1. 변수
js에서 변수는 값을 저장하고 표현하는 데 사용되는 추상적인 개념입니다. js에서 변수를 정의하는 것은 매우 간단합니다. var 변수 이름 = 변수 값
= 할당 작업이며 왼쪽에 변수 이름이 있고 오른쪽에 저장된 값이 있습니다.
js의 변수는 느슨하게 형식화되어 있습니다. var를 사용하면 됩니다. 변수 이름 임의의 데이터 유형을 저장
예: var name = 'lee思'
2. 데이터 유형
1. 기본 데이터 유형: 간단한 구조로 구성
숫자(숫자), 문자열 ( string), boolean, null, undefine
2. 참조 데이터 타입 : 구조가 비교적 복잡함
타입에 대한 자세한 설명
1. 숫자 : 양수, 음수, 0, 십진수 NaN ( 유효한 숫자는 아니지만 숫자 데이터 유형에 속함)
NaN==NaN //false notequal var num = 12 //= 할당 == 값이 왼쪽과 오른쪽이 동일합니다
isNaN(); 유효한 숫자가 아닌 명제가 참인지 여부를 감지합니다. 유효한 숫자가 아니면 false를 반환합니다 감지된 값이 숫자 유형이 아닌 경우 브라우저는 기본적으로 숫자로 변환합니다.
Number(): 다른 데이터 유형을 강제로 숫자 유형으로 변환합니다. 문자열인 경우 모든 문자열을 반드시 숫자 유형으로 변환해야 합니다. 숫자로 변환할 수 있습니다
예: Number('12')==>12 Number('12px')==>NaN
필수가 아닌 데이터 유형 변환 parseInt/parseFloat:
ParseInt: From 왼쪽에서 오른쪽으로 문자를 검색하고 숫자를 유효한 숫자로 변환합니다. 중간에 유효하지 않은 숫자가 나타나면 검색을 계속하지 않습니다.
ParseFloat: 위와 동일하게 소수점을 하나 더 식별할 수 있습니다.
면접 질문 :var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}2. 부울 : 참 거짓
console.log(!3)//3을 먼저 부울 유형으로 변환한 다음 부정합니다
! ! :다른 데이터 유형을 Boolean()과 동일한 부울 유형으로 변환합니다. 데이터 유형 변환 규칙:
1) 값이 하나만 있는 경우 값이 true인지 false인지 확인하고 다음을 따릅니다. 0 NaN " " null undefine 이 5개는 false이고 나머지는 true입니다
2) 두 값이 같은지 비교해보면
val1==val2 두 값은 같은 데이터 타입이 아닐 수도 있습니다 .== 비교하면 기본 데이터형 변환이 수행됩니다
①, object == object, neverequal②, object == string, 먼저 객체를 문자열로 변환합니다(toString 메소드 호출). , 그런 다음
[]Convert to string "" {}Convert to string "[object,object]" 3、Object == 부울 유형, 객체가 먼저 문자열(toString)로 변환되고, 그런 다음 숫자로 변환(숫자 ""가 0이 됨), 부울 유형도 숫자로 변환(true는 1, false는 0), 마지막 두 숫자를 비교합니다 4. 객체 == 숫자, 객체는 다음과 같습니다. 먼저 문자열(toString)로 변환한 후 숫자로 변환하면(숫자 ""가 0이 됨) 마지막 두 숫자를 비교합니다 ⑤. Number == Boolean, Boolean은 숫자, ⑥로 변환됩니다. Number == 문자열이고 문자열은 숫자로 변환됩니다 7 , String == Boolean, 모두 숫자로 변환됩니다 8、null==undef 결과는 true입니다 ⑨ null과 undefine은 다른 것과 동일하지 않습니다. 데이터 유형 비교3), ==는 비교라는 점을 제외하고,===도 비교입니다(절대 비교)
val1===val2 데이터 유형이 같지 않으면 확실히 같지 않습니다3. 객체 데이터 유형([속성 이름 및 속성 값]의 여러 집합, 여러 키 집합으로 구성됨, 여러 키:값으로 구성된 값 쌍으로 구성됨. 속성 이름과 속성 값은 이 속성을 설명하는 데 사용됩니다. 객체)
예: 리터럴 생성 방법 인스턴스 생성 방법
personInfo ="小李"28"60kg"
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
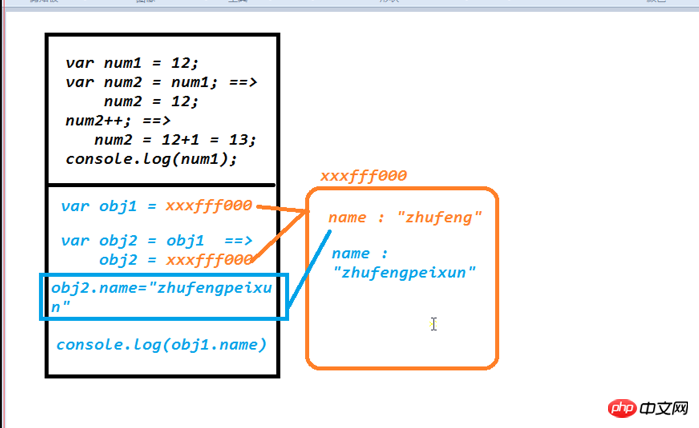
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
위 내용은 js의 변수 및 데이터 유형에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!