데이터베이스는 서버에 속해 있는 것이 당연합니다. 그런데 데이터를 서버에 저장할 필요가 없는데 데이터가 하나씩 기록되는 경우도 있습니다. 오늘은 H5의 새로운 기능인 indexedDB의 매력을 소개하겠습니다. 당신은 한숨을 쉬지 않을 수 없습니다. 놀랍습니다!
IndexedDB에는 데이터베이스 생성 개념이 없습니다. 연결한 데이터베이스가 없으면 데이터베이스가 자동으로 생성됩니다. 아래의 예를 살펴보세요.
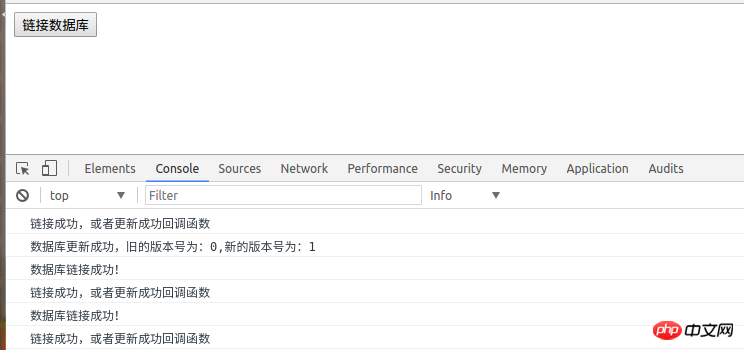
데이터베이스 연결을 위해 두번 클릭했는데 결과는 이렇습니다.

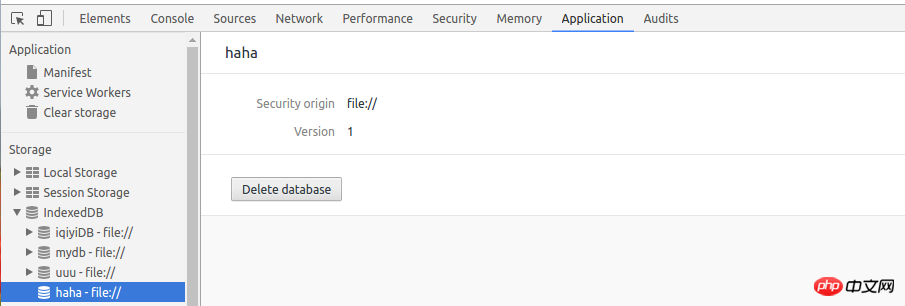
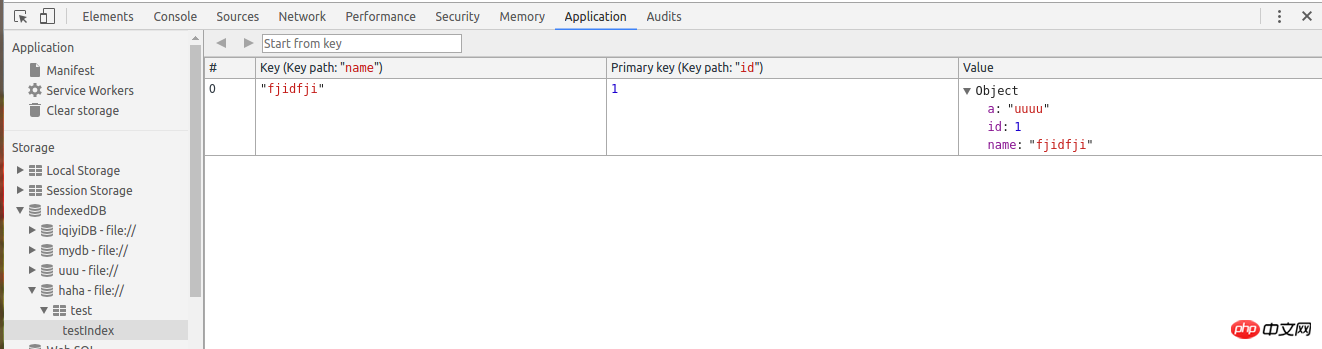
애플리케이션의 indexedDB에서 한 가지를 더 발견했습니다.

ㅎㅎ 데이터베이스가 성공적으로 구축된 것을 볼 수 있습니다.
indexedDB의 개방형 방식은 데이터베이스를 연결하거나 업데이트하는 데 사용됩니다. 첫 번째 매개변수는 데이터베이스 이름이고, 두 번째 매개변수는 버전 번호입니다. updateneeded 업데이트 이벤트는 처음 생성되거나 버전 번호가 변경될 때 발생합니다. 성공 이벤트는 링크가 성공한 후 발생합니다. 오류 이벤트는 링크가 실패할 때 발생합니다.
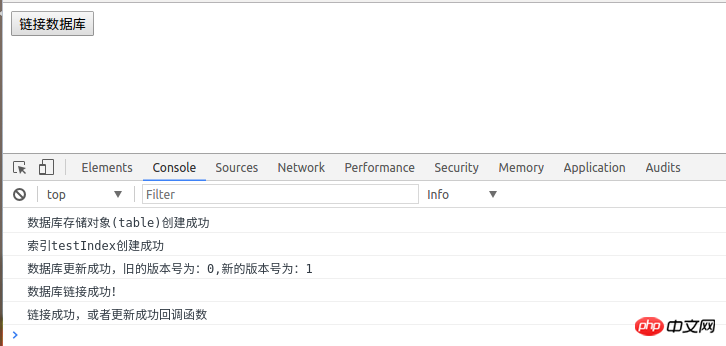
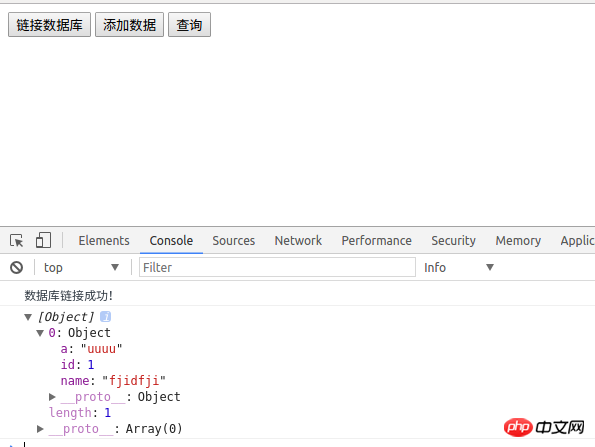
버튼을 눌렀더니 결과는 이러했습니다.


여기서 사용되는 두 가지 핵심 메소드는 createObjectStore와 createIndex입니다. 이 두 메소드는 데이터베이스 업데이트 시 실행되어야 합니다.
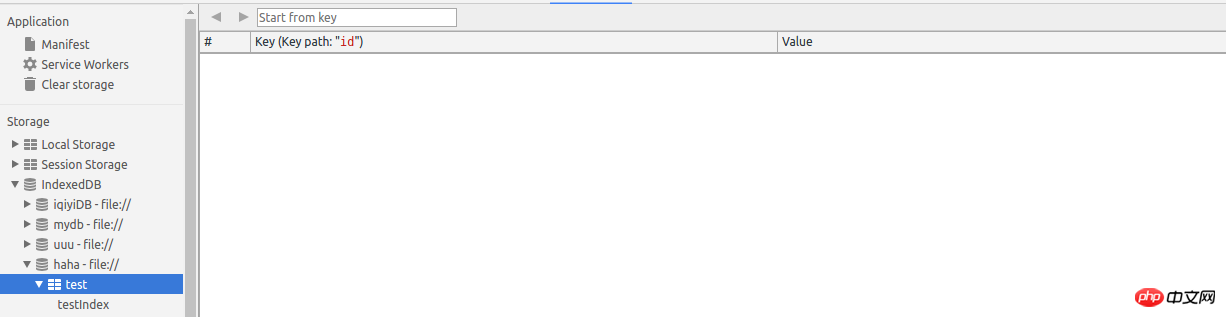
createObjectStore 메소드는 테이블을 생성하는 것으로 이해될 수 있습니다. 첫 번째 매개변수는 테이블 이름을 나타내는 문자열로 받아들이고, 두 번째 매개변수는 객체로, 기본 키인 {keyPath: '어떤 필드가 기본 키', autoIncrement :자동 증가 여부}.
createIndex 메소드는 인덱스를 생성하고 세 개의 매개변수를 받습니다. 첫 번째 매개변수는 인덱스 이름을 나타내는 문자열입니다. 두 번째 매개변수는 해당 인덱스의 필드 이름을 나타냅니다. 가다. 색인의 기능은 쿼리 작업 중에 사용됩니다. 세부 사항을 모르는 경우 직접 Google에 문의하십시오.


더 놀라운 점은 테이블을 생성할 때 필드를 지정할 필요가 없고 원하는 대로 추가할 수 있다는 것입니다. 데이터를 추가할 때. 데이터 추가는 테이블 객체의 put 메소드를 사용합니다. 이전에는 트랜잭션에서 메소드를 호출하여 스토리지 객체(테이블로 이해 가능)를 가져옵니다.
Document链接数据库添加数据查询

쿼리 작업은 주로 커서를 사용하는데, 얘기할 시간이 없어서 제가 직접 구글링해보겠습니다. 여기서 다루지 않을 작업이 더 많이 있습니다. 참조용으로만 잘 캡슐화하지 않은 간단한 라이브러리를 제공하십시오.
간단한 라이브러리.
(function(window){'use strict'; window.dbUtil={ indexedDB :(window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB), IDBTransaction :(window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction), IDBKeyRange :(window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange), IDBCursor : (window.IDBCursor || window.webkitIDBCursor || window.msIDBCursor), idb:null, dbName:"", dbVersion:"",/** * 初始化数据库,创建表和建立链接 * @param {[type]} dbName [description] * @param {[type]} dbVersion [description] * @param {[type]} storeObjs [description] * @return {[type]} [description] */initDB:function (dbName,dbVersion,storeObjs){this.dbName = dbName;this.dbVersion = dbVersion;var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this; dbConnect.onsuccess = function(e){ self.idb = e.target.result; self.log('数据库链接成功!'); } dbConnect.onerror = function(e){ console.log(e) self.log('数据库链接失败!'); } dbConnect.onupgradeneeded = function(e){ self.idb = e.target.result;var ts = e.target.transaction;var oldVersion = e.oldVersion;var newVersion = e.newVersion; self.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);if(storeObjs){for(var k = 0,len=storeObjs.length;k
로그인 후 복사
1. 장점: 브라우저 측에 일부 데이터를 넣을 수 있고, 서버와 상호작용 없이 일부 기능을 구현할 수 있어 서버의 부하를 줄일 수 있다. , 응답 속도를 높입니다.
2. 단점:
(1) 신뢰할 수 없음: 사용자가 indexedDB를 삭제할 수 있으며, 브라우저나 장치를 변경하면 데이터가 손실됩니다.
2) 데이터 수집이 불편함: 일부 데이터를 얻기 위해 데이터를 서버에 저장하는 경우가 많습니다. 브라우저에 배치하면 이러한 데이터를 얻기가 더 어렵습니다.
(3) 공유 불가: 서로 다른 사용자가 데이터를 공유할 수 없으며, 한 기기의 서로 다른 브라우저에서도 데이터를 공유할 수 없습니다.
따라서 indexedDB가 적합한지 여부는 장단점을 따져볼 필요가 있습니다. 그렇다고 indexedDB를 사용하면 아무것도 신경 쓰지 않고 데이터만 넣는다는 의미는 아닙니다.
지난 두 코스는 기획되었고 인터뷰도 있었습니다. 기사는 급하게 작성되었습니다. 궁금한 점이 있으면 비판하고 정정해 주세요. 저는 최근 인턴십을 찾고 있습니다. 친구 여러분, 제가 쓴 내용이 좋고 회사에서 인턴을 모집하고 있다면 Daxiong에게 기회를 주세요.
위 내용은 서버에서 브라우저로 데이터베이스 이동 - indexedDB 기본 작업 캡슐화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!