이 글에서는 예제 코드를 통해 jquery 더블클릭하여 테이블 편집을 소개합니다. 필요한 친구들은 참고하면 됩니다.
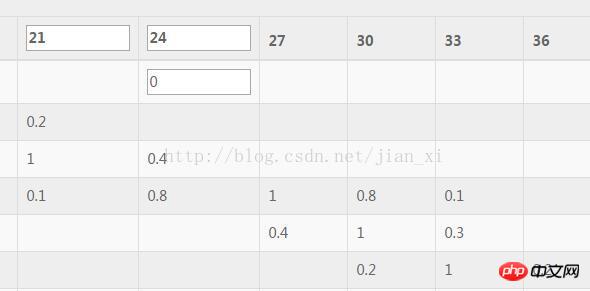
먼저 렌더링을 보여드리겠습니다.

다음은 간단한 테이블입니다. 간단한 방법으로 구현된 편집 기능:
간단한 HTML 코드는 생략되었으며, 다음은 js 구현 프로세스입니다
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>위 내용은 jQuery를 사용하여 더블클릭 테이블 편집 기능을 구현하는 방법에 대한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!