말해주세요 배경 위치: 왼쪽 -29px; 이게 무슨 뜻인가요? ? 얼핏 왼쪽으로 -29픽셀 이동한 줄 알았는데, 테스트해 보니 그렇지 않았습니다. 전문가에게 문의하세요
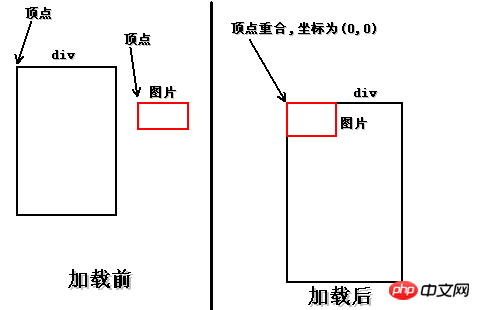
는 사진의 위치를 찾는 데 사용됩니다.
하나의 png에 여러 로고나 아이콘이 있을 때 주로 사용됩니다. 이때 배경 위치는 x y x가 평행축이고 y가 세로축입니다.
xy의 값은 양수일 수도 있고 음수일 수도 있습니다


.btn{
background:url(bg.png);
background-repeat:no-repeat;
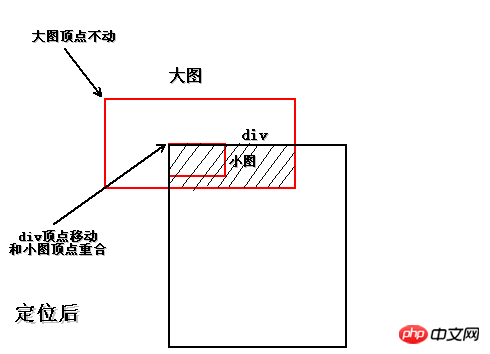
background-position:-25px -374px;
height:16px;
width:24px;
} 이런 식으로 작은 그림이 잘립니다! 간단하게 유지하세요! ! 사진 먼저 질문을 설명해주세요. 사진에 +1이 있고, 슈퍼 체인에 +1을 썼습니다. 이는 사진에 텍스트 내용이 적혀 있지 않은 경우가 많아 유연성이 너무 떨어져서 텍스트가 텍스트이기 때문입니다. , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트, 텍스트는 텍스트 , 텍스트는 텍스트입니다. 모든 사람에게 완전한 시연을 제공하기 위해 Xiaocai는 또 다른 +1을 작성했으며 다음에 이를 다룰 것입니다! 수평 센터링으로 나눌 수 있습니다 , a 태그의  line-height
line-height
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}이 기술에는 장단점이 있습니다. 사진이 모두 합쳐져 있기 때문에 요청시 사진 한 장만 요청하면된다는 장점이 있습니다. , 이는 서버와의 상호 작용 횟수를 줄이며 호버 지연 로딩 문제를 해결할 수도 있습니다. 단점은 컨트롤이 어렵고 확장성이 별로 좋지 않다는 점이다. 추후에 변화가 생기면 몸 전체에 영향을 미치기도 하고, 화면 해상도 차이로 인해 배경 깨짐 현상이 발생하기도 한다.
위 내용은 CSS 배경 위치 속성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!