1 소개
prev + next 선택자는 prev 요소 바로 뒤의 모든 다음 요소를 일치시키는 데 사용됩니다. 그 중 prev와 next는 동일한 레벨의 두 요소입니다.
prev + next 선택기는 다음과 같이 사용됩니다.
$("prev + next")
prev는 유효한 선택기를 나타냅니다.
next는 prev 선택자 바로 뒤에 오는 유효한 선택자입니다.
예를 들어,
태그 다음에 태그를 일치시키려면 다음 jQuery코드를 사용할 수 있습니다.
$("p + img");
코드 3개
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
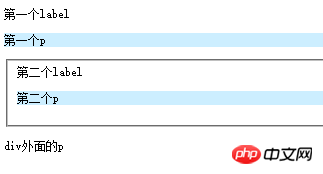
실행 결과 4개
5 작동 지침 
"첫 번째 p" 및 "두 번째 p" 단락에는 배경이 추가된 반면, "p 외부 p"는 레이블 요소의 형제 요소가 아니기 때문에 배경이 추가되지 않은 것을 확인하세요.
위 내용은 JQuery의 이전 + 다음 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!