이 글은 주로 참고할만한 가치가 있는 Ionic3 UI 컴포넌트 자동완성 관련 정보를 자세하게 소개하고 있습니다. 관심있는 친구들은 참고하시면 됩니다.
웹 개발이든, 앱 개발이든, 자동완성 하나입니다. 일반적으로 사용되는 구성 요소 중 하나입니다.
안타깝게도 현재 ionic에서는 이 구성 요소를 공식적으로 제공하지 않습니다.
ionic2-autocomplete는 GitHub의 오픈 소스 Ionic2 구성 요소입니다. 이 문서에서는 이를 자신의 프로젝트에서 사용하는 방법을 설명합니다.
구성요소 주소: github.com/kadoshms/ionic2-autocomplete
1) npm install ionic2-auto-complete --save
2) app.module.ts를 열고 추가: import { AutoCompleteModule } from 'ionic2-auto-complete';
그리고 importsarray
에 AutoCompleteModule을 추가하세요.3) app.scss를 열고 다음을 추가하세요: @import "../../node_modules/ionic2-auto-complete/auto-complete ";
4) 페이지에 사용된 구성요소 직접 찾기:
5) 자동 완성에 dataProvider 추가: 백그라운드에서 데이터를 가져오는 서비스 작성 , ionic g 공급자 자동 완성 서비스,
코드는 다음과 같습니다:

app.module.ts에 추가하는 것을 잊지 마세요:
import{AutocompleteServiceProvider}from'../providers/autocomplete- service/autocomplete-service ';
그리고 AutocompleteServiceProvider를 공급자 배열에 추가하세요.
7) 자동 완성 구성 요소를 사용하는 페이지 ts 파일에 다음을 추가합니다.
import{AutocompleteServiceProvider}from'../../providers/autocomplete-service/autocomplete-service';constructor생성자에서, 추가: publicautocompleteSer:AutocompleteServiceProvider
8) ion-auto-complete가 방금 사용된 위치를 다음과 같이 변경합니다:
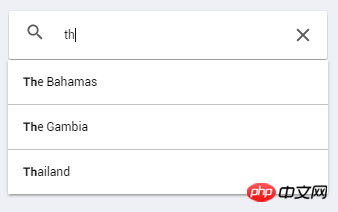
ionic 서빙하고 효과를 확인해보세요.

위 내용은 Ionic3 UI 구성 요소에서 자동 완성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!