var result={"a":{"x":5,"y":0,"z":0},"b":{"x":0,"y":0,"z":3},"c":{"x":5,"y":0,"z":0},"d":{"x":0,"y":0,"z":4},"e":{"x":0,"y":3,"z":0}
};var arr=[];var obj={
keyArr:['dec'],
one:['x'],
two:['y'],
three:['z']
};for(var key in result){
obj.keyArr.push(key);var thisResult=result[key];
obj.one.push(thisResult.x);
obj.two.push(thisResult.y);
obj.three.push(thisResult.z);
}//obj.one.unshift("x");//obj.two.unshift("y");//obj.three.unshift("z");for(var i in obj){
arr.push(obj[i]);
}
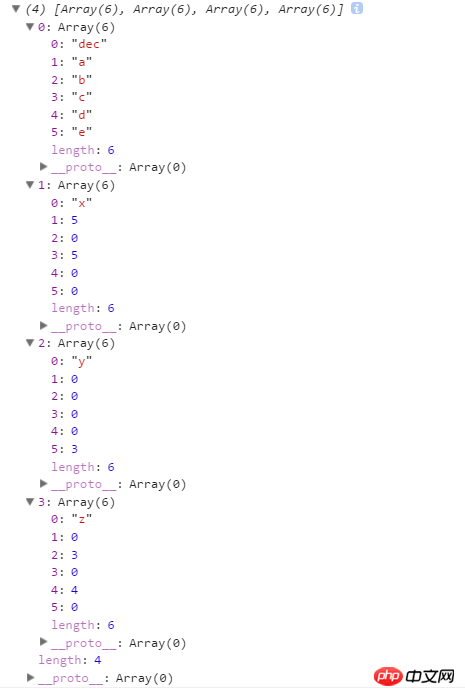
console.log(arr);
위 내용은 반환된 객체를 2차원 배열에 저장하는 예제 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!