이 글은 주로 element.style 인라인 스타일의 수정 방법을 소개합니다. 이 글은 여러분의 참고와 학습을 위한 자세한 소개를 제공합니다. 함께 살펴보겠습니다.
머리말
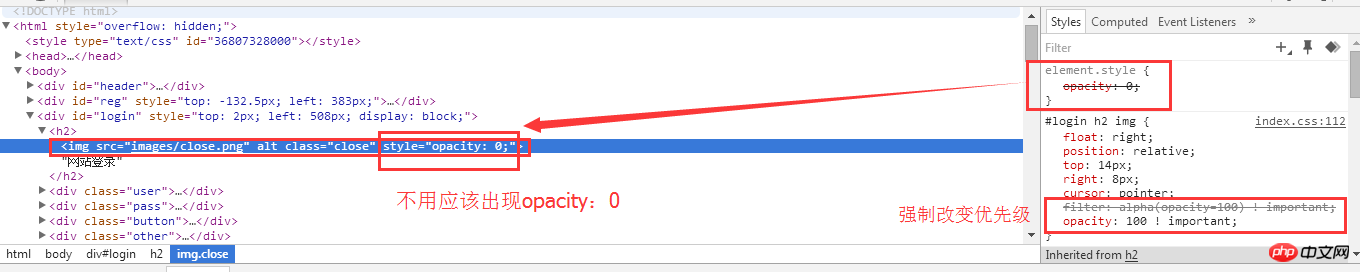
이전 웹 페이지 스타일을 작성할 때 스타일 값을 어떻게 수정하더라도 도구를 사용하여 볼 때 페이지의 스타일이 수정되지 않는 경우가 있습니다. element.style의 값이 있지만 여전히 이 값이 나타나는 위치를 찾을 수 없으며 아직 수정할 수 없습니다.
사실 element.style은 인라인 스타일인데, 일부 JavaScript 코드에 하드코딩되어 있는 경우가 많습니다. 하지만 때로는 타사 js 파일을 사용할 때 발생할 수 있습니다. 그러면 어떻게 수정해야 할까요? 소스 코드에서 원하는 효과를 얻으려면 !important 구문 우선순위를 사용하세요.

예:
기본적으로 위의 picture는 투명하고 녹색입니다. 이때 수정하는 방법은 다음과 같습니다. CSS 스타일 시트:
위 그림과 같이 CSS 스타일 시트에 opacity: 100을 추가하세요. 중요한 것은 top opacity: 0이 비활성화되어 있다는 것입니다. 즉, opacity: 100이 먼저 표시됩니다. .
위 내용은 element.style 인라인 스타일 수정에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!