css의 writing-mode는 중국어, 일본어 등의 블록 텍스트용으로 설계되었다고 합니다. 이 속성을 통해 텍스트를 오른쪽에서 왼쪽으로 배치할 수 있습니다. 아니면 위에서 아래로.
쓰기 모드는
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
}를 사용합니다. 효과는 다음과 같습니다.
chrome 브라우저:


쓰기 모드 속성 값은 가로-tb입니다. , 수직 -lr, 수직-rl, IE에서 해당 값은 lr-tb, tb-lr, tb-rl입니다.
horizontal-tb가 기본값입니다. writing-mode의 속성값은 대시로 구분되며 XX-OO로 기록할 수 있습니다. 상하로 배열되어 있고, 선은 오른쪽에서 왼쪽으로 배열되어 있습니다. IE의 lr-tb는 텍스트가 왼쪽에서 위로 정렬되고, 줄이 위에서 아래로 정렬된다는 의미이며, tb-rl은 텍스트가 위에서 아래로 정렬되고, 줄이 위에서 왼쪽으로 정렬된다는 의미입니다. lr은 Left와 Right의 약어이고, tb는 Top과 Bottom의 약어입니다. IE에서도 bt-rl, lr-bt 등의 속성값을 사용할 수 있으며, 배열 방식도 더욱 풍부해졌습니다. 그러나 호환성을 위해 쓰기 모드 속성에는 이 세 가지 배열만 사용할 수 있습니다.
위 스크린샷을 보면 쓰기 모드가 텍스트 쓰기 방향을 바꿀 뿐만 아니라 컨테이너의 레이아웃도 변경하는 것을 볼 수 있습니다. Chrome 및 FireFox 브라우저의 div에는 인라인 기능이 있습니다.
IE8 브라우저에서는 전체 div가 가로에서 세로로 변경되며 적응성이 뛰어난 기능이 있습니다.
글쓰기 모드의 목적은 일반적으로 일부 시의 세로 표시나 복고풍 효과 페이지에서 사용됩니다. 그러나 IE8은 다른 브라우저와 다르기 때문에 인라인 기능이 없습니다. IE에서 효과를 얻으려면 inline-block을 표시해야 합니다.
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
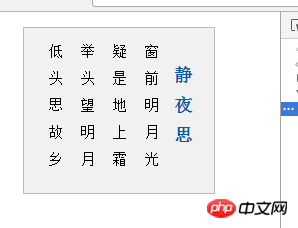
</div>효과는 다음과 같습니다:

writing-mode 쓰기 모드를 변경한 후 text-align:center를 사용하여 위쪽 및 아래쪽 중앙 정렬을 수행합니다. 위의 효과는 쓰기 모드와 결합된 문자 간격 및 ::첫 번째 줄 의사 클래스를 사용하여 고대 시의 쓰기 효과를 달성합니다.
위 내용은 CSS의 쓰기 모드 텍스트 표시 방향 및 호환되는 쓰기 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!