1. 위치 요소 소개
위치 속성은 위치 지정을 통해 요소가 일반 위치를 기준으로 나타나야 하는 위치를 정확하게 정의하거나 상위 요소를 기준으로 정의할 수 있습니다. 다른 요소와 브라우저 브라우저 창의 위치 등
위치 속성에는 정적, 상대, 절대, 고정 및 상속이라는 5가지 속성 값이 포함됩니다.
특정 속성 값 설명은 다음 표에 나와 있습니다.
| 속성 값 | Description | category |
| static | 기본값, 요소는 기본 문서 흐름을 따릅니다. |
|
| relative |
요소는 기본 문서 흐름을 따릅니다. 요소의 원래 위치를 기준으로 이동하며 주변 요소는 이 요소의 움직임을 무시합니다. 위치 지정을 위해서는 상하좌우 값을 설정해야 합니다. |
상대적으로 배치된 |
| absolute |
요소는 일반적인 문서 흐름에서 벗어났습니다. 요소를 포함하는 첫 번째 비정적 위치 요소를 기준으로 위치가 지정됩니다. 조건이 충족되지 않으면 가장 바깥쪽 창을 기준으로 위치가 지정됩니다. 위치 지정을 위해서는 상, 하, 좌, 우 값을 설정해야 합니다. |
절대 위치 |
| fixed |
요소는 일반적인 문서 흐름에서 벗어납니다. 가장 바깥쪽 창을 기준으로 위치가 지정되고 화면의 특정 위치에 고정되며 화면 스크롤로 인해 사라지지 않습니다. 위치 지정을 위해서는 상하좌우 값을 설정해야 합니다. |
절대 위치 지정(고정 위치 지정) |
| inherit | 상위 요소의 위치 값을 상속합니다. |
위치 속성을 설정하면 요소가 문서 흐름에서 벗어나게 됩니다. 요소를 움직이게 하려면 오프셋 속성을 설정해야 합니다. 위쪽, 아래쪽, 왼쪽, 오른쪽 등 4개의 오프셋 속성이 포함됩니다.
구체적인 설명은 다음 표에 나와 있습니다.
| Offset 속성 | Description |
| left | 은 요소의 왼쪽 끝에 삽입할 거리를 나타내며 양수 값은 요소를 이동합니다. 오른쪽으로 얼마나 멀리. |
| right | 은 요소의 오른쪽 끝에 삽입할 거리를 나타내며, 양수 값은 요소를 왼쪽으로 이동합니다. |
| bottom | 은 요소 아래에 삽입할 거리를 나타내며 양수 값은 요소를 위로 이동시킵니다. |
| top | 은 요소 위에 삽입할 거리를 나타내며, 양수 값은 요소를 얼마나 아래로 이동하는지 나타냅니다. |
오프셋 속성의 값은 음수일 수 있으며, 음수일 경우 같은 방향으로 움직입니다. 일반 설정에서는 하나 또는 두 개의 오프셋을 설정하면 됩니다.
요소에서 위치가 기본값이 아닌 값으로 설정된 경우 해당 요소는 위치가 설정된 요소가 됩니다. 요소가 설정된 위치가 된 후에는 가장 가까운 절대 위치에 있는 하위 요소의 위치 지정 기준점이 됩니다. 즉, 절대 위치에 있는 자식 요소로 설정된 첫 번째 비정적 위치 요소입니다.
현재 모든 주류 브라우저는 위치 속성 사용을 지원하지만, 모든 IE 브라우저는 상속 속성 값을 지원하지 않는다는 점에 유의하세요.
2. 속성값 상세 소개
먼저 예제의 표시 내용을 설정하고, p 블록 요소 3개를 각각 설정하고, 클래스 속성값을 각각 설정합니다. HTML 소스 코드는 다음과 같습니다.
<p class="p0"><p class="p1 p">This is p1.</p><p class="p2 p">This is p2.</p><p class="p3 p">This is p3.</p></p>
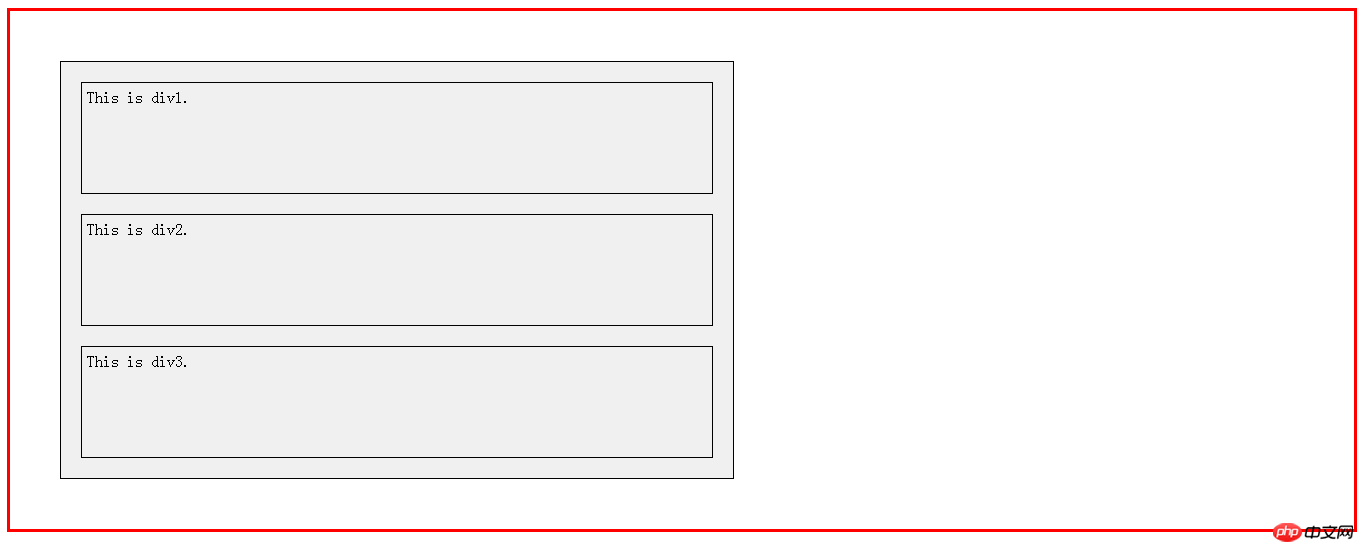
원본 예시의 표시 효과를 설정합니다. 스크린샷을 이해하기 쉽도록 본문에 3px 빨간색 테두리를 설정합니다. 세 개의 p-블록을 둘러싸는 큰 p-블록은 1px의 검은색 테두리, 회색 배경색, 50%의 너비로 설정됩니다. 세 개의 p 블록은 동일한 테두리와 100px 높이를 설정합니다. CSS 소스 코드는 다음과 같습니다.
body {border: 3px solid red;
}.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;
}.p {height: 100px;border: 1px solid black;margin: 20px;padding: 5px;
}최종 렌더링 예제는 다음과 같습니다.

1, relative - 문서 흐름을 기준으로 특정 거리만큼 요소의 위치를 오프셋합니다
요소는 기본 문서 흐름을 따르고 요소의 원래 위치를 기준으로 이동하며 주변 요소는 요소의 이동을 무시합니다. 상대 위치 지정을 위해서는 상, 하, 좌, 우의 값을 설정해야 합니다.
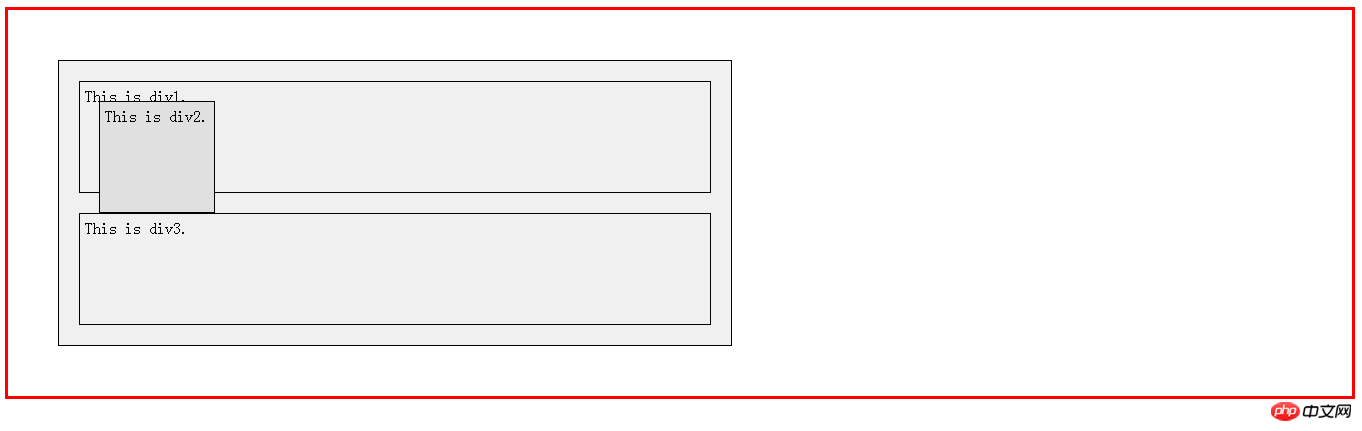
예: 두 번째 p 블록의 위치 속성을 상대값으로 설정하고 오프셋을 오른쪽으로 50px, 아래쪽으로 50px로 설정합니다.
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;
}아래 렌더링에서 첫 번째와 세 번째 p 블록이 이동되지 않은 것을 볼 수 있습니다. 이는 상대 속성 값으로 인해 요소가 기본 문서 흐름을 따르게 됨을 나타냅니다. 오프셋을 설정한 후 두 번째 p 블록은 오른쪽으로 50px, 아래쪽으로 50px 오프셋됩니다.

.p2 {background-color: #e0e0e0;position: relative;left: -50px;top: 50px;
}왼쪽 오프셋을 -50px로 설정하면 아래 그림과 같이 두 번째 요소 블록이 왼쪽으로 50px 오프셋됩니다.

2, absolute - 문서 흐름의 위치 또는 가장 최근에 배치된 상위 요소의 위치를 기준으로 특정 거리만큼 요소를 오프셋합니다.
요소는 기본 문서 흐름과 관련하여 분리됩니다. 요소를 포함하는 첫 번째 요소 비정적으로 배치된 요소가 배치됩니다. j 절대 위치 지정을 위해서는 상하좌우 값을 설정해야 합니다.
요소의 경우 너비와 높이를 사용하여 크기를 설정합니다. 설정된 백분율은 가장 최근에 배치된 상위 요소의 크기를 기준으로 합니다.
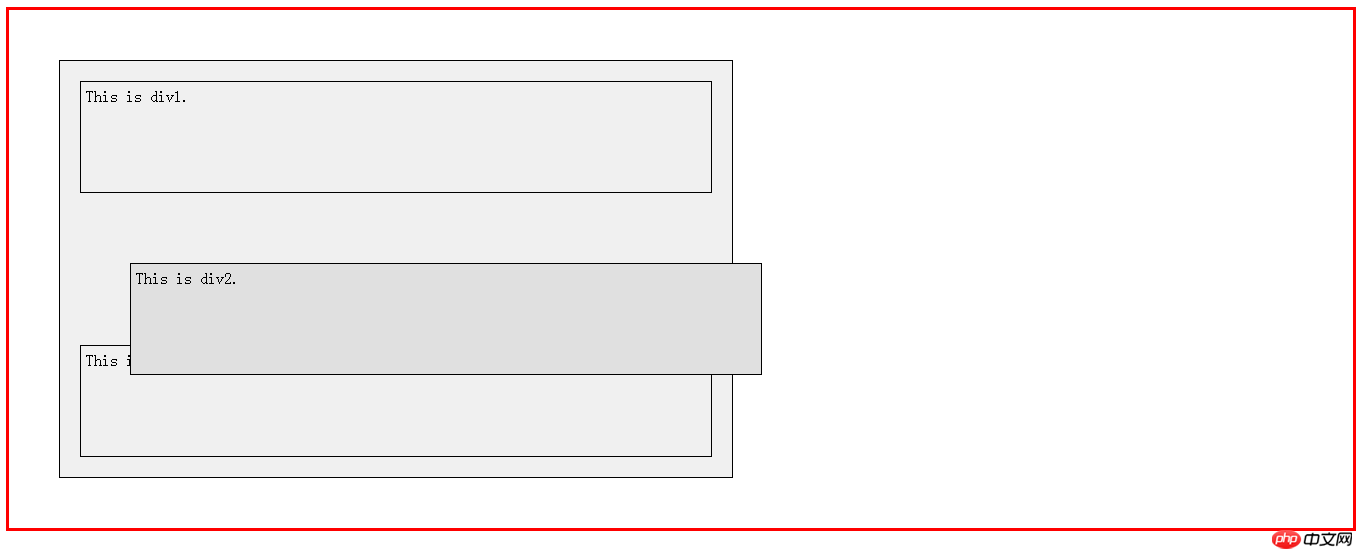
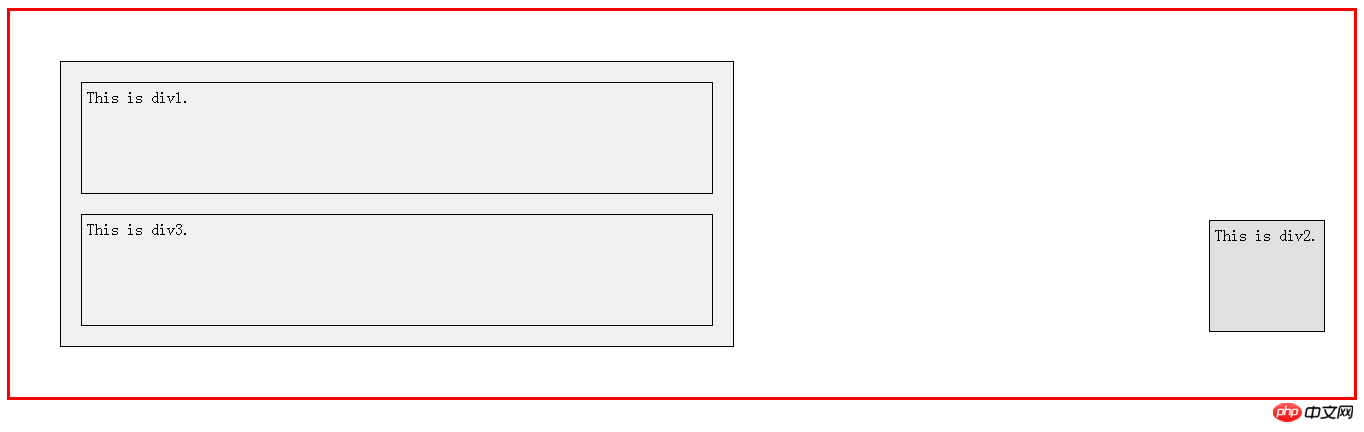
예*2: 두 번째 p 블록의 위치 속성을 절대값으로 설정하고 오프셋을 오른쪽으로 50px, 아래쪽으로 50px로 설정합니다. 현재 요소의 상위 요소 위치 값은 기본값이 아닌 값으로 설정되지 않습니다.
.p2 {background-color: #e0e0e0;position: absolute;left: 20px;top: 20px;
}그림에서 볼 수 있듯이 세 번째 p 요소는 위쪽으로 이동하고 두 번째 요소는 원본 문서 흐름에서 벗어납니다. 요소의 상위 요소 위치 값이 기본값이 아닌 값으로 설정되지 않은 경우 p 요소의 두 번째 블록은 본문 값을 기준으로 오른쪽 및 아래쪽으로 오프셋됩니다.

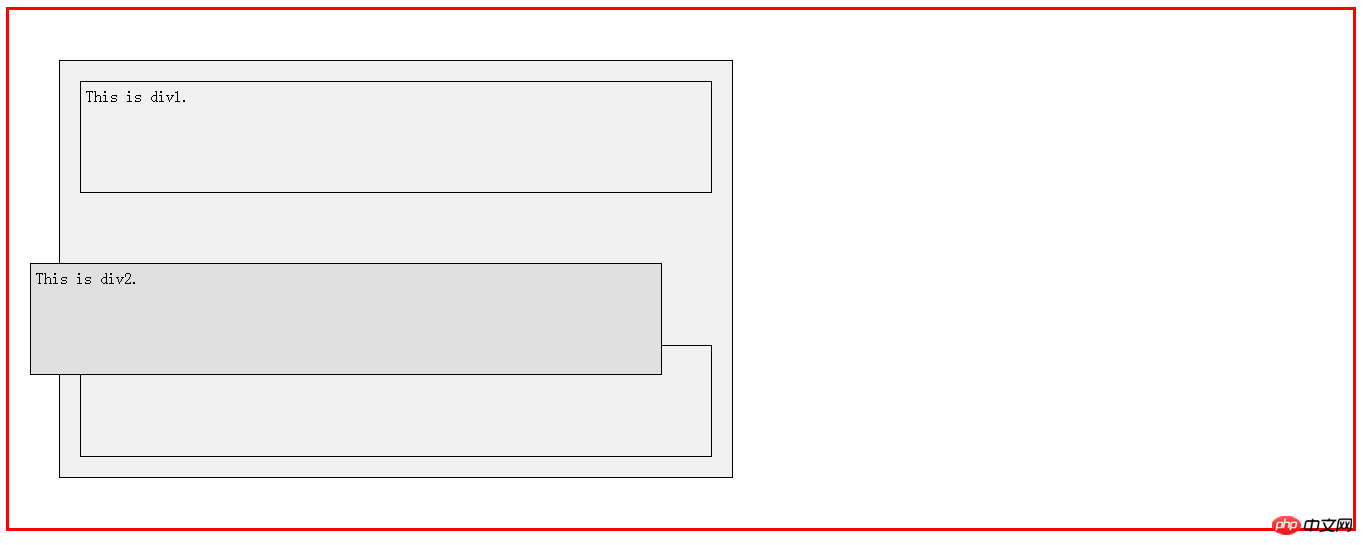
해당 요소의 상위 요소 위치 값이 기본값이 아닌 값으로 설정된 상황을 살펴보겠습니다.
.p0 {border: 1px solid black;width: 50%;background-color: #f0f0f0;margin: 50px;position: relative;}요소의 상위 요소 위치 값이 기본값이 아닌 값으로 설정된 경우 이때 두 번째 p 요소 블록은 세 개의 요소 블록을 포함하는 대형 p 요소 블록을 기준으로 합니다. 오른쪽과 아래.

3. fixed——뷰포트를 기준으로 특정 거리만큼 요소를 오프셋합니다.
요소는 기본 문서 흐름에서 분리되고 가장 바깥쪽 창을 기준으로 배치되며 문서의 특정 위치에 고정됩니다. screen 은 화면 스크롤로 인해 사라지지 않습니다. 위치 지정을 위해서는 상하좌우 값을 설정해야 합니다.
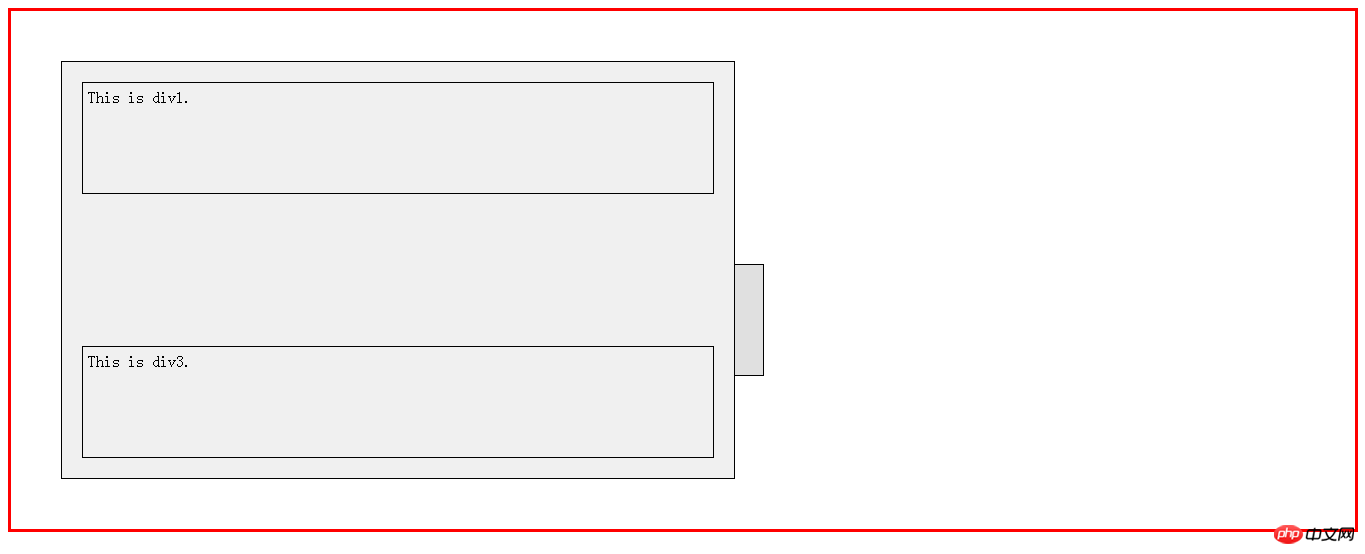
예*3: 두 번째 p 블록의 위치 속성을 고정으로 설정하고 오프셋을 오른쪽으로 20px, 아래쪽으로 200px로 설정합니다.
.p2 {background-color: #e0e0e0;position: fixed;right: 20px;top: 200px;
}그림에서 볼 수 있듯이 두 번째 p 요소 블록의 위치는 오른쪽 하단 모서리에 있으며 뷰포트를 기준으로 왼쪽으로 20px, 아래쪽으로 200px 오프셋되어 있습니다. 그리고 페이지가 슬라이드되면 동일한 위치를 유지합니다.

3.Z-지수
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
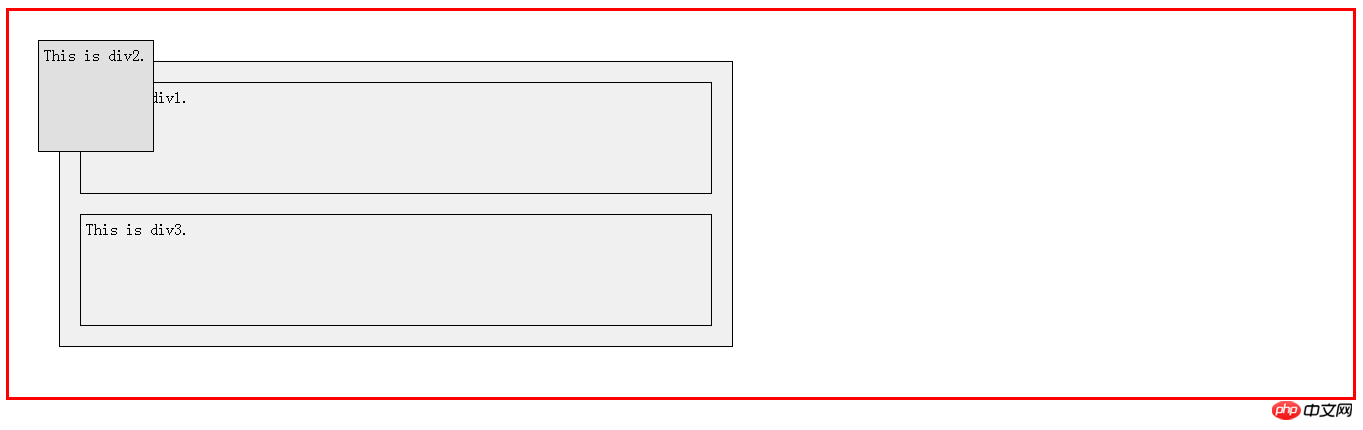
举个栗子*4:将relative示例的元素设置-index值为-1。
.p2 {background-color: #e0e0e0;position: relative;left: 50px;top: 50px;z-index: -1;}从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个p元素的父元素p0的位置之下。

四、实际应用——使用绝对定位显示二级菜单
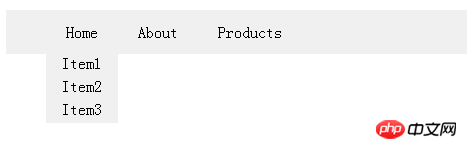
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap"><li id="ListItem1"><a href="#" class="ListItem" >Home</a><ul class="MenuWrap2" id="MenuWrap2"> <li><a href="#" class="ListItem2">Item1</a></li><li><a href="#" class="ListItem2">Item2</a></li><li><a href="#" class="ListItem2">Item3</a></li></ul></li><li id="ListItem2"><a href="#" class="ListItem">About</a></li><li id="ListItem3"><a href="#" class="ListItem">Products</a></li></ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {background-color: #f0f0f0;min-height: 2.75em;display: flex;align-items: center;list-style-type: none;position: relative;}.ListItem {color: black;text-decoration: none;padding:0px 20px;
}ul.MenuWrap2 {padding: 0px;
}.MenuWrap2 {list-style-type: none;background-color: #f0f0f0;min-width: 4.5em;text-align: center;position: absolute;top: 2.75em;display: none;}.MenuWrap2 li {padding-bottom: 5px;
}.ListItem2 {color:black;text-decoration: none;
}最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
위 내용은 CSS3의 위치 지정 모델-위치 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!