최근 작업 요구 사항에 따라 페이지에 워터마크를 추가해야 했지만 온라인 예제가 내 요구 사항을 충족할 수 없다는 것을 알고 직접 작성하기로 결정했습니다.
몇 가지 특별한 요구 사항이 있습니다:
1. 워터마크를 여러 줄로 작성하고 중앙에 정렬할 수 있습니다.
2. 워터마크의 각 행이 엇갈려 표시됩니다.
PS: 제가 찾은 예시는 모두 한 줄 워터마크이므로 사용할 수 없습니다. 제가 달성하고 싶은 효과는 다음과 같습니다.

(그림 1)
구현 아이디어
페이지 워터마크를 구현하는 방법은 크게 두 가지가 있습니다.
1. DOM 요소
는 DOM 요소에 워터마크를 배치하고 특정 규칙에 따라 대상 영역에 배치하는 것입니다.
장점:
(1) 요소 계산 방법이 비교적 간단합니다.
단점:
2.canvas
먼저 캔버스에 워터마크를 작성한 후 배경 이미지를 생성하고 배경 이미지와 함께 배치합니다.
장점:
(1) 대상 지역의 역동적인 변화에 대해 걱정하지 마세요.
단점:
(2) 계산 방법이 복잡합니다.
고민 끝에 성능에 중점을 둔 두 번째 구현 방법을 선택했습니다.
구현상의 어려움
1. 캔버스에는 텍스트 회전 기능이 없습니다.
캔버스 그리기에서는 텍스트 회전에 대한 제어가 없으므로 캔버스를 하나씩만 회전할 수 있습니다. 텍스트 줄 각각은 규칙에 따라 배출됩니다.
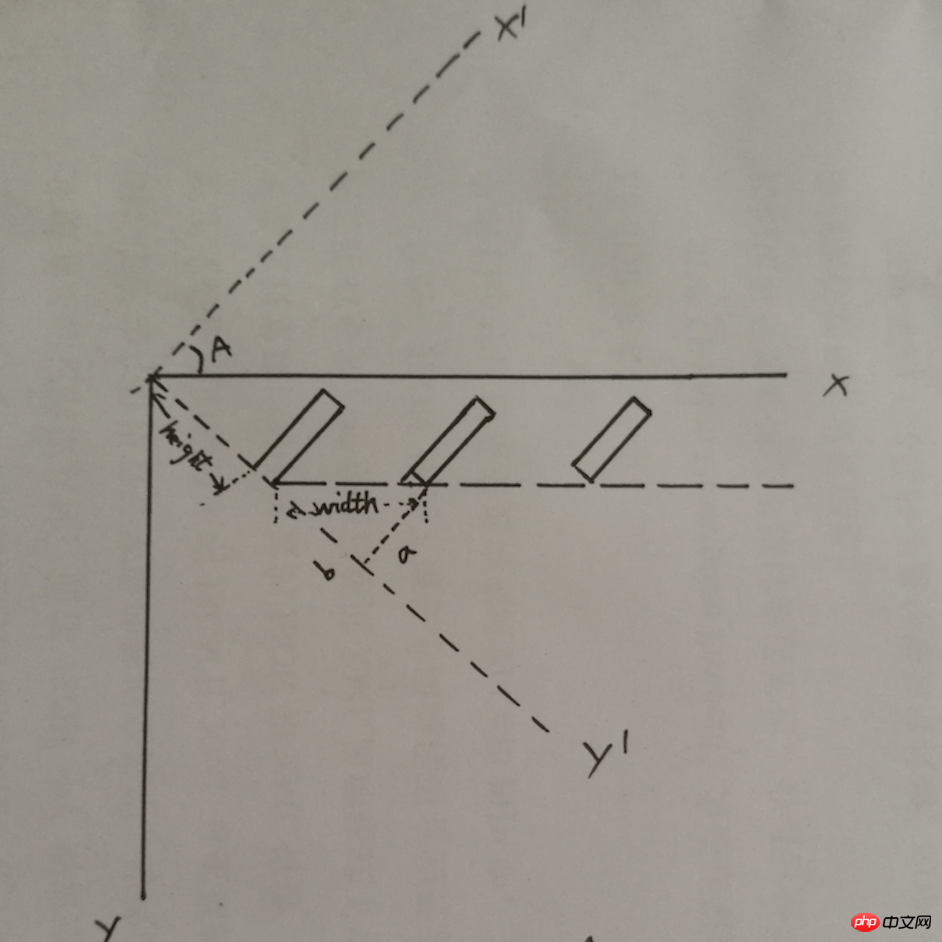
아래 그림과 같이 x0y는 뷰포트(즉, 보이는 것)이고, x'0y'는 A각도 회전 후의 캔버스이므로 캔버스를 그릴 때 각 선의 위치는 텍스트를 수정해야 합니다.

(그림 2)
PS: 직사각형은 텍스트의 각 줄을 나타내고 너비는 텍스트의 각 줄의 가로 간격이며 높이는 텍스트 첫 번째 줄의 y 좌표입니다.
각 텍스트 줄의 좌표 공식은 다음과 같습니다.
x = width * cosA;
y = x * tanA + height;
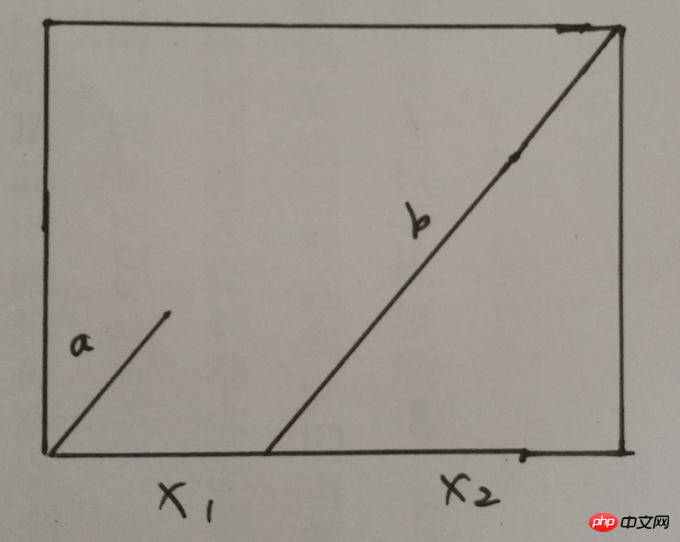
워터마크 행만 생성하고 배경 이미지로 사용하면 아래 그림과 같이 세로 방향이 동일해 약간 뻣뻣해 보일 것입니다.
(그림 4)
이 문제에 대한 나의 해결책은 a, b 두 문단을 가로 방향으로 여러 번 그려서 a, b, a, b, a, b가 되도록 하는 것입니다. 충분히 반복하면 간격이 정상임을 알 수 있습니다.

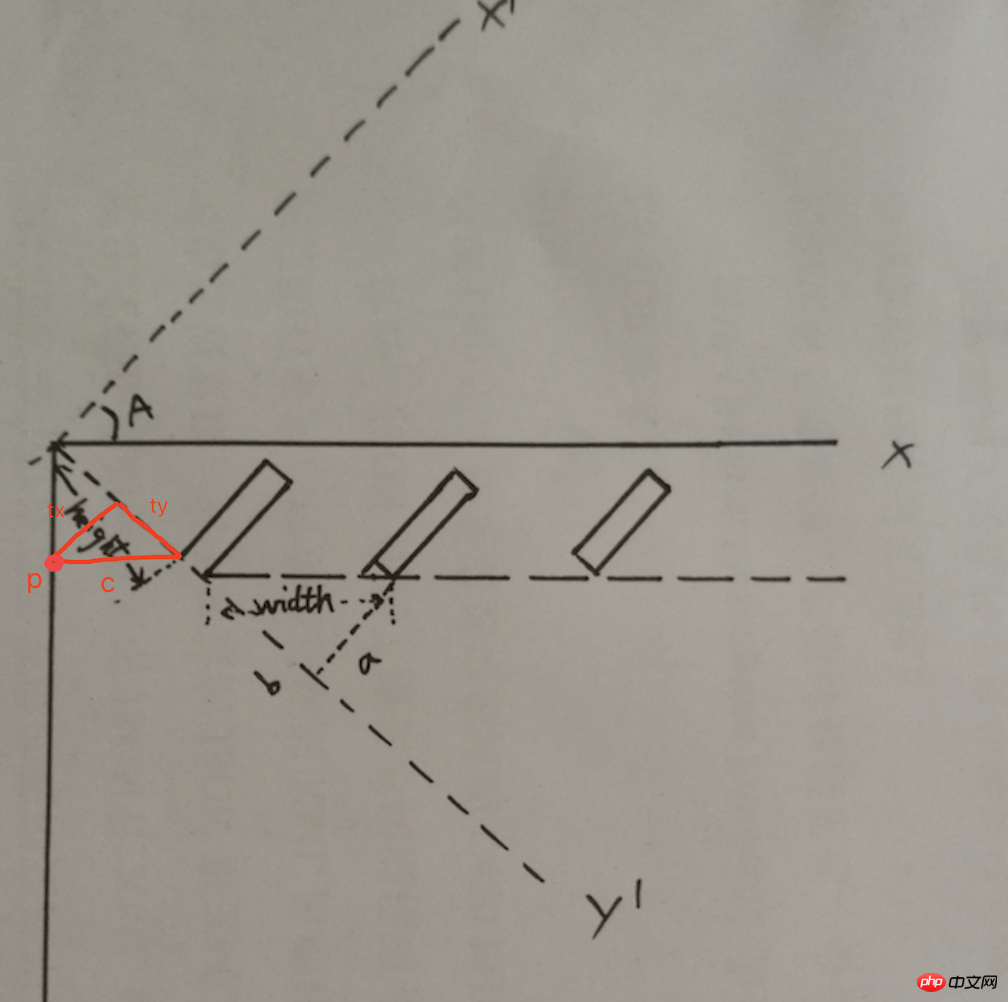
(그림 5)예를 들어 첫 번째 줄을 창의 p 지점으로 이동하면 tx 및 ty를 수정해야 합니다. 의사 코드: tx = height * sinA * cosA;
ty = height * sinA * sinA;
PS: 누군가 여기 내 코드를 보면 ty에 sinA를 하나 더 곱하면 변위가 정확하다는 것을 알 수 있을 것입니다. 말해 주세요. 
Code
GitHub에 코드를 올렸습니다. 제안 사항이 있으면 알려주세요. 코드 주소:최종 효과는 실제로 그림 1입니다.
Summary위 내용은 jquery 페이지 워터마크 플러그인, 여러 줄 워터마크 및 줄 엇갈림 지원의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!