이전 기사에서는 Angle의 TimePicker용 캡슐화된 플러그인인 Angle-Bootstrap-TimePicker에 대해 이야기했지만, Angle의 버전은 v1.2.30 이상이어야 합니다. 여러 플러그인이 포함된 일부 시스템의 경우 업그레이드로 인해 예상치 못한 버그가 많이 발생할 수 있습니다. 그런 다음 다음 방법을 사용하여 값을 얻을 수 있습니다.
【관련 영상 추천 : 부트스트랩 튜토리얼】
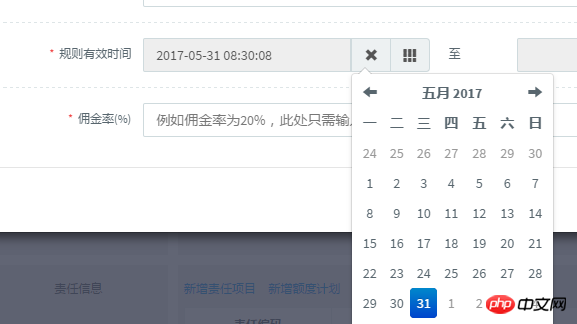
페이지의 시간 형식은 다음과 같습니다.

파일 소개
<br>
'/bootstrap-datetimepicker.min.css','/bootstrap-datetimepicker.min.js','/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<br>
<p = data-date-format= data-link-field= id=> <input = size= type= value= > <span => <span =></span> </span> <span => <span =></span> </span> </p>
js:
<br>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});//初始化dateFrom = $(= Date(dateFrom.substring(,).replace(/-/g,)).getTime()/
$("#effStartDate input").val(effStartDate);//赋值显示<br>
위 내용은 부트스트랩 시간 선택기 튜토리얼 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!