hover() 함수는 일치하는 각 요소의 hover 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다.
hover 이벤트는 마우스 호버 이벤트입니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수도 있습니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. hover 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 기능을 실행합니다.
hover()를 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
hover() 함수는 주로 다음 두 가지 용도로 사용됩니다.
사용법 1:
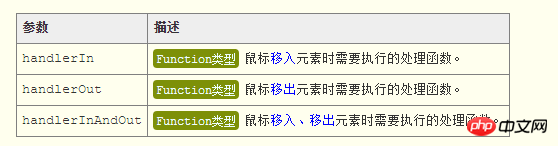
jQueryObject.hover( handlerIn , handlerOut )
사용법의 변형 1. 마우스가 요소 안팎으로 이동할 때 이벤트 핸들러 함수가 동일한 경우 핸들러 함수를 매개변수로 직접 전달하기만 하면 됩니다.
Parameters
이전 구문 섹션에 정의된 매개변수 이름에 따라 해당 매개변수를 찾으세요.

hover() 함수 모든 매개변수는 함수이며, 함수 내의 매개변수는 현재 DOM 요소를 가리킵니다. hover()는 또한 현재 이벤트를 나타내는 Event 객체라는 매개변수를 전달합니다.
반환 값
hover()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
hover() 함수와 on() 함수는 다음과 같은 동일한 코드를 갖습니다.
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
다음 초기 HTML 코드를 참조하세요.
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
이제 모든 요소의 hover 이벤트에 대한 처리를 바인딩합니다. 기능(여러 함수를 바인딩할 수 있으며 트리거 시 바인딩 순서에 따라 순서대로 실행됩니다):
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );위 내용은 jQuery.hover() 함수 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!