게임에는 시작 인터페이스, 게임 인터페이스, 게임 종료 인터페이스라는 세 가지 인터페이스가 있습니다. 면1.1 인터페이스 시작 1Start.gif
 게임 배경
게임 배경 
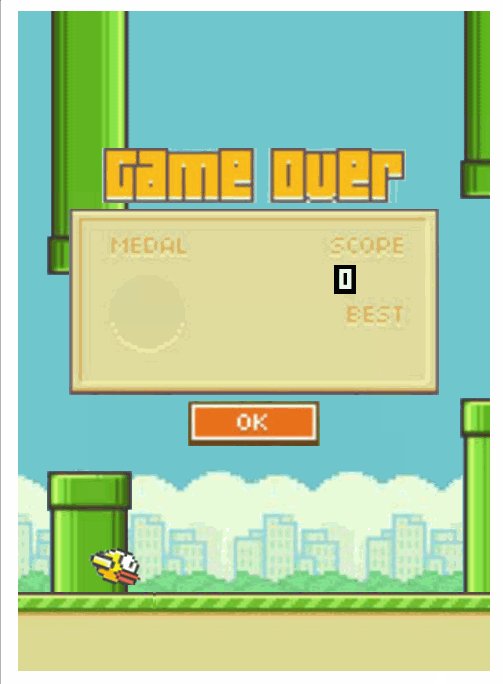
1.3 인터페이스 종료
게임 오버 프롬프트 패널
확인 버튼
잔디의 이동 효과를 고려하여 페이지에 두 개의 잔디 필드를 추가했습니다
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Fly Bird</title><link rel="stylesheet" type="text/css" href="css/index.css?1.1.11"/></head><body><div id="wrapBg"> <!--游戏背景--><div id="headTitle"> <!--开始标题--><img id="headBird" src="img/bird0.png" alt="小鸟" /> <!--标题中的小鸟--></div><button id="startBtn" ></button> <!--开始按钮--><div id="grassLand1"></div> <!--草地1--><div id="grassLand2"></div> <!--草地2--></div></body></html>
2.2 CSS
#wrapBg{/*游戏背景*/width: 343px;height: 480px; margin: 0 auto;background-image:url(../img/bg.jpg);position: relative;top: 100px;overflow: hidden;
}#headTitle{/*开始标题*/width: 236px;height: 77px;background-image: url(../img/head.jpg);position: absolute; left: 53px; top: 100px;
}#headBird{/*开始标题中的小鸟*/float:right;margin-top: 25px;
}#startBtn{/*开始按钮*/width: 85px;height: 29px;padding: 0;margin: 0;background-image: url(../img/start.jpg);position: absolute;left: 129px;top: 250px;
}#grassLand1{/*草地1*/height: 14px;width: 343px;background-image: url(../img/banner.jpg);position: absolute;top: 423px;
}#grassLand2{/*草地2*/height: 14px;width: 343px;background-image: url(../img/banner.jpg);position: absolute;top: 423px;left: 343px;
}새가 날개를 퍼덕이는 효과에는 프레임 원리가 필요합니다. 프레임별 애니메이션
 프레임별 애니메이션 애니메이션의 일반적인 형태(Frame By Frame)입니다. 그 원리는 애니메이션 동작을 "연속 키 프레임"으로 분해하는 것, 즉 프레임별로 다른 콘텐츠를 그리는 것입니다. 애니메이션을 연속적으로 재생할 수 있도록 타임라인의 각 프레임에 배치합니다. 2.3.3 시작 버튼
프레임별 애니메이션 애니메이션의 일반적인 형태(Frame By Frame)입니다. 그 원리는 애니메이션 동작을 "연속 키 프레임"으로 분해하는 것, 즉 프레임별로 다른 콘텐츠를 그리는 것입니다. 애니메이션을 연속적으로 재생할 수 있도록 타임라인의 각 프레임에 배치합니다. 2.3.3 시작 버튼 var jsHeadTitle = document.getElementById("headTitle");// 获取标题var jsHeadBird = document.getElementById("headBird"); // 获取标题中小鸟var Y = 3;//标题的摆动幅度var index = 0;var imgArr = ["img/bird0.png","img/bird1.png"] //将小鸟图片路径放入一个数组,利用逐帧动画的原理做出小鸟翅膀摆动的样子var headWaveTimer = setInterval(headWave,200); //设置标题上下摆动的定时器function headWave() {
Y *= -1;
jsHeadTitle.style.top = jsHeadTitle.offsetTop + Y + "px";
jsHeadBird.src = imgArr[index++];if (index == 2) {
index = 0;
}
}start01.gif
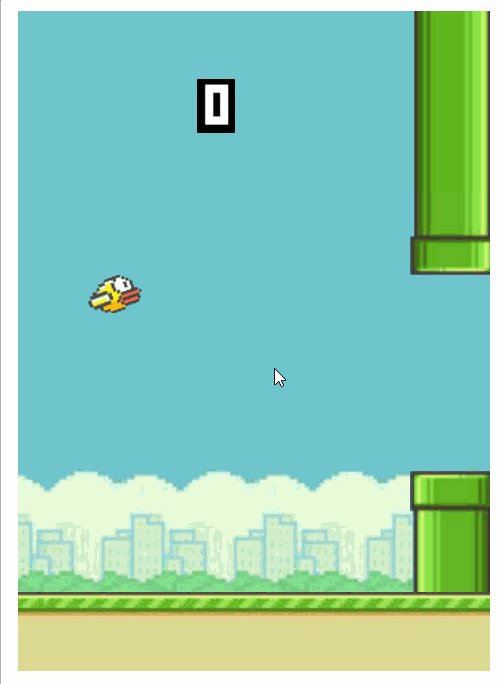
다음으로 "게임 인터페이스"를 개발합니다


var jsGrassLand1 = document.getElementById("grassLand1"); //获取草地1
var jsGrassLand2 = document.getElementById("grassLand2"); //获取草地2
var landTimer = setInterval(landRun,30); //让草地动起来的定时器
function landRun() {
if (jsGrassLand1.offsetLeft <= -343) {jsGrassLand1.style.left = "343px";
}
if (jsGrassLand2.offsetLeft <= -343) {jsGrassLand2.style.left = "343px";
}jsGrassLand1.style.left = jsGrassLand1.offsetLeft - 3 + "px";jsGrassLand2.style.left = jsGrassLand2.offsetLeft - 3 + "px";
} var jsStartBtn = document.getElementById("startBtn");
jsStartBtn.onclick = function() { //为start按键添加点击事件处理程序
jsHeadTitle.style.display = "none"; //隐藏标题
clearInterval(headWaveTimer); //关闭让标题摆动的定时器
jsStartBtn.style.display = "none"; //隐藏按键//待添加功能//点击开始按键进入游戏界面
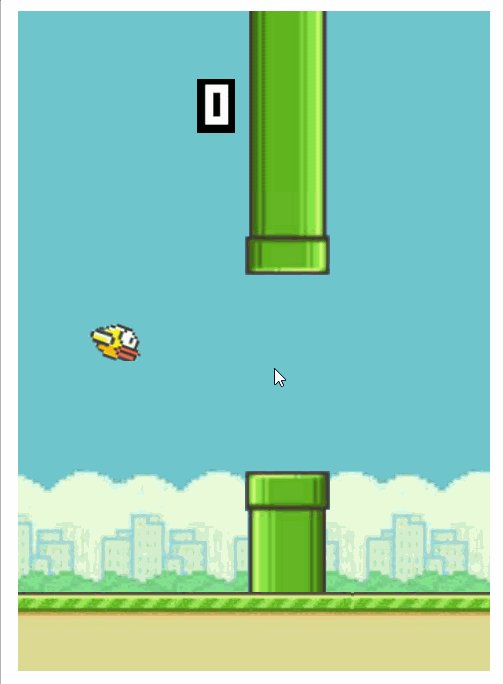
}3.2 장애물(상하 파이프)

Obstacle 초 상부파이프와 하부파이프로 구분되어 구조가 모식도와 같이 중첩되어 있어 DownDiv2의 높이와 gapHeight
var bird = {flyTimer:null,//小鸟飞翔定时器
wingTimer:null,//小鸟翅膀摆动定时器
div:document.createElement("div"),showBird:function(parentObj) {this.div.style.width = "40px";this.div.style.height = "28px";this.div.style.backgroundImage = "url(img/bird0.png)";this.div.style.backgroundRepeat = "no-repeat";this.div.style.position = "absolute";this.div.style.left = "50px";this.div.style.top = "200px";this.div.style.zIndex = "1";
parentObj.appendChild(this.div); //将小鸟DIV插入游戏界面中
},fallSpeed: 0, //小鸟下落速度
flyBird: function(){ //控制小鸟飞翔下落的函数
bird.flyTimer = setInterval(fly,40);function fly() {
bird.div.style.top = bird.div.offsetTop + bird.fallSpeed++ + "px";if (bird.div.offsetTop < 0) {
bird.fallSpeed = 2; //这里用于控制小鸟不要飞出界面
}if (bird.div.offsetTop >= 395) {
bird.fallSpeed = 0;
clearInterval(bird.flyTimer); //一旦飞到地面,清除定时器
clearInterval(bird.wingTimer); //清除翅膀摆动定时器
}if (bird.fallSpeed > 12) {
bird.fallSpeed = 12; //鸟的最大下落速度控制在12
}
}
},wingWave: function() { //控制小鸟煽动翅膀的函数var up = ["url(img/up_bird0.png)", "url(img/up_bird1.png)"];var down = ["url(img/down_bird0.png)", "url(img/down_bird1.png)"];var i = 0, j = 0;
bird.wingTimer = setInterval(wing,120);//逐帧动画,小鸟煽动翅膀function wing() {if (bird.fallSpeed > 0) {
bird.div.style.backgroundImage = down[i++];if (i==2) {i = 0}
}if (bird.fallSpeed < 0) {
bird.div.style.backgroundImage = up[j++];if (j==2) {j = 0}
}
}
},
};jsStartBtn.onclick = function() { //为start按键添加点击事件处理程序
jsHeadTitle.style.display = "none"; //隐藏标题
clearInterval(headWaveTimer); //关闭让标题摆动的定时器
jsStartBtn.style.display = "none"; //隐藏按键
bird.showBird(jsWrapBg); //插入小鸟到界面中
bird.flyBird(); //控制小鸟飞翔下落
bird.wingWave(); //逐帧动画,小鸟煽动翅膀
jsWrapBg.onclick = function(){
bird.fallSpeed = -8;
};//待添加功能//点击开始按键进入游戏界面
}landTimer
프로세서의landRun
메소드에서 이 배열의 길이를 확인하세요. 배열이 빈 배열이 아닌 경우 배열의 모든 블록을 이동하세요. 배열의 마지막 블록이 남은 거리를 확인하세요. 특정 거리에 도달하면 새 블록을 만들어 배열에 추가하세요. 배열의 첫 번째 블록을 확인하세요. 특정 위치에 도달하면 구조에서 downDivWrap 및 upDivWrap을 제거하고 배열의 블록을 삭제하세요.
배열의 첫 번째 블록을 확인하세요. 특정 위치에 도달하면 구조에서 downDivWrap 및 upDivWrap을 제거하고 배열의 블록을 삭제하세요. function Block() {this.upDivWrap = null;this.downDivWrap = null;this.downHeight = baseObj.randomNum(0,150);//随机生成0-150之间的数,用于控制下管道的高度this.gapHeight = baseObj.randomNum(150,160);// 管道中间间隙宽度,通过调节大小,可以的控制游戏难度this.upHeight = 312 - this.downHeight - this.gapHeight;// 用来生成Div的方法this.createDiv = function(url, height, positionType, left, top) {var newDiv = document.createElement("div");
newDiv.style.width = "62px";
newDiv.style.height = height;
newDiv.style.position = positionType;
newDiv.style.left = left;
newDiv.style.top = top;
newDiv.style.backgroundImage = url; //"url(/img/0.jpg)"return newDiv;
};this.createBlock = function() {var upDiv1 = this.createDiv("url(img/up_mod.png)", this.upHeight + "px");var upDiv2 = this.createDiv("url(img/up_pipe.png)", "60px");this.upDivWrap = this.createDiv(null, null, "absolute", "450px");this.upDivWrap.appendChild(upDiv1);this.upDivWrap.appendChild(upDiv2);//生成上方管道var downDiv1 = this.createDiv("url(img/down_pipe.png)", "60px");var downDiv2 = this.createDiv("url(img/down_mod.png)", this.downHeight +"px");this.downDivWrap = this.createDiv(null, null, "absolute", "450px", 363 - this.downHeight + "px");this.downDivWrap.appendChild(downDiv1);this.downDivWrap.appendChild(downDiv2); //生成下方的管道
jsWrapBg.appendChild(this.upDivWrap);
jsWrapBg.appendChild(this.downDivWrap);
};this.moveBlock = function() { //控制管道移动的方法this.upDivWrap.style.left = this.upDivWrap.offsetLeft - 3 + "px";this.downDivWrap.style.left = this.downDivWrap.offsetLeft - 3 + "px";
};
}
游戏中的计分器相对较好实现,我们就实现最大为三位数的计分器吧。
html
<div id="score">
<div id="num1"></div>
<div id="num2"></div>
<div id="num3"></div>
</div>css样式
#score{position:absolute;left: 130px;top:50px;z-index: 1;
}#score div{height: 39px;width: 28px;float: left;background-image: url(../img/0.jpg);display: none;
}js
var jsScore = document.getElementById("score");
var jsNum1 = document.getElementById("num1");
var jsNum2 = document.getElementById("num2");
var jsNum3 = document.getElementById("num3");
var score = 0;实现计数器功能,最重要的是如何判断走过水管的数量,我们以水管的位置来判断。bird的定位left为50px,水管的宽度是62px,当水管越过小鸟的时候,水管距离它父级的定位offsetLeft 是 -12px。每当有一个水管到达此位置,score++;
在start按钮的事件处理程序中加入
jsNum1.style.display = "block";// 在点击开始之后,让计数器显示出来。
if (blocksArr[0].downDivWrap.offsetLeft == -12) {score++;//积分面板
if (score < 10) {jsNum1.style.backgroundImage = "url(img/" + score + ".jpg)";
} else if (score < 100) {jsNum2.style.display = "block";jsNum1.style.backgroundImage = "url(img/" + parseInt(score/10) + ".jpg)";jsNum2.style.backgroundImage = "url(img/" + score%10 + ".jpg)";
} else if (score < 1000) {jsNum3.style.display = "block";jsNum1.style.backgroundImage = "url(img/" + parseInt(score/100) + ".jpg)";jsNum2.style.backgroundImage = "url(img/" + parseInt(score/10)%10 + ".jpg)";jsNum3.style.backgroundImage = "url(img/" + score%10 + ".jpg)";
}
console.log(score);
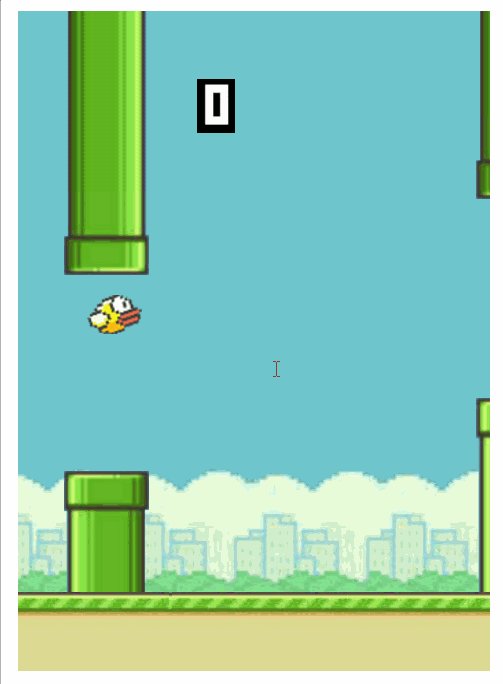
}目前效果 ,计数器功能完成。

当小鸟和管道碰撞或者和地面碰撞时候,隐藏计分器,弹出结束面板。
结束界面主要有“结束面板”和“ok”按钮,这里需要为“ok”按钮添加点击事件。
<div id="gameOver">
<img src="img/game_over.jpg" alt="game over" />
<img src="img/message.jpg" alt="message" />
<img id="ok" src="img/ok.jpg" alt="ok" />
</div>#gameOver{position: absolute;top: 100px;text-align: center;display: none;z-index: 1;
}为“OK”按钮添加事件
jsOkBtn.onclick = function() {window.location.href = "index.html"; //刷新页面
}最终效果

有兴趣的朋友,可以加群下载代码,然后加上音效
위 내용은 JS를 이용하여 Fly Bird 게임을 구현하는 전체 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!