우리는 css의 position positioning 속성 에 absolute positioning을 나타내는 두 가지 값, absolute 값과 fixed 값이 있다는 것을 알고 있습니다.
둘 다 절대적인 위치입니다. 둘 다 일관되고 다릅니다. 그렇다면 둘의 차이점은 무엇인가요? 즉, fixed 값이 position인 요소는 원래 위치에 고정됩니다. 아무리 스크롤 막대를 드래그해도 요소의 위치는 변경되지 않습니다. 영어단어 고정(fixed), 변하지 않는, stubborn'이라고 볼 수 있어요. 절대값은 정반대입니다 . 스크롤 막대를 드래그하면 요소의 위치가 와 함께 변경됩니다. 예는 다음과 같습니다.
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css">
div{
width:100px;
height:100px;
background:green;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
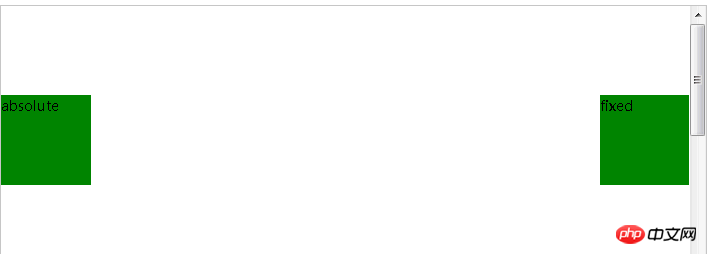
</html>원래 페이지는 다음과 같습니다.
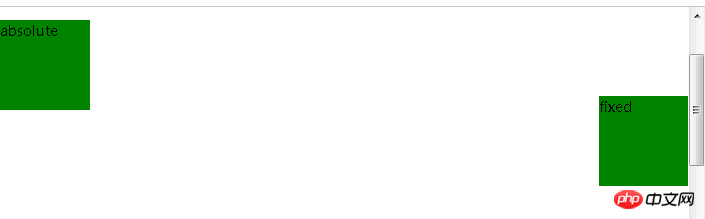
 스크롤 막대를 아래로 드래그하면 효과는 다음과 같습니다.
스크롤 막대를 아래로 드래그하면 효과는 다음과 같습니다.
 변화는 매우
변화는 매우
.
위 내용은 CSS의 위치 위치 지정 속성에서: 절대값과 고정값의 차이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!