html +css 정적 페이지
js 동적 상호 작용
원리: js는 대화 상자를 팝업하는 등의 스타일을 수정하는 것입니다. 팝업 프로세스는 상자가 비활성화에서 표시: 활성화로 변경되는 것입니다. 마우스가 가리키면 변경됩니다. 색상은 스타일을 수정하는 도구입니다.
레이아웃: HTML+CSS
이벤트: 사용자 식별 수행할 작업(제품 디자인)
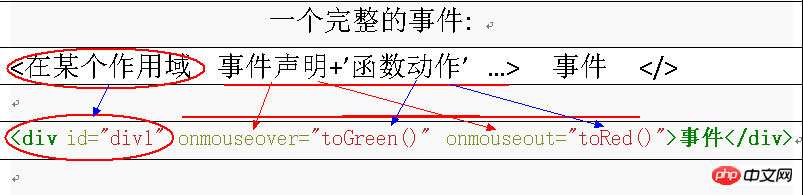
이벤트란 무엇인가요? 도메인: 함수 태그이벤트 선언: 사용자 작업 예: 마우스 인/아웃 onmouseover, onmouseout,함수 동작: 캡슐화된 것은 더 복잡한 것으로 이해될 수 있습니다. action.
함수의 표준 위치 및 캡슐화
 형식:
형식:
<script></p> <ul class=" list-paddingleft-2">function+name+() <li><p> {Action 1+Action 2+Action 3+......}<span style="color: #3f3f3f; font-family: 微软雅黑; font-size: 20pt"></span></script>
여러 태그가 동일한 함수를 반복적으로 호출할 때 전체 코드를 다시 입력할 필요 없이 함수 이름만 호출하면 됩니다.
변수: var + name + () 변수는 복잡한 구조를 가진 일부 개체에 간단한 이름을 할당하면 호출 시 코드 양이 줄어듭니다.
)
var
oDiv
=에 값 2를 할당합니다. |
oDiv.style.width= '300px' | 작업 2 /3은 div1의 너비를 변경합니다
| O Div.style.Background = 'green'; 액션 4, 배경 변경 친환경이 되어주세요 |
) 코멘트아웃 |
오브젝트 속성은 여러 레이어로 나누어지며, 각 레이어는 ''로 구분됩니다. .'. 다음은 이전의 하위 속성(properties)으로 이해하시면 됩니다. 중국어로 '적'입니다사실 각 기능의 동작이 나누어져 있기 때문에 실제로는 섹션 별로 보입니다. example | oDiv.style.width
Document.getElementById('div1').style.width = '300px' 그리고 이 전체 단락은 다음에 속합니다: Window.Document.getElementById('div1') .style.width = '300px'
이 전체 는 완전한 이벤트입니다action,
스타일 4레이어 객체(첫 번째 레이어 속성) 높이 5레이어 객체(두 번째 레이어 속성) ) window는 html로 작업하기 때문에 생략되었으며, 기본값은 document 그리고 oDiv를 정의했기 때문에 최종 표현식은 oDiv.style.width='300px' ; form이 됩니다. 문서의 경우 문서 수준(액션 메서드)을 작동하는 JS 메서드입니다. 문서의 기본 노드에는 텍스트 노드, 레이블(속성) 노드가 포함됩니다. 꺾쇠 괄호 밖의 모든 범위는 텍스트 노드가 되고, 꺾쇠 괄호 안의 foot 속성 노드는 어떤 노드인지 밝히지 않으면 일반적으로 꺾쇠 괄호 안의 노드를 나타냅니다. DOM(문서 개체) : (메서드는 위에서 설명한 동작입니다) ; height:200px; red; } <스크립트> function toGreen() { var oDiv=document.getElementById('div1' ); oDiv.style.width='300px'; oDiv.style.height=' 300px'; oDiv.style.Background='green'; } function toRed() { var oDiv=document.getElementB yId( 'div1'); oDiv.style.width='200px'; oD iv.style.height ='200px';
위 내용은 JS 작성 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! |