npm이란 무엇인가요?
간단히 말하면
npm을 통해 모듈을 다운로드하고, 기존 코드를 재사용하고, 작업 효율성을 향상시킵니다.

1.커뮤니티 관점에서: 특정 문제 해결 커뮤니티의 다른 사람들이 다운로드하여 사용할 수 있도록 npm 서버로 이동하는 동시에 커뮤니티에서 특정 모듈 리소스를 찾아 문제를 해결할 수도 있습니다
2.팀 관점에서 : npm 패키지 관리 도구를 사용하면 팀의 기존 코드를 더 쉽게 재사용할 수 있습니다
2. npm을 사용하여 패키지 설치
npm 설치 방법 - 로컬 설치 및 전역 설치
언제 로컬/글로벌 설치를 사용하나요?
1.grunt CLI와 같은 명령줄 도구를 설치하려고 할 때 전역 설치
전역 설치 방법을 사용하세요: npm install -g 모듈 이름2. npm을 통해 모듈을 설치하고 require('XXX')를 통해 도입하려면 로컬 설치를 사용하세요
로컬 설치 방법: npm install module name
매우 문제가 발생할 수 있습니다
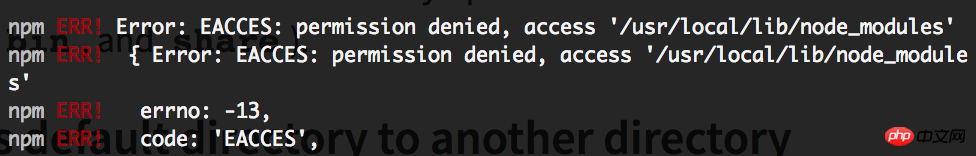
로컬로 설치하려고 하면 일반적으로 권한 거부 문제가 발생합니다
예를 들어 처음으로 express를 글로벌로 설치하려고 할 때 npm install -g express
를 입력했습니다.
【불만 사항 및 음성이없는 것은 많은 종속성을 설치 한 후에는 권한이 충분하지 않다는 것을 상기시켜줍니다.
sudo npm install -g XXX, 관리자로 설치검토:
매번 계정과 비밀번호를 입력해야 하는데 이는 매우 지루하고 공식적으로 권장되지 않습니다
( sudo를 사용해 볼 수도 있지만, 이는 피해야 합니다)
2.
sudo chown -R 계정 이름 npm이 있는 디렉터리의 경로/{lib/node_modules,bin,share}
평가:
공식적으로 권장됩니다. 접근 방식, chown의 전체 이름은 소유자 변경입니다. 이는 npm 디렉터리의 소유자를 자신의 이름으로 지정(권한 부여)한다는 의미입니다. -R은 지정된 디렉터리의 모든 하위 디렉터리와 파일에 대해 동일한 작업을 수행한다는 의미입니다.
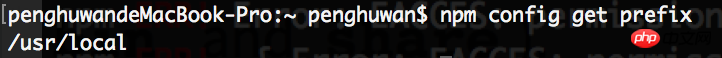
<1>먼저 npm config get prefix를 통해 npm이 있는 디렉터리의 경로를 가져옵니다. 예를 들면 다음과 같습니다.
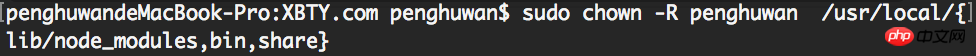
<2>Enter sudo 명령줄의 chown - R 계정 이름 npm이 있는 디렉터리의 경로 /{lib/node_modules,bin,share}, 예:
[참고] {lib/의 중괄호 node_modules,bin,share}를 작성해야 합니다.
express를 전역적으로 다시 설치합니다. npm install -g express
설치에 성공했습니다.
3.sudo ch 모드 npm이 위치한 777 디렉토리 (권장하지 않음)
댓글: 이것은 온라인에서 자주 볼 수 있는 솔루션이지만 공식 튜토리얼에는 언급이 없습니다. chmod는 읽기 및 쓰기 모드를 변경하는 변경 모드를 나타냅니다. 누구나 읽고 쓸 수 있는 디렉토리에 가장 높은 권한을 부여합니다. 이는 매우 위험합니다.
종속 패키지 정보는 package.json에 기록됩니다.
팀 공동 작업에서 일반적인 시나리오는 다른 사람들이 github에서 프로젝트를 복제한 다음 npm 설치를 통해 필요한 종속성을 설치하는 것입니다. github에서 다운로드 복제 후 node_modules가 없으며 설치해야 합니다
) 그럼
종속성을 설치하려면 어떤 정보를 사용해야 할까요? package.json
의 종속성과 devDepency입니다. 따라서 로컬로 설치하는 동안 종속 패키지 정보(필수 이름 및 버전)를 package.json에 작성하는 것이 중요합니다!
npm install module
: 설치 후 package.json에 쓰지 마세요.
npm install module --save 설치 후 package.json의 종속성에 씁니다(프로덕션). 환경 종속성)
npm install module --save-dev 설치 후 package.json의 devDepency에 작성합니다. (개발 환경 종속성)
예: 저는 프로젝트 아래에 webpack을 설치했습니다. : 프로젝트 터미널에 들어가서 npm install
을 입력합니다. 설치가 완료된 후 my package.json
webpack 제거 및 재설치: npm install webpack --save:
제거 webpack 다시 설치: npm install webpack --save-dev:
3 npm을 사용하여 패키지를 삭제하세요.
모듈 삭제는 실제로 매우 간단합니다.
전역 모듈 삭제
을 사용하여 로컬 모듈을 삭제하세요
npm 제거 module
로컬 모듈을 삭제할 때 고려해야 할 질문: package.json의 해당 종속성 정보도 제거되나요?
npm uninstall module: 모듈을 삭제하지만 package.json
npm uninstall module --save 모듈을 삭제합니다. package.json
npm uninstall module --save-dev 모듈을 삭제하고, 동시에 devDependency 아래에 모듈이 남긴 해당 정보를 삭제합니다. package.json
4. npm을 사용하여 패키지 게시
패키지를 게시하기 전에 먼저 npm 계정이 있어야 합니다.
처음으로 패키지 게시 :
터미널에 npm adduser를 입력하면 계정, 비밀번호, 이메일을 입력하라는 메시지가 표시되고 생성이 성공했다는 메시지가 표시됩니다.
비첫 번째 릴리스 패키지:
터미널에 npm login을 입력한 후 생성한 계정, 비밀번호, 이메일을 입력하고 로그인하세요
[참고] npm adduser가 성공하면 기본적으로 로그인되므로 아무런 작업도 없습니다. npm 로그인을 계속해야 합니다. )
1. 프로젝트 디렉터리를 입력한 다음 로그인합니다.
2.npm 게시를 통해 패키지를 보냅니다. 는 패키지의 이름과 버전은 프로젝트의 패키지입니다. .json의 이름과 버전입니다!

3 그러면 npm 검색으로 퍼블리싱된 앱을 찾아보실 수 있어요!
【참고 1】이름은 기존 패키지 이름과 같을 수 없습니다!
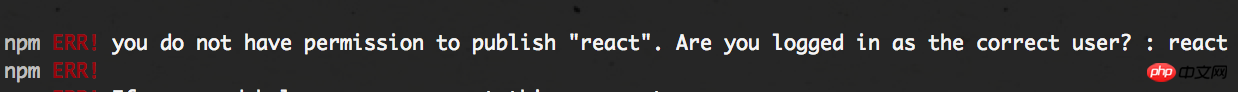
예를 들어 패키지 이름을 'react'로 변경하려고 하면 분명히 이미 존재합니다.
패키지를 보내면...
(번역: React 패키지를 게시할 수 있는 권한이 없습니다. React 소유자로 로그인되어 있습니까?)
[Tip] 패키지를 보내기 전에 npm 검색 엔진을 사용하여 여부를 확인할 수 있습니다. 동일한 이름의 패키지가 이미 존재합니다.
[참고 2] 주목해야 할 또 다른 사항은 패키지 이름에 대한 npm의 제한입니다. 대문자/공백/밑줄은 허용되지 않습니다!
(실제로 위의 예에서) , 원래는 penghuwanAPP로 작성하려고 했는데 오류가 발생해서... 결국 penghuwanapp으로 변경했습니다.
【 참고 3】 프로젝트에 npm에 게시하고 싶지 않은 비공개 코드가 있나요? ?

.gitignore 또는 .npmignore에 작성하면 업로드가 무시됩니다.

5. npm을 사용하여 패키지 게시를 취소합니다.
출판하다 패키지는 생각만큼 쉽지 않을 수 있습니다. 이 작업에는 게시된 패키지를 실행 취소하는 것이 나쁜 행동으로 간주됩니다. in the Community], 이미 게시한 패키지를 깊이 사용하고 의존하고 있는 팀에게는 참으로 끔찍한 일입니다! 이전에 출시된 패키지 penghuwanapp을 취소하려면: npm unpublish 패키지 이름을 입력하세요.
[Tucao] 주의하세요. 빨간색 상자 안에 있는 단어를 보면 게시된 패키지를 취소할 때 이 동작에 대한 npm의 공식적인 태도를 알 수 있습니다... .
【참고】권한 오류를 보고하는 경우 --force
를 추가하세요. 그런 다음 npm 검색으로 이동하면 찾을 수 없습니다
1사양에 따르면 Unpublish에서만 지난 24시간 동안 게시된 버전에만 허용됩니다.
Unpublish는 버전에만 허용됩니다. 지난 24시간 동안 게시되었습니다. 더 이상 철회된 패키지의 이름과 버전을 반복할 수 없습니다
(즉, 둘로 구성된 고유 식별자가 "점유되어 있으므로 동일한 이름, 동일한 버전을 가질 수 없습니다." ")

예를 들어 패키지를 철회한 후 동일한 이름 + 동일한 버전으로 패키지를 다시 게시하려고 합니다.
오류가 보고되었으며 다음과 같이 제안되었습니다. 패키지 버전 수정
npm 게시 취소에 권장되는 대체 명령: npm deprecate [@]
이 명령을 사용하면 커뮤니티의 기존 패키지가 취소되지 않지만 누구든지 이 패키지를 설치하려고 하면 경고 메시지가 표시됩니다
예: npm deprecate penghuwanapp '나는 더 이상 이 패키지를 유지하지 않습니다~'
six.npm 업데이트가 출시된 후 패키지:
실제로 npm update package와 게시 패키지의 명령은 동일하며 둘 다 npm 게시입니다.차이점은 패키지 버전을 수정해야 한다는 것입니다
따라서 단계는 다음과 같습니다. :
1. 패키지 버전 수정(package.json의 버전 필드)
2.npmPublish
수정된 버전에 대한 자세한 내용은 아래를 참조하세요.
seven .npm 버전 제어 - 시맨틱 버전 관리
package.json에 버전 필드가 있습니다. 그렇다면 프로젝트가 지속적으로 빌드되는 동안 버전을 조정하는 방법은 무엇입니까?
npm에는 자체 버전 제어 표준이 있습니다 - 의미적 버전 관리
구체적인 실시 예는 다음과 같습니다.
"version"의 경우: "x.y.z"
1. 버그 수정, 작은 변경, z
2. 새로운 기능 추가, 여전히 이전 버전과 호환됨, 추가 y
3. 1.1.0 it이 3 건 중 하나 인 경우 NPM 버전을 통해 버전을 2.0.0으로 변경합니다. update_type & gt; Minor, Major 그 중 하나는 각각 Patch, Small Change, Major Change를 의미합니다
예를 들어 쉘에서 프로젝트 버전을 변경할 때
내 패키지를 보세요. 다시 json이 v1.0.0
[End]
이 되었습니다.
위 내용은 npm을 사용하여 공유하여 패키지 설치/삭제/게시/업데이트/게시 취소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!








 3 그러면 npm 검색으로 퍼블리싱된 앱을 찾아보실 수 있어요!
3 그러면 npm 검색으로 퍼블리싱된 앱을 찾아보실 수 있어요! 




 예를 들어 패키지를 철회한 후 동일한 이름 + 동일한 버전으로 패키지를 다시 게시하려고 합니다.
예를 들어 패키지를 철회한 후 동일한 이름 + 동일한 버전으로 패키지를 다시 게시하려고 합니다.