 함수는 요소의 표시/숨기기를 전환하는 데 사용됩니다. jQuery에는 동일한 이름의 event함수 전환()도 있는데, 이는 클릭 이벤트를 바인딩하고 트리거될 때 다른 이벤트 처리 함수를 차례로 실행하도록 전환하는 데 사용됩니다.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQuery 1.0에 이 기능이 추가되었습니다. Toggle() 함수는 주로 다음과 같은 두 가지 사용법을 가집니다.
사용법 1: jQuery 1.4.3에서는 매개변수 완화를 새로 지원합니다.
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
용법 2:
jQueryObject.toggle( options )
용법 2는 용례 1의 변형입니다. 필수 옵션 매개변수를 객체 형태로 지정합니다(사용법 1보다 더 많은 옵션 매개변수를 지정할 수 있습니다).
사용법 3: jQuery 1.3에서는 이 사용 방법을 새로 지원합니다.
jQueryObject.toggle( showOrHide )
부울 값 showOrHide를 사용하여 요소를 표시할지 숨길지 지정하세요.
Parameters

toggle()에 매개변수가 지정되지 않으면 애니메이션 효과 없이 요소가 가장 빠른 방법으로 직접 표시되거나 숨겨집니다.
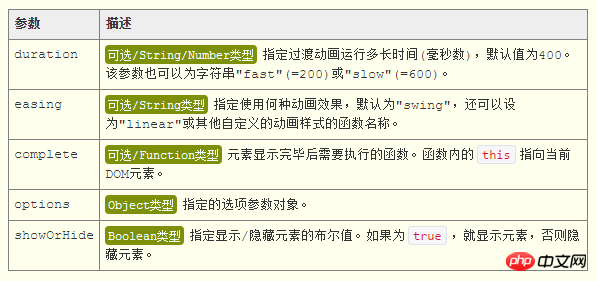
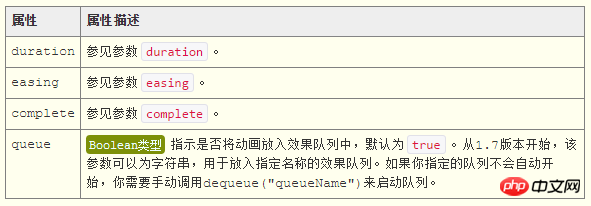
매개변수 옵션 개체는 다음 속성을 인식할 수 있습니다(다음 속성은 모두 선택 사항입니다).

또한 jQuery 1.4 및 1.8에서는 매개변수 옵션에 대한 많은 새로운 옵션 지원을 추가했지만 이러한 매개변수는 그렇지 않습니다. 일반적으로 사용되지 않으므로 여기서는 자세히 설명하지 않습니다. 자세한 내용은 jQuery 공식 문서를 참조하세요.
반환 값
toggle()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );위 내용은 jQuery.toggle() 함수 적용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!