이 글에서는 JS를 사용하여 iframe의 상위-하위(내부 및 외부) 페이지를 조작하는 방법, iframe 내에서 iframe 외부의 js 코드를 제어하는 방법, 하위 iframe을 조작하는 방법을 주로 소개합니다. 부모 프레임 작업 등 필요한 친구가 참조할 수 있습니다.
이 글에서는 주로 JS를 사용하여 iframe의 상위-하위(내부 및 외부) 페이지를 운영하는 방법을 소개합니다. 자세한 소개를 살펴보겠습니다.
1. iframe에서 콘텐츠 가져오기
시작하기 전에 먼저 iframe에서 콘텐츠를 가져오는 방법을 살펴보겠습니다. iframe에서 콘텐츠를 가져오는 두 가지 주요 API는 contentWindow입니다. > 및 contentDocument iframe.contentWindow, iframe의 창 개체 contentWindow,和contentDocument iframe.contentWindow, 获取iframe的window对象 iframe.contentDocument, 获取iframe的document对象 这两个API只是DOM节点提供的方式(即getELement系列对象)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
console.log("window",iwindow);//获取iframe的window对象
console.log("document",idoc); //获取iframe的document
console.log("html",idoc.documentElement);//获取iframe的html
console.log("head",idoc.head); //获取head
console.log("body",idoc.body); //获取body实际情况如:

另外更简单的方式是,结合Name属性,通过window提供的frames获取.
<iframe src ="/index.html" id="ifr1" name="ifr1" scrolling="yes">
<p>Your browser does not support iframes.</p>
</iframe>
<script type="text/javascript">
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
</script>其实window.frames[‘ifr1']返回的就是window对象,即
window.frames['ifr1']===window
这里就看你想用哪一种方式获取window对象,两者都行,不过本人更倾向于第二种使用frames[xxx].因为,字母少啊喂~ 然后,你就可以操控iframe里面的DOM内容。
二、在iframe中获取父级内容
同理,在同域下,父页面可以获取子iframe的内容,那么子iframe同样也能操作父页面内容。在iframe中,可以通过在window上挂载的几个API进行获取.
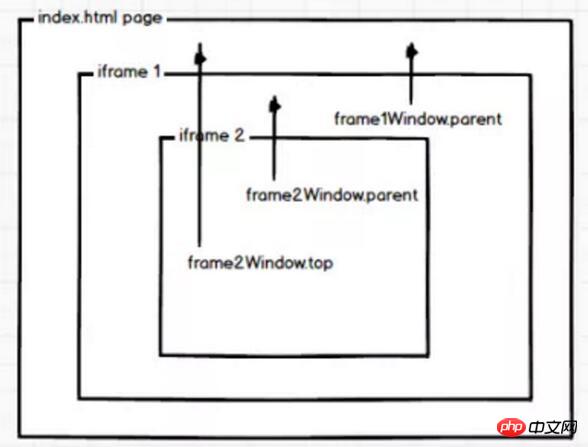
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象
window.top 获取最顶级容器的window对象,即,就是你打开页面的文档
window.self 返回自身window的引用。可以理解 window===window.self iframe.contentDocument, iframe 문서 가져오기 객체의 두 가지 API는 DOM 노드에서 제공하는 메서드(예: getELement 시리즈 객체)일 뿐입니다.
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发onload函数
},2000);
}실제 상황은 다음과 같습니다.


window.parent.document.getElementByIdx_x("父页面元素id");window.frames[ 'ifr1']반환되는 것은 window 객체, 즉
window.frames["iframe_ID"].document.getElementByIdx_x("子页面元素id");마찬가지로 동일한 도메인에서 상위 페이지는 하위 iframe의 콘텐츠를 얻을 수 있으며, 하위 iframe은 상위 페이지의 콘텐츠도 조작할 수 있습니다. iframe에서는 윈도우에 탑재된 여러 API를 통해 얻을 수 있습니다.
window.parent 이전 레벨 가져오기 윈도우 객체 , 여전히 iframe이라면 iframe
window.top의 창 개체입니다. 최상위 컨테이너, 즉 열려는 문서의 창 개체를 가져옵니다. pagewindow.self는 자체 창에 대한 참조를 반환합니다. 그림과 같이 window===window.self(brainless)오래 전에는 iframe을 사용하여 비동기 전송 요청을 구현했다고 합니다~ 어떻게 가능할까요? !!! 실제 기록 데이터(Google에서 직접 검색)에서 알 수 있듯이 당시 페이지 이동을 방지하기 위해 양식을 제출할 때 iframe이 사용되었습니다. 요즘은 프론트엔드 개발이 정말 빨라요. websocket, SSE, ajax 등등. 놀라운 기술의 등장으로 iframe은 이제 기본적으로 IE8과 9 브라우저에서만 살 수 있습니다. 하지만 아기는 이렇게 하면 iframe을 이해할 필요가 없어진다고 생각하지만 현실은 너무 가혹해서 여전히 IE8+와 호환되어야 합니다. 따라서 우리는 여전히 iframe에서 긴 폴링과 긴 연결을 구현하는 방법을 손볼 필요가 있습니다.
iframe 롱 폴링
아약스 아동용 신발을 작성해 본 적이 있다면, 롱 폴링은 ajax의 ReadyState = 4일 때 원래 함수를 다시 실행하는 것임을 알아야 합니다. 여기서 iframe을 사용하는 경우에도 마찬가지입니다. iframe을 비동기식으로 생성한 다음 다시 로드하고 백엔드와 협상하고 백엔드 형제가 반환된 정보를 입력한 다음 내부에서 정보를 가져옵니다.
$("#objid",parent.document)$("#objid",document.frames('iframename').document)window.parent.window.parentMethod(); window.parent.window.parentValue;
window.frames["iframe_ID"].window.childMethod(); window.frames["iframe_ID"].window.childValue;
<html>
<head>
<script type="text/javascript">
function say(){
alert("parent.html");
}
function callChild(){
myFrame.window.say();
myFrame.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用child.html中的函数say()" onclick="callChild()"/>
<iframe name="myFrame" src="http://caibaojian.com/child.html"></iframe>
</body>
</html><html>
<head>
<script type="text/javascript">
function say(){
alert("child.html");
}
function callParent(){
parent.say();
parent.window.document.getElementById("button").value="调用结束";
}
</script>
</head>
<body>
<input id="button" type="button" value="调用parent.html中的say()函数" onclick="callParent()"/>
</body>
</html>iframe이 로드되기 전에 반드시 메소드나 변수 호출을 시작하면 오류가 발생합니다. iframe이 로드되었는지 확인하는 방법에는 두 가지가 있습니다.
1. iframe에서 onload 이벤트를 사용합니다.
2. document.readyState=="complete"를 사용하여 document.readyState=="complete"来判断
二、跨域父子页面通信方法
如果iframe所链接的是外部页面,因为安全机制就不能使用同域名下的通信方式了。
1.父页面向子页面传递数据
实现的技巧是利用location对象的hash值,通过它传递通信数据。在父页面设置iframe的src后面多加个data字符串,然后在子页面中通过某种方式能即时的获取到这儿的data就可以了,例如:
1.1 在子页面中通过setInterval方法设置定时器,监听location.href的变化即可获得上面的data信息
1.2. 然后子页面根据这个data信息进行相应的逻辑处理
2.子页面向父页面传递数据
实现技巧就是利用一个代理iframe,它嵌入到子页面中,并且和父页面必须保持是同域,然后通过它充分利用上面第一种通信方式的实现原理就把子页面的数据传递给代理iframe,然后由于代理的iframe和主页面是同域的,所以主页面就可以利用同域的方式获取到这些数据。使用 window.top或者window.parent.parent
location.href의 변경 사항을 모니터링하여 위의 데이터 정보를 얻습니다🎜🎜1.2 그런 다음 하위 페이지는 이 데이터를 기반으로 해당 논리적 처리를 수행합니다. information🎜 🎜2. 하위 페이지는 상위 페이지로 데이터를 전송합니다🎜🎜구현 기술은 하위 페이지에 포함되어 상위 페이지와 동일한 도메인에 유지되어야 하는 프록시 iframe을 사용하는 것입니다. 위의 첫 번째 통신 방법 구현을 완전히 활용합니다. 원칙은 하위 페이지의 데이터를 프록시 iframe으로 전달하는 것입니다. 그런 다음 프록시 iframe과 기본 페이지가 동일한 도메인에 있으므로 기본 페이지는 다음을 사용하여 이러한 데이터를 얻을 수 있습니다. 동일한 도메인 방법. 브라우저의 최상위 창 개체에 대한 참조를 얻으려면 window.top 또는 window.parent.parent를 사용하세요. 🎜위 내용은 JS를 사용하여 iframe 상위-하위(내부 및 외부) 페이지를 작동하는 방법을 분석하시겠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!