CSS에서 writing-mode와 direction은 모두 텍스트 표시 방향을 제어하는 데 사용되지만 차이점이 있습니다.
쓰기 모드의 매개변수는 lr-tb(왼쪽 및 오른쪽 - 위쪽 및 아래쪽) tb-rl( 위쪽 및 아래쪽 - 오른쪽 및 왼쪽)입니다. 서구 국가에서는 일반적으로 왼쪽 및 오른쪽 - 위쪽 및 아래쪽 쓰기 방식을 사용합니다. , 그러나 예를 들어 아시아 국가에서는 고대 중국 시가 오른쪽에서 왼쪽으로 쓰여져 쓰기 모드 속성이 반영됩니다!
예:
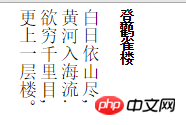
<div class="mode"> <h3>登鹳雀楼</h3> <p>白日依山尽,<br>黄河入海流.<br>欲穷千里目,<br>更上一层楼。</p> </div>
.mode{
writing-mode: tb-rl;
}
p{
font-size: 24px;
}표시된 효과:

방향 매개변수 ltr(왼쪽에서 오른쪽) 및 rtl(오른쪽에서 왼쪽).
방향을 사용하여 텍스트 쓰기 방향을 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 제어할 수 있습니다.
우선, layout-flow: 객체의 텍스트 내용 흐름도 제어합니다(그러나 이 속성은 쓰기 모드 속성으로 대체될 수 있습니다)
CSS에서는 쓰기 모드와 방향이 모두 설정에 사용됩니다. 텍스트가 표시되는 방식에는 공통점이 있지만 본질적인 차이점도 있습니다. 먼저 두 가지의 사용법을 소개하겠습니다:
writing-mode
구문:
writing-mode : lr-tb | tb-rl
매개변수:
lr-tb: 왼쪽-오른쪽, 위-아래
tb-rl: 위-아래, 오른쪽-왼쪽
설명:
객체 콘텐츠 블록의 고유한 쓰기 방향을 설정하거나 검색합니다. 서양 언어는 왼쪽에서 오른쪽, 위에서 아래로 쓰기를 사용합니다. 하지만 아시아 언어에는 상하, 좌우 쓰기 스타일이 있는 경우가 많습니다.
이 속성의 값이 변경되면 text-align 속성과 vertical-align 속성의 기능도 변경됩니다.
해당 스크립트 기능은 writingMode입니다. 제가 쓴 다른 책들도 참조해 주세요.
direction
구문:
direction: ltr | rtl
매개변수:
ltr : 왼쪽-오른쪽
rtl : 오른쪽-왼쪽
설명:
direction 속성은 텍스트 쓰기 방향이 왼쪽에서 오른쪽인지 아니면 오른쪽인지를 설정합니다. 오른쪽에서 왼쪽으로
위의 비교를 통해 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽 등 텍스트가 표시되는 방식만을 위한 것이라면 텍스트의 다양한 쓰기 습관에 대처하기 위해 방향을 사용하는 경우가 많다는 결론을 내릴 수 있습니다. 특히 문자의 방향은 고대 한자를 쓰는 방식처럼 세로로 쓸 때 쓰기 모드를 사용해야 합니다.
위 내용은 CSS 방향 속성과 쓰기 모드 속성의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!