.parent(selector) 선택기로 필터링된 현재 일치 요소 집합에 있는 각 요소의 상위 요소 를 가져옵니다(선택 사항). 일치하는 모든 요소의 고유한 상위 요소를 포함하는 요소 집합을 가져옵니다.
.parents(selector) 선택기로 필터링된 현재 일치 요소 집합에 있는 각 요소의 ancestor 요소를 가져옵니다(선택 사항). 일치하는 모든 요소(루트 요소 제외)의 조상을 포함하는 요소 집합을 가져옵니다. 선택적 표현식으로 필터링할 수 있습니다.
현재 요소의 상위 요소인 부모가 매우 명확하게 선택되었음을 알 수 있습니다. 부모는 현재 요소의 조상 요소입니다.
DOM 요소 모음을 나타내는 jQuery 객체가 있는 경우 .parents() 메서드를 사용하면 DOM 트리에서 이러한 요소의 조상 요소를 검색하고 가장 가까운 상위 요소부터 위쪽으로 순서대로 일치하는 요소로 새 jQuery를 구성할 수 있습니다. . 요소는 가장 가까운 상위 요소부터 바깥쪽으로 순서대로 반환됩니다. .parents()는 .parent() 메서드와 비슷하지만 후자가 DOM 트리에서 한 수준 위로 이동한다는 점이 다릅니다.
두 메소드 모두 $() 함수에 전달한 것과 동일한 매개변수 유형의 선택적 선택기 표현식을 허용할 수 있습니다. 이 선택기를 적용하면 요소가 선택기와 일치하는지 테스트하여 요소가 필터링됩니다.
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>항목 A로 시작하면 해당 조상 요소를 찾을 수 있습니다.
$('li.item-a').parents().css('background-color', 'red');
이 호출의 결과는 레벨 2 목록, 항목 II 및 레벨 1 목록 요소입니다(<까지 DOM 트리 위로 올라갑니다). ;html> ;) 빨간색 배경을 설정합니다. 선택기 표현식을 적용하지 않았으므로 상위 요소는 자연스럽게 개체의 일부가 됩니다. 선택기가 적용되면 요소가 포함되기 전에 선택기와 일치하는지 확인합니다. 선택기 표현식을 적용하지 않았으므로 모든 상위 요소는 반환된 jQuery 객체의 일부입니다. 선택기가 적용되면 그 안에 일치하는 항목만 포함됩니다.
항목 A로 시작하면 상위 요소인
$('li.item-a').parent().css('background-color', 'red');
를 찾을 수 있습니다. 이 호출의 결과는 레벨 2 목록에 빨간색 배경을 설정하는 것입니다. 선택기 표현식을 적용하지 않았으므로 상위 요소는 자연스럽게 개체의 일부가 됩니다. 선택기가 적용되면 요소가 포함되기 전에 선택기와 일치하는지 확인합니다.
예제를 살펴보겠습니다
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();예제 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
이전 프로젝트에서 사용된 예를 살펴보겠습니다
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}jquery 관련 코드
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
관련 지식 포인트:
parentUntil() 메서드
정의: parentUntil()은 선택기, DOM 노드 또는 jQuery 객체와 일치하는 요소까지(포함하지 않음) 현재 일치하는 요소 집합에 있는 각 요소의 상위 요소를 가져옵니다.
사실 parentUntil() 메소드, nextUntil() 메소드, prevUntil() 메소드는 동일한 원리를 가지고 있습니다. 유일한 차이점은 nextUntil()이 내려가고 prevUntil()이 올라가고(형제 요소) parentUntil()도 올라가는 것입니다(조상 요소 찾기)
아래 예를 보세요:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
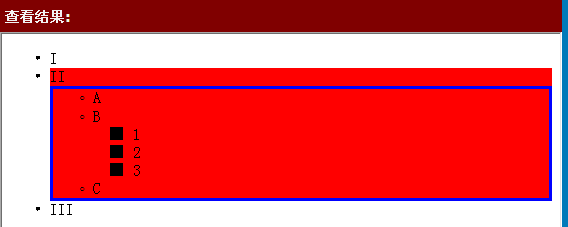
결과 
분석:
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");두 번째 문장을 살펴보겠습니다.
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");위 내용은 jquery에서 parent()와 parent()의 사용법 차이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!