상대 위치 지정 및 절대 위치 지정
위치 지정 태그: position
포함 속성: 상대(상대) 절대(절대)
1.position:relative; 있는 곳에 나타납니다. 그런 다음 수직 또는 수평 위치를 설정하여 원래 시작점을 기준으로 요소를 이동합니다. (한 가지 더, 상대 위치 지정의 경우, 이동 여부에 관계없이 요소는 여전히 원래 공간을 차지합니다. 따라서 요소를 이동하면 다른 상자를 덮게 됩니다.)
2.position:absolute ; 절대 위치 지정을 의미하며 위치는 브라우저의 왼쪽 상단을 기준으로 합니다. 각도 계산이 시작됩니다. 절대 위치 지정은 문서 흐름에서 요소를 제거하므로 공간을 차지하지 않습니다. 일반적인 문서 흐름의 요소는 절대 위치에 있는 요소가 없는 것처럼 배치됩니다. (절대적으로 배치된 상자는 문서 흐름과 아무 관련이 없기 때문에 페이지의 다른 요소를 덮을 수 있으며 계층 순서는 z-index를 통해 제어할 수 있습니다. Z-색인이 높을수록 더 높게 나타납니다.)
3. 상위 컨테이너가 상대 위치 지정을 사용하고 하위 요소가 절대 위치 지정을 사용한 후 하위 요소의 위치는 더 이상 브라우저의 왼쪽 상단 모서리를 기준으로 하지 않고 상위 창의 왼쪽 상단 모서리를 기준으로 합니다
4 . 상대 위치 지정과 절대 위치 지정을 조정해야 합니다. 상단, 오른쪽, 하단 및 왼쪽은 특정 위치를 찾는 데 사용됩니다. 이 네 가지 속성은 요소가 배치된 후에만 적용되며 다른 경우에는 유효하지 않습니다. 또한 이 네 가지 속성은 인접한 두 속성만 동시에 사용할 수 있으며, 위쪽과 아래쪽을 동시에 사용할 수 없으며 왼쪽과 오른쪽을 동시에 사용할 수도 없습니다.
다음은 p 내 여러 p의 상대적 절대 레이아웃입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>testp.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
window.onload = function(){
document.getElementById("myp").style.height = "200px";
}; </script>
</head>
<body>
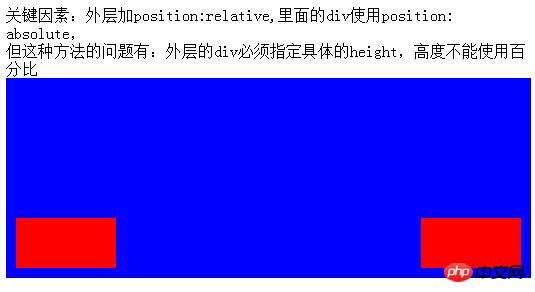
关键因素:外层加position:relative,里面的p使用position: absolute,<br />
但这种方法的问题有:外层的p必须指定具体的height,高度不能使用百分比 <!-- <p style="position:relative;width: 600px;height:500px;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
</p> -->
<p id="myp" style="position:relative;width: 100%;height:auto;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
<p style="width: 100px;height: 50px; position: absolute;left:10px;bottom: 10px"></p>
</p>
</body></html>렌더링:

위 내용은 위치 속성을 사용한 레이아웃 DIV의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!