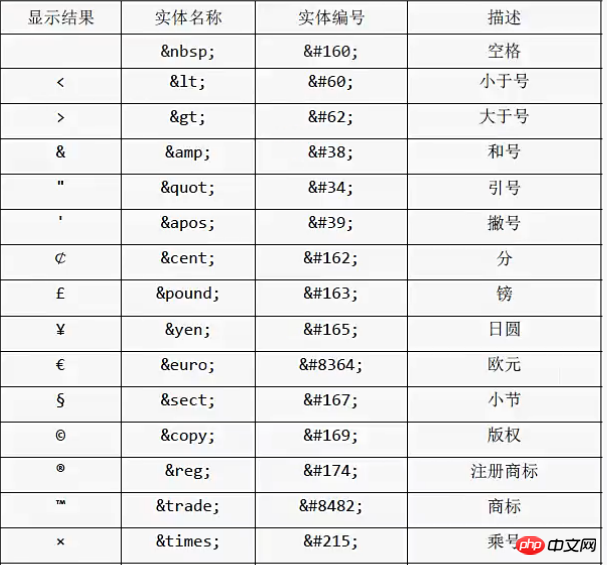
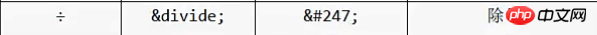
实体
Html 实体就是把特殊字符通过代码显示出来, 比如, <>在浏览器会识别为标签,不能正常显示, 这是你就需要安如<去表达左尖括号.


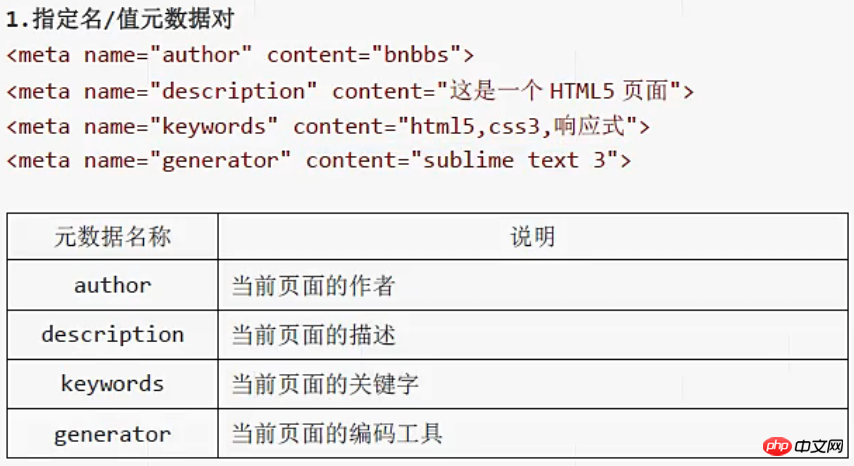
元数据

2. 声明字符编码

3.模拟http表头字段 跳转页面

id 配合css js 表示式样 页面内唯一性



class class 属性用来给元素归类, 通过文档中某一个或者多个元素同时设置css样式

id用"#"连接样式
class 用"."来连接样式

contenteditable 能暂时直接修改文本

dir 设置文本的方向

hidden 隐藏元素
lang 设置语言 不单在建表的时候设置语言, 还可以在局部设置.
title 对元素的内容尽量额外提示(鼠标悬停)
tabindex

style

위 내용은 HTML5 이스케이프 엔터티 문자 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!