CSS는 Cascading Style Sheets의 약자로, 중국어로 Cascading Style Sheets라고 합니다. 웹 페이지 데이터의 성능을 제어하는 데 사용되며 웹 페이지의 성능을 데이터 콘텐츠와 분리할 수 있습니다.
1. CSS를 소개하는 세 가지 방법
2. CSS 선택기(Selector)
3. 일반적인 CSS 속성
4. 상자 모델
5. 문서 흐름 및 플로트
1 문서 흐름
2 플로트 추가(float)
3 클리어 플로트(clear)
4 위치(position)
1. 인라인 스타일
인라인 스타일은 태그의 스타일 속성에 CSS 스타일을 설정하는 것입니다. 이 방법은 CSS의 장점을 반영하지 않으므로 권장되지 않습니다.
2. Embedded
Embedded는 웹페이지의 태그 쌍에 CSS 스타일을 함께 쓰는 것입니다
라벨 센터링. 형식은 다음과 같습니다.
<head> <style type="text/css"> ...此处写CSS样式 </style> </head>
3. 링크 유형
HTML 파일에 .css 파일을 추가하세요
<link href="mystyle.css?1.1.11" rel="stylesheet" type="text/css"/>
참고:
가져오기 유형은 전체 웹페이지가 로드된 후 CSS 파일을 로드하므로 문제가 발생합니다. , 웹 페이지가 상대적으로 큰 경우 스타일이 없는 페이지가 잠시 나타납니다. 플래시 후 웹 페이지의 스타일이 나타납니다. 이는 수입품의 본질적인 결함입니다. 링크형과 가져오기형의 차이점은 웹페이지 파일의 본문을 로딩하기 전에 CSS 파일을 로딩하기 때문에 표시되는 웹페이지는 처음부터 스타일 효과를 나타내지 않는다는 점입니다. 먼저 가져오기 유형과 같은 웹페이지를 만든 다음 스타일이 지정된 웹페이지를 표시합니다. 이것이 링크 유형의 장점입니다.
"선택기"는 {}의 "스타일" 개체, 즉 "스타일"이 작동하는 웹 페이지의 요소를 지정합니다.
1 기본 선택기:
素 元yuan: 일반 요소 선택기, 모든 요소 일치* {margin: 0; padding: 0;} E: 태그 선택기, 모든 요소 일치 P {color: green;} .Info 및 E 및 e .info:class 선택기, 클래스 속성
.info { background:#ff0; } p.info { background:blue; }id 선택기에 정보가 포함된 모든 요소와 일치, id 속성이 footer
#info { background:#ff0; } p#info { background:#ff0; }다중 요소 선택기와 동일한 모든 요소와 일치, E와 F
div,p 사이에 쉼표로 구분된 모든 E 요소 또는 F 요소와 동시에 일치합니다. { color: #f00 }
Descendant 요소 선택기, E F 요소에 속하는 모든 요소와 일치합니다. E와 F 사이의 공백으로 구분된 요소의 하위 요소 li { display:inline; } li a {font-weight:bold }
E > F
요소 F는 중첩 규칙에 주의하세요.
블록 수준 요소는 인라인 요소 또는 일부 블록 수준 요소를 포함할 수 있지만 인라인 요소는 블록 수준 요소를 포함할 수 없으며 다른 인라인 요소만 포함할 수 있습니다.
블록 수준 요소가 아닌 인라인 요소만 포함할 수 있는 몇 가지 특수 블록 수준 요소가 있습니다. 예를 들어 h1, h2, h3, h4, h5, h6, p, dt, li에는 div가 포함될 수 있습니다. 블록 수준 요소는 블록 수준 요소와 병치되고 인라인 요소는 인라인 요소와 병치됩니다.
/*错误的*/ <div><h2></h2><span></span></div>)
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}4 의사 클래스 선택기:
가상 클래스 선택기: 링크 표시 효과 제어 전용
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
/*伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态*/
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}1 색상 속성:
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
2 글꼴 속성 :
font-family:'Helvetica,Arial,"Courier New"' font-size: 20px/em/larger default size = 16px em = pixels/16 font-style:ilatlic/normal/oblique font-weight: lighter/bold/border/100-900 <h1 style="font-style: oblique">oblique</h1>
3 배경 속성:
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">4 Text 속성:
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p { width: 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
vertical-align:top,middle,bottom/baseline,sub,super,-10px
text-decoration:none/inherit/underline/overline/line-though
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
text-shadow:阴影
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;5 Border 속성:
border-style: solid; border-color: chartreuse; border-width: 20px; 简写 border: 30px rebeccapurple solid;
6 List 속성
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }7 dispaly 속성
none block inline
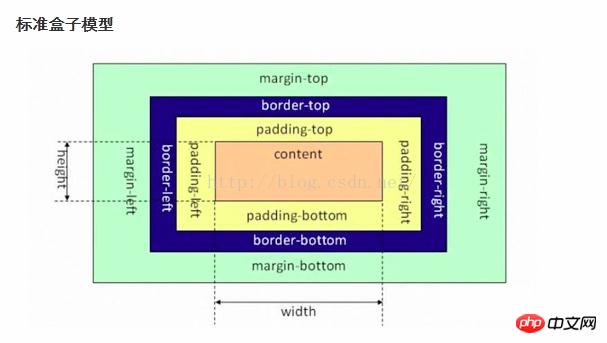
4. Box 모델
참고 1: 본문도 상자입니다Border는 기본적으로 브라우저 창의 왼쪽 상단에 위치하지만 브라우저 창의 테두리에 가깝지는 않습니다. 이는 본문 자체도 상자이기 때문입니다(외부 레이어에도 html이 있습니다). .
기본적으로 본문에는 HTML의 특정 픽셀 수의 여백이 있습니다. 구체적인 값은 브라우저마다 다르므로 본문의 상자는 브라우저 창 테두리에 달라붙지 않습니다.body{
border: 1px solid;
background-color: cadetblue;
}
body{
margin: 0;
}참고 2: 여백 축소(테두리 축소 또는 테두리 겹침) 
일련의 일반 블록 수준 요소(예: 단락 P)를 위아래로 정렬하면 블록 요소 간의 여백이 겹치므로 단락 사이에 이중 거리가 없습니다.
Brother div: 위쪽 div의 margin-bottom과 아래쪽 div의 margin-top이 축소됩니다. 즉, 위쪽 및 아래쪽 여백의 최대값이 표시 값으로 사용됩니다.
>>> 해결책:
border:1px solid transparent padding:1px over-flow:hidden;
文档流确切的说应该是文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)在页面中独占一行、自上而下排列,内联元素(inline)不独占一行。
 

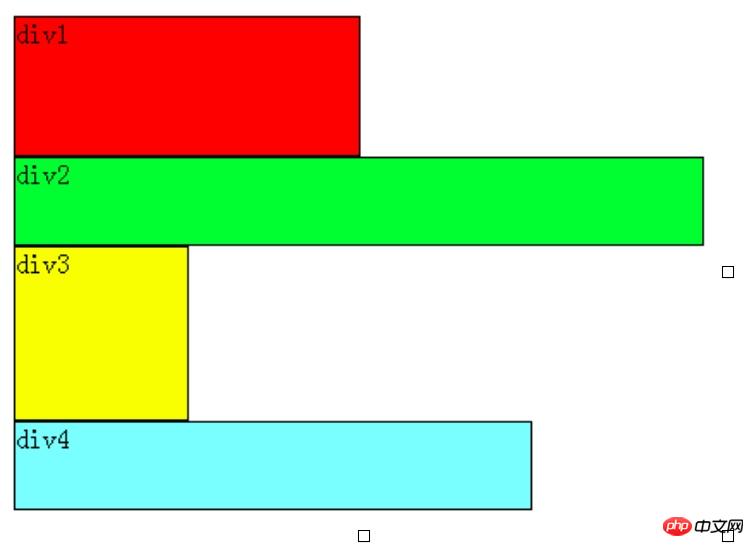
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
文档流也可以理解为文档的输出顺序,标准流是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的。float和position两个属性可以将元素从文档流脱离出来显示。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
1 浮动一个div元素
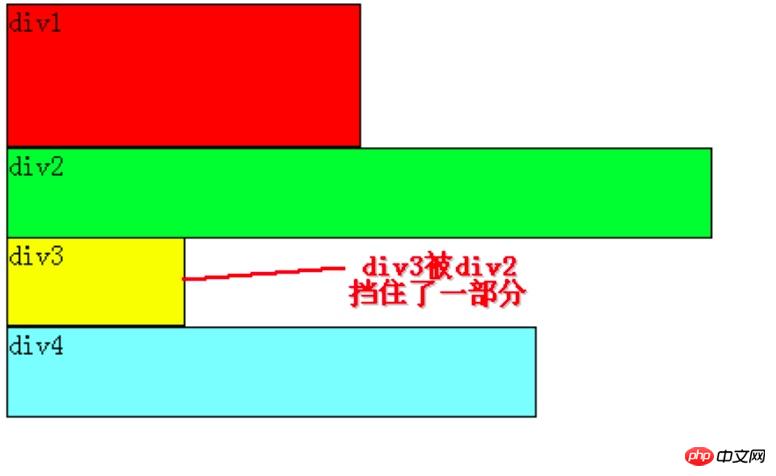
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图: 

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果: 

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
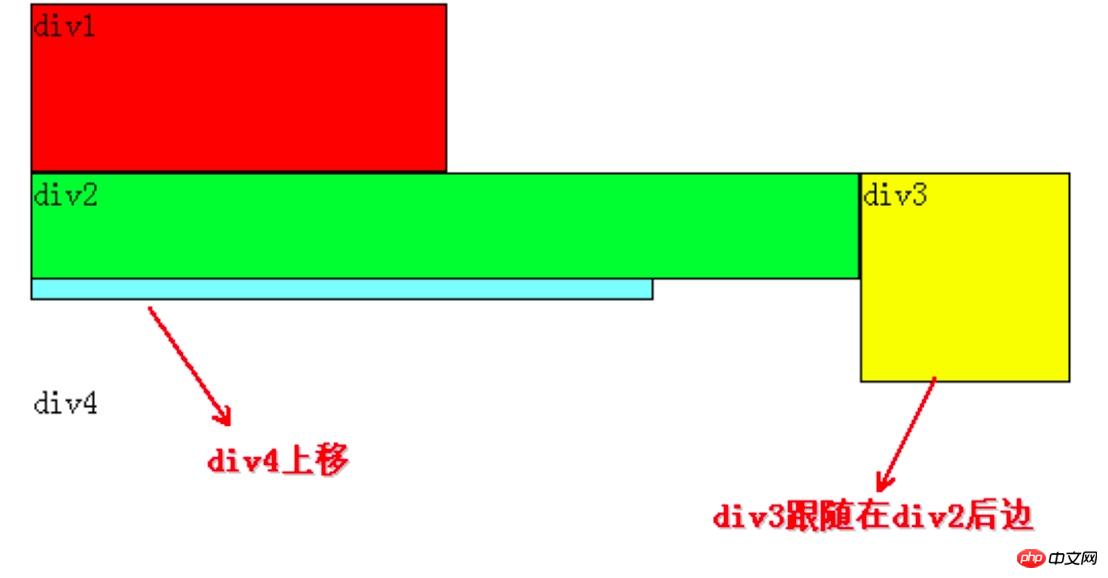
2 浮动多个div元素
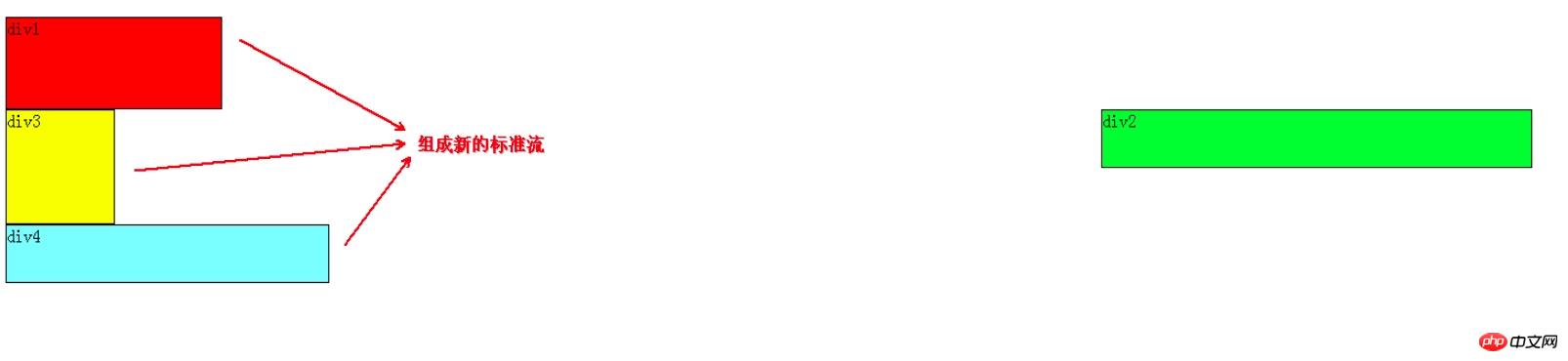
把div2和div3都加上左浮动,效果如图: 

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
3 再举几个例子
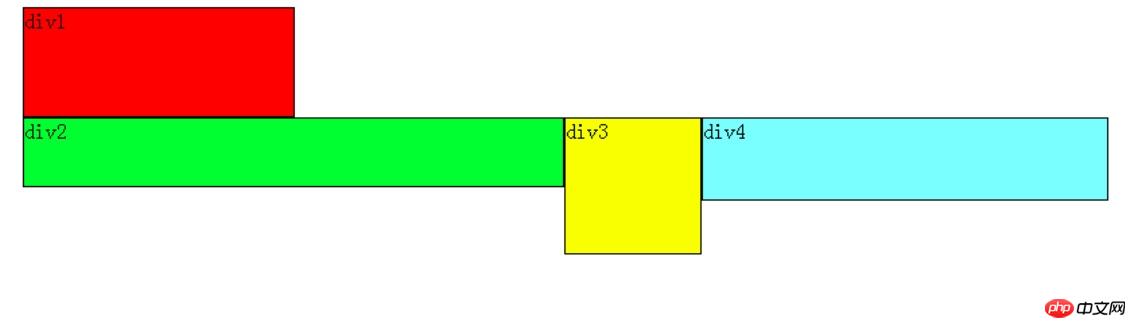
假如我们把div2、div3、div4都设置成左浮动,效果如下:
 

根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
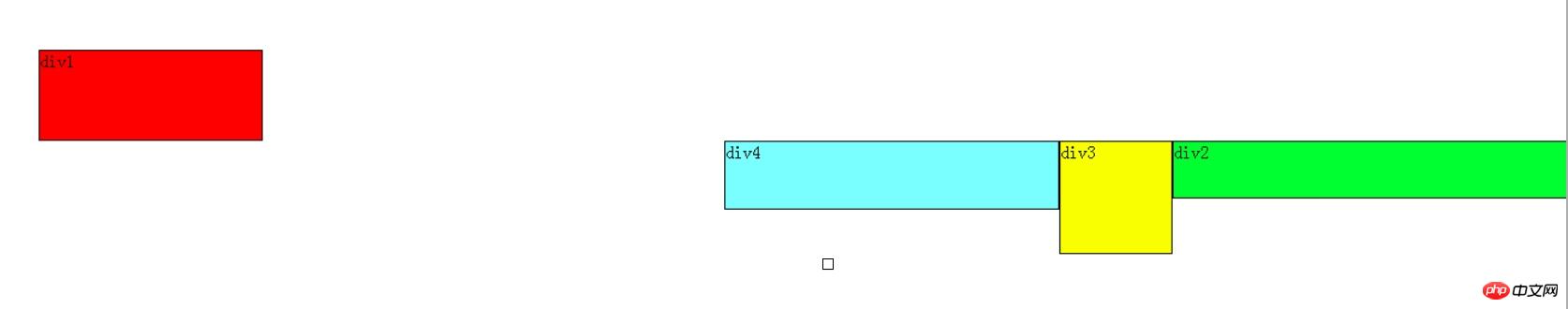
假如把div2、div3、div4都设置成右浮动,效果如下: 

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
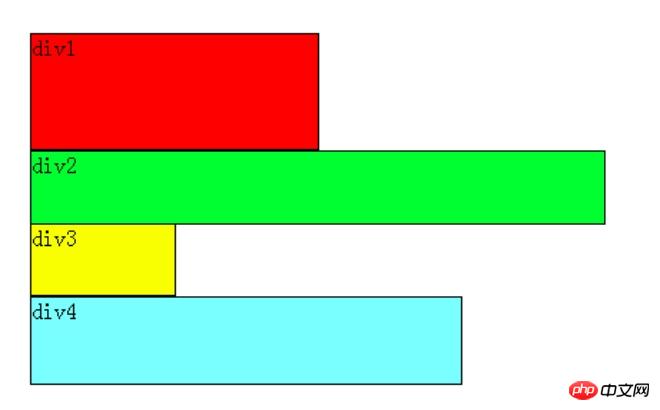
假如我们把div2、div4左浮动,效果图如下: 

여전히 결론에 따르면 div2와 div4는 부동 상태이며 표준 흐름에서 벗어났으므로 div3은 자동으로 위로 이동하여 div1과 함께 표준 흐름을 형성합니다. div2는 이전 요소 div1이 표준 흐름의 요소임을 확인하므로 div2의 상대적 수직 위치는 변경되지 않고 그대로 유지되며 div1의 아래쪽에 정렬됩니다. div4는 이전 요소 div3이 표준 흐름의 요소임을 확인하므로 div4의 상단은 div3의 하단과 정렬되며 이는 항상 사실입니다. 그림에서 볼 수 있듯이 div3이 위로 이동한 후 div4도 마찬가지이기 때문입니다. 위로 이동하고 div4는 항상 위로 이동합니다. 이는 자체 상단이 이전 요소 div3(표준 흐름의 요소)의 하단과 정렬되도록 하기 위한 것입니다.
이제 부동소수점 추가를 마스터했지만 부동소수점 지우기도 위의 기본 사항을 바탕으로 이해하기 쉽습니다.
요소가 플로팅되기 전, 즉 표준 흐름에서는 수직으로 배열되고, 플로팅된 후에는 수평으로 배열된 것으로 이해하면 됩니다.
수레를 지우는 것은 수평 배열을 깨는 것으로 이해될 수 있습니다.
수레를 지우는 키워드는 다음과 같이 정의됩니다.
none: 기본값. 양쪽에 떠 있는 물체 허용
left : 왼쪽에 떠 있는 물체 허용 안 됨
right : 오른쪽에 떠 있는 물체 허용 안 됨
both : 떠 있는 물체가 허용되지 않음
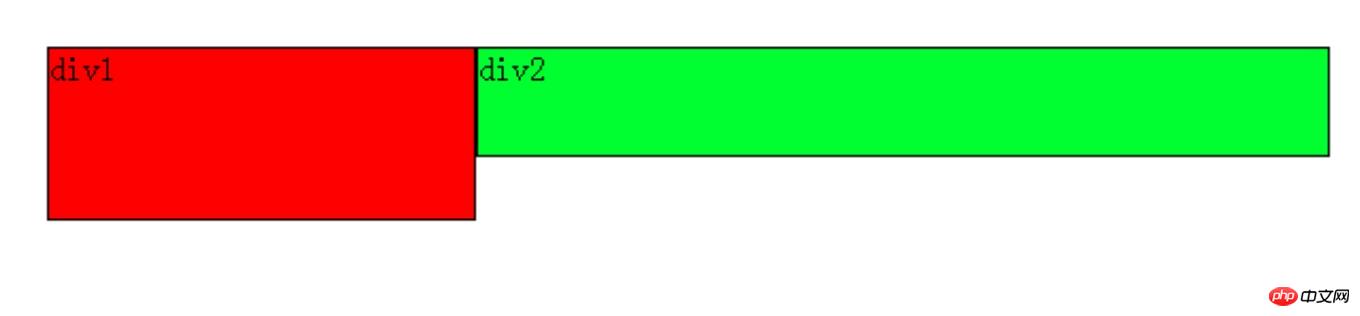
위 기준에 따라 다음 사항이 있는 경우 페이지의 두 요소 div1과 div2만 모두 왼쪽에 떠 있으며 장면은 다음과 같습니다.  행
행
이때 div1과 div2는 규칙에 따라 모두 떠 있지만 우리는 div1을 따릅니다. div1이 그렇게 왼쪽으로 떠다니지 않는 것처럼 div2가 div1 아래에 정렬될 수 있기를 바랍니다.
이때, 순전히 공식적인 정의를 따른다면 독자들은 다음과 같이 작성해 볼 수도 있습니다: div1의 CSS 스타일에 float 요소는 허용되지 않습니다. div1의 오른쪽에 있는 div2는 부동 요소이므로 규칙을 충족하기 위해 자동으로 한 줄 아래로 이동합니다.
이 이해는 올바르지 않으며 아무런 효과가 없습니다.
CSS Clear Float(Clear)의 경우 다음을 기억해야 합니다. 이 규칙은 Clear를 사용하는 요소 자체에만 영향을 미칠 수 있으며 다른 요소에는 영향을 미칠 수 없습니다.
div2를 이동시키고 싶지만 div1 요소의 CSS 스타일에서 클리어 플로트를 사용하여 div1 오른쪽에 있는 플로팅 요소(clear:right;)를 지워서 div2를 강제로 아래로 이동시키려고 합니다. 예, 이 클리어 플로트는 div1에서 호출되기 때문에 div2가 아닌 div1에만 영향을 미칠 수 있습니다.
결론적으로 div2를 아래로 이동시키려면 div2의 CSS 스타일에서 float를 사용해야 합니다. 이 예에서는 div2의 왼쪽에 부동 요소 div1이 있으므로 div2의 CSS 스타일에서 clear:left를 사용하여 부동 요소가 div2의 왼쪽에 표시되지 않도록 지정하면 됩니다. 요소인 div2는 한 줄 아래로 이동해야 합니다.
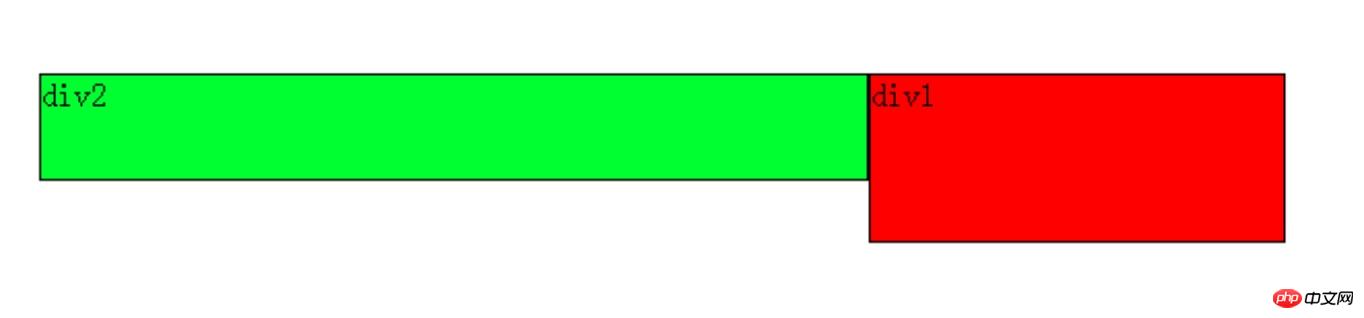
페이지에 두 개의 요소 div1과 div2만 있고 둘 다 오른쪽 부동이라면 어떻게 될까요? 이때 다음과 같이 독자들이 스스로 장면을 추측할 수 있어야 합니다.  행
행
이때 div2를 div1의 맨 아래로 이동하고 싶고 div2를 이동하려면 float를 호출해야 합니다. div2의 CSS 스타일에서는 float만 호출되는 요소에 영향을 미칠 수 있기 때문입니다.
div2의 오른쪽에 부동 요소 div1이 있는 것을 볼 수 있습니다. 그런 다음 div2의 CSS 스타일에서 clear:right를 사용하여 부동 요소가 div2의 오른쪽에 나타날 수 없도록 지정할 수 있습니다. , 그러면 div2는 강제로 한 줄 아래로 이동하고 순위는 div1 아래로 지정됩니다.
1 정적, 기본값 정적: 특별한 위치 지정이 없으며 개체는 일반적인 문서 흐름을 따릅니다.
위쪽, 오른쪽, 아래쪽, 왼쪽 등의 속성은 적용되지 않습니다.
2 위치:상대
상대: 개체는 일반 문서 흐름을 따르지만 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 기반으로 일반 문서 흐름에서 오프셋됩니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
절대: 개체는 일반 문서 흐름과 분리되어 있으며 절대 위치 지정을 위해 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 사용합니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
position:relative가 설정된 경우 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용하여 문서에 표시되어야 하는 위치를 기준으로 요소를 이동할 수 있습니다. 즉, 요소는 실제로 여전히 문서의 원래 위치를 차지하지만 문서의 원래 위치를 기준으로 시각적으로 이동됩니다.
위치:절대를 지정하면 해당 요소는 문서 외부 즉, 더 이상 문서 내 위치를 차지하지 않으며 설정된 상하좌우에 따라 정확하게 위치를 지정할 수 있습니다.
요소가 절대적으로 배치된 경우 해당 요소는 자신과 가장 가까운 요소가 상대 위치로 설정되어 있는지 여부를 기준으로 설정됩니다. 설정이 없으면 자신과 가장 가까운 요소로 배치됩니다. 상위 요소의 상대 위치 요소를 찾고 항상 HTML을 찾습니다.
3 위치:고정
이론적으로 고정으로 설정된 요소는 브라우저 창의 지정된 좌표에 배치되며 창 스크롤 여부에 관계없이 이 위치에 고정됩니다.
수정됨: 개체가 일반적인 문서 흐름에서 분리되었습니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 사용하여 창을 참조 지점으로 배치하면 개체가 함께 스크롤되지 않습니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
참고: 요소가 위치:절대 | 고정;으로 설정된 경우 요소를 부동으로 설정할 수 없습니다. 이것은 두 개의 서로 다른 스트림이기 때문에 상식적인 지식입니다. 하나는 플로팅 스트림이고 다른 하나는 "위치 지정 스트림"입니다. 그러나 친척은 그렇습니다. 원래 차지했던 공간이 여전히 문서 흐름을 차지하기 때문입니다.
위 내용은 CSS를 잘 배우려면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!