교차 도메인 전략을 배우려면 먼저 교차 도메인 이유를 알아야 합니다.
브라우저의 동일 출처 정책은 교차 사이트 스크립팅 공격을 방지하기 위해 클라이언트 측 스크립트(예: JavaScript)가 교차 도메인을 생성하는 것을 금지합니다. -다른 도메인의 서비스에 대한 사이트 호출.
좀 더 구체적으로 말하면, 웹사이트에서 요청한 프로토콜 이름, 호스트, 포트 번호 중 하나가 다를 경우, 웹사이트 간 데이터 전송은 크로스 도메인 호출을 형성하게 됩니다.
이 기사의 모든 예제는 Node.js를 서버로 사용하여 수행됩니다. 동시에 다른 포트 번호 3001과 3002를 사용합니다.
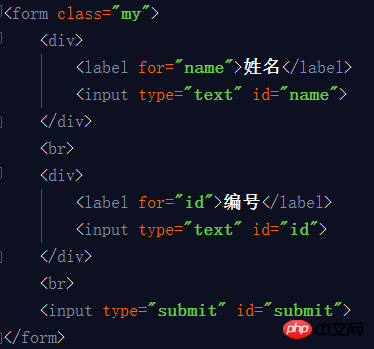
먼저 그림과 같이 양식을 작성합니다.
 일반적인 도메인 간 요청이 아닌 경우 일반적으로 다음과 같습니다.
일반적인 도메인 간 요청이 아닌 경우 일반적으로 다음과 같습니다.
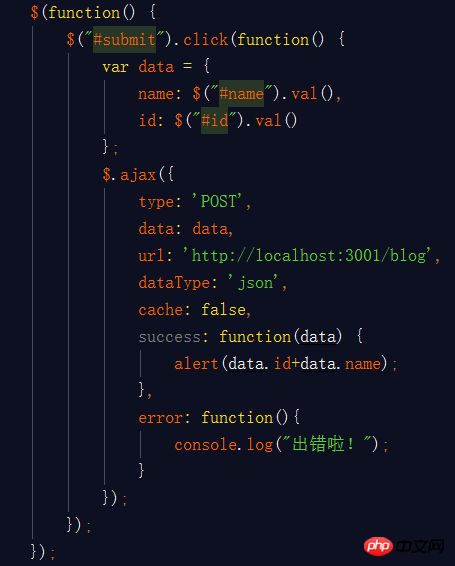
:

:
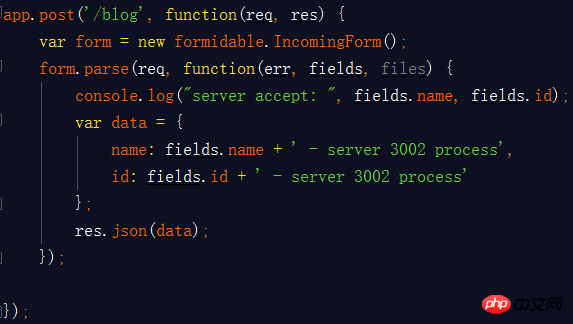
 서버 코드:
서버 코드:

요청 페이지에서 반환된 결과는 다음과 같습니다.
 현재 반환 결과는 포트 3001에 액세스하는 데 속하므로 포트 3002에 액세스하면 어떻게 될까요?
현재 반환 결과는 포트 3001에 액세스하는 데 속하므로 포트 3002에 액세스하면 어떻게 될까요?
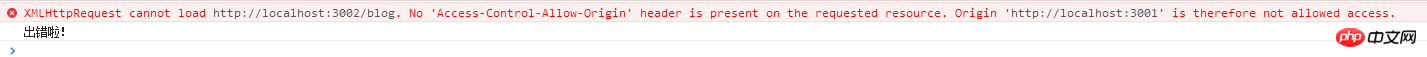
 예! 이것이 그가 된 것입니다! 그는 포트 번호를 통한 액세스를 허용하지 않습니다! ! !
예! 이것이 그가 된 것입니다! 그는 포트 번호를 통한 액세스를 허용하지 않습니다! ! !
그러나 서버 콘솔에는 다음과 같은 출력이 있습니다.
 이게 무슨 뜻인가요? 다음으로 코드를 첨부해서 차근차근 설명하자면:
이게 무슨 뜻인가요? 다음으로 코드를 첨부해서 차근차근 설명하자면:
ajax 요청 부분 값이 수정되었습니다.
url부분:
 즉, 포트 번호 3001이 3002로 바뀌었고 나머지는 정확히 위와 동일합니다.
즉, 포트 번호 3001이 3002로 바뀌었고 나머지는 정확히 위와 동일합니다.
서버 코드는 위와 동일하지만 포트 3002를 수신합니다.
 코드를 통해 알 수 있는 것은 포트 번호가 달라도 ajax의 서버는 여전히 프런트에서 데이터를 받아,
코드를 통해 알 수 있는 것은 포트 번호가 달라도 ajax의 서버는 여전히 프런트에서 데이터를 받아,
즉, 위의 컨트롤은 스테이션에서 출력된 데이터를 보면 서버가 Cross-Site 요청을 거부한 것이 아니라, 수신 시 브라우저에 의해 서버가 차단된 것을 알 수 있습니다. 데이터를 수집하고 반환을 처리합니다.
물론 도메인 간 제한을 해결하는 방법에는 여러 가지가 있으며 그 중 4가지를 소개합니다.
1. JSONP를 사용하여 도메인 간 호출 구현
먼저 JSONP를 한 단락으로 소개하겠습니다. :
JSONP는 JSON의 일부입니다. 이 사용 모델은 주류 브라우저의 도메인 간 데이터 액세스 문제를 해결할 수 있습니다. 원칙은 XmlHttpRequest 객체는 동일 출처 정책의 영향을 받지만 <script> 태그 요소는 동일 출처 정책의 영향을 받지 않는다는 것입니다. 다른 소스의 JSON 데이터. JSONP를 사용하여 얻은 <strong></strong>은 JSON 데이터가 아니라 직접 실행할 수 있는 JavaScript 문입니다. ㅋㅋㅋㅋㅋ ucledie in $ajax by Jquery 이때 브라우저 콘솔에는 다음과 같이 출력됩니다. </p> <p> 呢 呢 이때 서버의 요청 수신 방법은 get이지만 요청에 의해 발행된 Ajax 방법은 다음과 같습니다. 포스팅이 왜요? 다음 내용을 살펴보세요. </p> <p> </p> <p></p> 이것은 위 요청의 http 헤더 정보입니다. URL은 실제로 get 메소드에 따라 매개변수를 전달하므로 서버는 get 메소드를 사용하여 데이터를 수락합니다.<p></p> <p> nel 아래로 앞으로 위로 통과하여 공중에서 | /localhost:3 001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
(2) js 네이티브