이번 주에는 마스터님의 지도하에 ajax와 php 파일 업로드 처리를 활용한 간단한 게시판 기능의 구현 방법을 보여드리겠습니다.
먼저, 이 작은 데모의 구체적인 효과를 살펴보겠습니다.

이 데모에는 주로 세 가지 단계가 포함되어 있으며 이는 세 가지 기능, 즉 등록, 로그인 및 메시지 보드 기능에도 해당됩니다. 이 세 가지 기능은 기본적으로 여러 프런트엔드 및 백엔드 상호 작용 기술에 의존합니다. 아래에서는 이 세 가지 기능을 구현하는 코드를 보여 드리겠습니다.
1.1.1 등록 기능
(1) 전면
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户注册</title><link rel="stylesheet" type="text/css" href="../libs/bootstrap.css?1.1.11"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC;}.panel{width: 380px;height: 350px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -175px;}.form-horizontal{padding: 10px 20px;}.btns{display: flex;justify-content: center;}</style></head>
<body><div class="panel panel-primary"><div class="panel-heading"><div class="panel-title">用户注册</div></div><div class="panel-body"><form class="form-horizontal"><div class="form-group"><label>用户名</label><input type="text" class="form-control" name="userName"/></div><div class="form-group"><label>密码</label><input type="password" class="form-control" name="pwd" /></div><div class="form-group"><label>确认密码</label><input type="password" class="form-control" name="rePwd" /></div><div class="form-group btns"><input type="button" class="btn btn-primary" value="确定注册" id="submit"/> <a type="button" class="btn btn-success" href="login.php"/>返回登录</a></div></form></div></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script type="text/javascript">$(function(){
$("#submit").on("click",function(){var str = $("form").serialize();
console.log(str);
$.post("doReg.php",{"formData":str},function(data){if(data=="true"){
alert("注册成功!即将跳转登陆页!");
location = "login.php";
}else{
alert("注册失败!因为啥我不知道!");
}
});
});
});</script></html>(2) 백엔드 부분
<?phpheader("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]."[;]"; $num = file_put_contents("user.txt", $str,FILE_APPEND); if($num>0){echo "true";
}else{echo "false";
}(3) 사용자 데이터 저장 파일
userName=123&pwd=123&rePwd=123[;]// 这其实是一个普通的txt文件,就是后台部分的user.txt
1.1.2 로그인 기능
(1) 프론트엔드 부분
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>用户登录</title><link rel="stylesheet" type="text/css" href="../libs/bootstrap.css?1.1.11"/><style type="text/css">body{margin: 0px;padding: 0px;background-color: #CCCCCC;}.panel{width: 380px;height: 280px;position: absolute;left: 50%;margin-left: -190px;top: 50%;margin-top: -140px;}.form-horizontal{padding: 10px 20px;}.btns{display: flex;justify-content: center;}</style></head>
<body><div class="panel panel-primary"><div class="panel-heading"><div class="panel-title">用户登录</div></div><div class="panel-body"><form class="form-horizontal"><div class="form-group"><label>用户名</label><input type="text" class="form-control" name="userName"/></div><div class="form-group"><label>密码</label><input type="password" class="form-control" name="pwd"/></div><div class="form-group btns"><input type="button" class="btn btn-primary" value="登录系统" id="submit"/> <a type="button" class="btn btn-success" href="reg.php"/>注册账号</a></div></form></div></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script type="text/javascript">$(function(){
$("#submit").on("click",function(){var str = $("form").serialize();
console.log(str);
$.post("doLogin.php",{"formData":str},function(data){if(data=="true"){
location = "index.php?name="+$("input[name='userName']").val();
}else{
alert("用户名或密码错误!!!");
}
});
});
});</script></html>(2) 백엔드 부분
<?phpheader("Content-Type:text/html;charset=utf-8"); $str = $_POST["formData"]; list($userName) = explode("&", $str);list(,$pwd) = explode("&", $str); $users = file_get_contents("user.txt"); $userArr = explode("[;]", $users); foreach ($userArr as $user) {list($realName) = explode("&", $user);list(,$realPwd) = explode("&", $user);if($userName==$realName&&$pwd==$realPwd){echo "true";die();
}
} echo "false";사용자 등록 및 로그인 기능을 구현하는 데는 세 가지 주요 종속성이 있습니다. 즉, ajax는 데이터를 백그라운드로 전송하고 결과를 받아들이고, php 백그라운드는 ajax가 보낸 데이터를 처리하고 결과를 피드백하며, 사용자 데이터 수신 및 저장(실제로는 백그라운드 처리 부분으로 전환될 수 있음)
1.2.1 프런트엔드 세부정보
프론트엔드 부분의 주요 작업은 사용자로부터 정보를 받아 백그라운드로 전송하는 것입니다. 이 작업 부분의 구현은 주로 두 줄의 코드에 의존합니다.
먼저 ajax 요청이 어떻게 구현되는지 살펴보겠습니다. 이 함수 부분의 구현은 주로 두 줄의 코드에 의존합니다.
코드의 첫 번째 줄은 var str = $("form").serialize(); 이 줄의 기능은 양식에 제출된 데이터를 문자열로 직렬화하는 것입니다. 아래

양식에 제출된 데이터는 배경이 이 부분을 더 잘 구문 분석할 수 있도록 직렬화됩니다.
코드의 다른 핵심 라인은 ajax 요청의 주요 부분입니다. 이 부분에서 가장 이해하기 어려운 것은 허용되는 데이터 매개변수입니다. data 매개변수는 ajax 요청의 해당 백그라운드 처리가 완료된 후 백그라운드가 프론트 데스크에 피드백하는 정보입니다. 예를 들어 등록 성공 시 true가 반환되고 실패 시 false가 반환됩니다.
1.2.2 백스테이지 세부정보
프런트엔드에서 전송된 데이터의 백엔드 처리의 핵심은 전송된 데이터를 어떻게 얻고 구문 분석하는지입니다. 이 부분에서 PHP는 구현할 세 줄의 코드를 제공합니다.
첫 번째 코드 줄: $str = $_POST["formData"]; 슈퍼 전역 배열 $_POST를 통해 프론트 데스크에서 직렬화된 문자열을 얻어 데이터 획득 부분을 해결합니다.
두 번째 코드 줄: file_put_contents("user.txt", $str,FILE_APPEND); PHP는 장기간 보존을 위해 얻은 데이터를 파일에 저장할 수 있는 file_putt_contents()를 제공합니다. .
세 번째 코드 줄: file_get_contents("user.txt"); file_putt_contents()에 해당하는 PHP에서 제공하는 데이터 추출 방법입니다.
위의 세 줄의 코드와 데이터 분석 처리를 결합하여 백그라운드에서 전체 기능을 쉽게 구현할 수 있습니다.
(1) 프론트엔드 부분
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#note{width: 400px;height:100px;}</style></head><body><div id="div1"></div><textarea name="note" id="note"></textarea><br /><input type="button" id="submit" value="留言" /><h1>留言内容</h1><hr><div id="liuyanban"></div></body><script src="../libs/jquery-3.1.1.js?1.1.11"></script><script>$(function(){
getData(); var userName = '<?php echo isset($_GET["name"])?$_GET["name"]:"null"; ?>';if(userName=="null"){
location = "login.php";
}
$("#div1").html("欢迎您,<span style='color:red;'>"+userName+"</span>");
$("#submit").on("click",function(){var noteVal = $("#note").val();if(noteVal==""){
alert("留言内容不能为空,请核对!");return;
}var time = getTime();var note = {"userName":userName,"time":time,"noteVal":noteVal
}
$.post("doAdd.php",note,function(data){if(data=="true"){
alert("留言内容提交成功!");
location.reload(true);
}else{
alert("留言失败!原因不明!");
}
});
});
}); function getData(){
$.post("doShowNote.php",function(data){var arr = data.split("[;]");
arr.pop();
console.log(arr);for (var i=0;i< arr.length;i++) {var thisNote = $.parseJSON(arr[i]);var div = "<br/><div id='div"+i+"'>用户名:"+thisNote.userName+" 发布时间:"+thisNote.time+"<br/><br/> 留言内容:"+thisNote.noteVal+"</div><br/><hr>"$("#liuyanban").prepend(div);
}
})
} function getTime(){var today = new Date();var year = today.getFullYear();var month = today.getMonth();var date1 = today.getDate();var hours = today.getHours();var minutes = today.getMinutes()<10?"0"+today.getMinutes():today.getMinutes();var seconds = today.getSeconds()<10?"0"+today.getSeconds():today.getSeconds();var dateTime = year+"年"+(month+1)+"月"+date1+"日"+hours+":"+minutes+":"+seconds; return dateTime;
}</script></html>(2) 백엔드 부분
// 笔记的添加<?phpheader("Content-Type:text/html;charset=utf-8"); $userName = $_POST["userName"];$time = $_POST["time"];$noteVal = $_POST["noteVal"]; $arr = ["userName"=>$userName,"time"=>$time,"noteVal"=>$noteVal]; $str = json_encode($arr); $num = file_put_contents("note.txt", $str."[;]",FILE_APPEND); if($num>0){echo "true";
}else{echo "false";
}// 笔记的展示<?phpheader("Content-Type:text/html;charset=utf-8");echo file_get_contents("note.txt");(3) 메시지 데이터 저장 파일
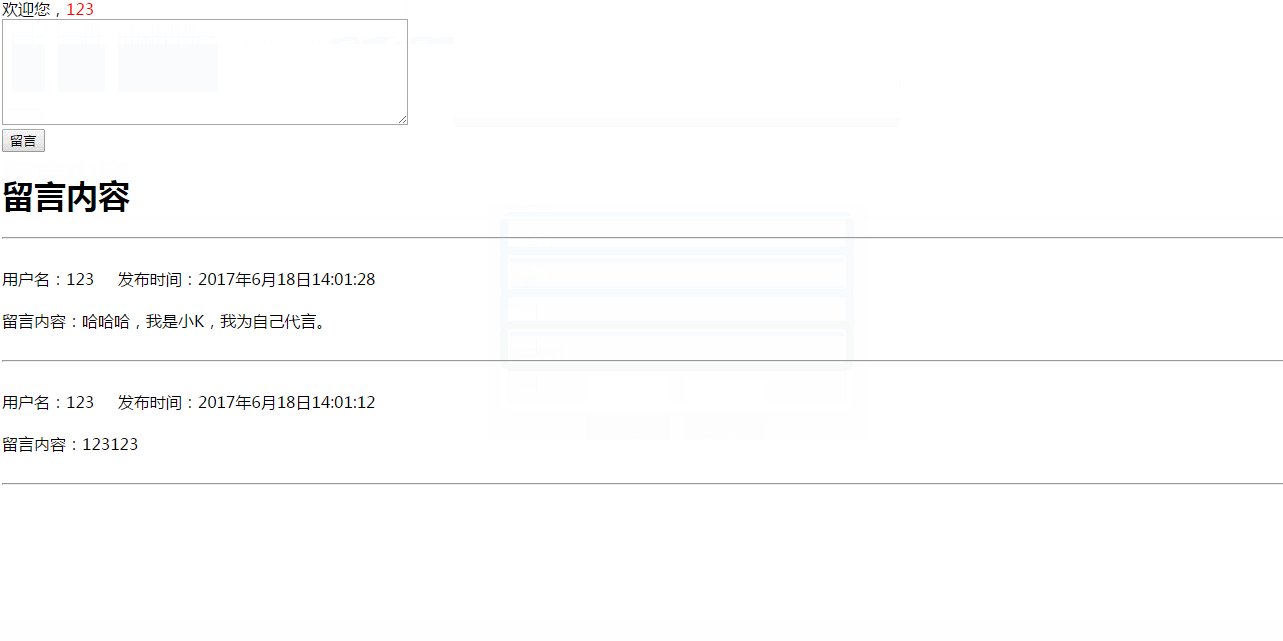
2.1.1 프론트엔드 부분
프론트엔드 부분의 기능은 현재 날짜, 사용자 이름 데이터, 게시판 스타일을 추가하는 점만 제외하면 로그인, 등록 기능과 동일합니다. 요구 사항에 따라.
2.1.2 백엔드 부분
백엔드 부분은 실제로 로그인 및 등록의 백엔드 구현과 동일한 루틴이지만 둘보다 한 단계 더 높습니다. json_encode($arr); 이것은 배열을 JSON 개체 형식으로 변환하기 위해 PHP에서 제공하는 방법으로, 프런트 엔드에서 메시지 데이터에 대한 피드백을 더 쉽게 얻을 수 있습니다.
위 내용은 이번 주에 처음으로 제공되는 작은 기능 데모입니다. 혹시라도 실수가 있으면 수정해 주세요.
위 내용은 프런트엔드와 백엔드 상호작용 공유의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!