세 가지 상속css 방법
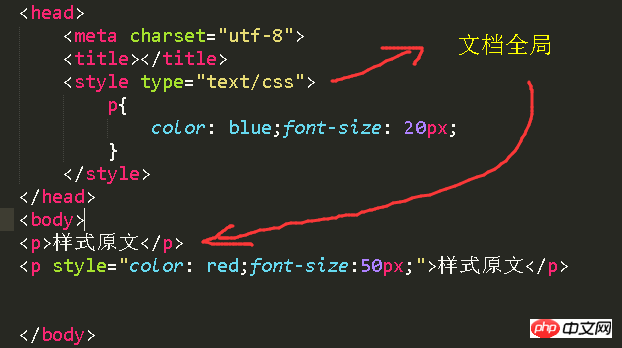
1. 세그먼트 내 상속
style="color: red;font-size:50px;">스타일 원본 텍스트
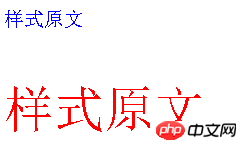
원본 텍스트가 빨간색으로 변합니다.
원본 텍스트 글꼴이 커집니다
두 가지 모두 스타일 속성 값을 변경하여 달성됩니다.
1. 각 스타일 속성은 서로 다른 값을 갖습니다. "color: red"는 콜론을 통해 색상 속성을 표현합니다.
2 속성을 구분하고 닫습니다. 복합 속성에 속함 文 2. 문서 상속
& lt; style & gt; ,
등과 같은 다른 태그일 수도 있습니다. p는 단지 예시일 뿐입니다
문서 내의 상속이 섹션 내의 상속보다 우선합니다
낮음, 섹션 내의 항목은 다음과 같습니다. 먼저 실행되므로 스타일의 경우 동시에 첫 번째 원본 텍스트가 전역 스타일을 실행하고 두 번째 텍스트가 섹션 내 스타일을 실행합니다

문서 외부 상속

-
함수 파일
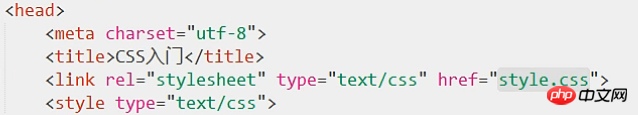
Quote CSS 파일 스타일
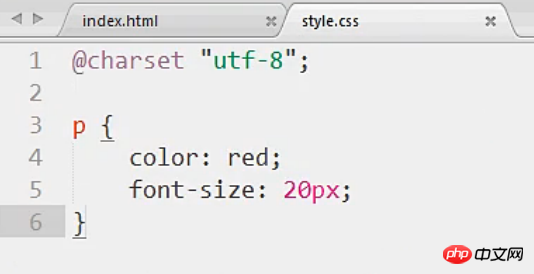
CSS 파일 스타일
먼저 접미사 이름이 있는 추가 CSS 파일을 만들어야 합니다
파일을 편집하고 CSS 스타일을 만듭니다.
위 내용은 CSS의 계단식 배열과 상속에 대한 그래픽 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00